Vander Nunes
В Win32 API есть набор функций для работы с регионами. При помощи регионов Вы можете создавать различные поверхности, используя только стандартные геометрические фигуры. Ну а дальше всё зависит от Вашей выдумки.
Итак, приступим к определениям:
HRNG:
Это всего лишь тип данных, означающий "хэндл региона". Такой хэндл потребуется для каждого региона, с которым Вы захотите работать.
Пример использования:
HRGN hRegion = CreateRectRgn(x,y,x+128,y+128);
После завершения работы с регионом, необходимо удалить объект, связанный с регионом при помощи функции DeleteObject().
CombineRgn, CreateEllipticRgn, CreateEllipticRgnIndirect, CreatePolygonRgn, CreatePolyPolygonRgn, CreateRectRgn, CreateRectRgnIndirect, CreateRoundRectRgn, EqualRgn, ExtCreateRegion, FillRgn, FrameRgn, GetPolyFillMode, GetRegionData, GetRgnBox, InvertRgn, OffsetRgn, PaintRgn, PtInRegion, RectInRegion, SetPolyFillMode.
Это основные функции, которые предназначены для создания и работы с регионами. Как видно из названий, регионы можно создавать круглые, квадратные, а также любой другой формы.
SetWindowRgn
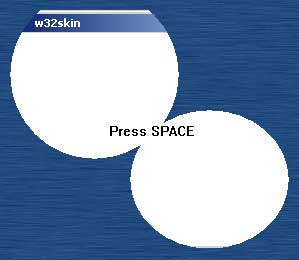
При помощи этой функции можно прикрепить регион к любому окну. Например, после использования этой функции, окно может выглядеть следующим образом:

Чтобы проделать такое с окном, понадобятся следующие функции:
// эта функция создаёт круглый регион.
HRGN CreateEllipticRgn (
int nLeftRect, // x-координата верхнего-левого угла
int nTopRect, // y-координата верхнего-левого угла
int nRightRect, // x-координата нижнего-правого угла
int nBottomRect // y-координата нижнего-правого угла
);
// эта функция совмещает два региона
int CombineRgn (
HRGN hrgnDest, // хэндл конечного региона
HRGN hrgnSrc1, // хэндл исходного региона
HRGN hrgnSrc2, // хэндл исходного региона
int fnCombineMode // режим совмещения регионов
);
// эта функция прикрепляет регион к окну.
// чтобы убрать регион с окна, надо вместо хэндла региона поставить NULL.
int SetWindowRgn (
HWND hWnd, // хэндл окна, на которое будет установлен регион
HRGN hRgn, // хэндл региона
BOOL bRedraw // флаг перерисовки окна
);
Ну а теперь взглянем на реальный код, который демонстрирует создание окна, изображение которого приведено выше:
Забиваем Сайты В ТОП КУВАЛДОЙ - Уникальные возможности от SeoHammer
Каждая ссылка анализируется по трем пакетам оценки: SEO, Трафик и SMM.
SeoHammer делает продвижение сайта прозрачным и простым занятием.
Ссылки, вечные ссылки, статьи, упоминания, пресс-релизы - используйте по максимуму потенциал SeoHammer для продвижения вашего сайта.
Что умеет делать SeoHammer
— Продвижение в один клик, интеллектуальный подбор запросов, покупка самых лучших ссылок с высокой степенью качества у лучших бирж ссылок.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз,
а первые результаты появляются уже в течение первых 7 дней.
Зарегистрироваться и Начать продвижение
// --------------------------------------------------
// Создаём круглый регион.
// Используем отрицательную начальную координату, чтобы наш элипс
// захватил заголовок окна.
// --------------------------------------------------
HRGN hRegion1 = CreateEllipticRgn(20,-20,190,150);
// --------------------------------------------------
// создаём ещё один круглый регион в другом месте.
// --------------------------------------------------
HRGN hRegion2 = CreateEllipticRgn(140,100,300,240);
// --------------------------------------------------
// склеиваем два региона, чтобы сделать новый регион.
// итоговый регион будет помещён в region1,
// подобнооперации:
//
// hRegion1 = hRegion1 + hRegion2.
//
// в функции CombineRgn() можно использовать набор операций RGN_.
// --------------------------------------------------
CombineRgn(hRegion1, hRegion1, hRegion2, RGN_OR);
// --------------------------------------------------
// прикрепляемрегионкокну
// --------------------------------------------------
SetWindowRgn(hWnd, hRegion1, true);
// --------------------------------------------------
// удаляемобъектырегионов
// --------------------------------------------------
DeleteObject(hRegion1);
DeleteObject(hRegion2);
Чтобы вернуть окно в нормальное состояние (без региона), воспользуйтесь следующей функцией:
SetWindowRgn(hWnd, NULL, true);
Скачатьпример - 13Кб
СКИНЫ
Тема скинов довольно популярна в программировании. При помощи скинов мы можем придать стандартному окну привлекательный вид:

Для этого необходим битмап, который заполнит всё окно. На приведённой картинке используется окно размером 320х240 и такого же размера битмап.
Давайте создадим небольшое демонстрационное приложение. Ниже приведены шаги, которые потребуется проделать:
1 - Загружаем битмап;
2 - Создаём контекст устройства для скина и выбираем в нём битмап;
3 - Создаём переключатель между нормальным режимом и скином;
4 - Скрываем заголовок окна и блокируем изменение его размеров в режиме скина;
5 - Показываем заголовок окна и разблокируем его при выходе из режима скина;
6 - Обрабатываем перерисовку скина в сообщении WM_PAINT;
7 - Обрабатываем сообщение WM_LBUTTON, чтобы пользователь мог перетаскивать окно за любую часть в режиме скина;
А теперь каждый шаг подробнее:
1- Загружаем битмап:
// -----------------------------------------------------------------------
// загружаем битмап скина из ресурса
// -----------------------------------------------------------------------
Сервис онлайн-записи на собственном Telegram-боте
Попробуйте сервис онлайн-записи VisitTime на основе вашего собственного Telegram-бота:
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно.
Зарегистрироваться в сервисе
hSkinBmp = LoadBitmap(hInstance, MAKEINTRESOURCE(IDB_SKIN));
if (!hSkinBmp) return -1;
Как видно из кода, ничего сложного. Конечно можно загружать картинки других форматов, но это тема другой статьи.
2 - Создаём контекст устройства для скина и выбираем в нём битмап:
// -----------------------------------------------------------------------
// создаём контекст устройства для скина
// -----------------------------------------------------------------------
dcSkin = CreateCompatibleDC(0);
// -----------------------------------------------------------------------
// выбираем битмап для скина
// -----------------------------------------------------------------------
hOldBmp = (HBITMAP)SelectObject(dcSkin, hSkinBmp);
Не забудьте освободить эти объекты перед тем как Ваше приложение завершит свою работу.
3 - Создаём переключатель между нормальным режимом и скином:
case VK_SPACE:
{
if (!bRegioned)
RegionMe();
else
UnRegionMe();
break;
}
Этот фрагмент кода необходмо поместить в главную оконную процедуру в обработчик сообщения WM_KEYDOWN. Здесь используются две небольшие собственные функции RegionMe() и UnregionMe() для переключения режима.
4 - Скрываем заголовок окна и блокируем изменение его размеров в режиме скина:
// ------------------------------------------------------------------------
// Создаём основной регион и устанавливаем его на окно.
// ------------------------------------------------------------------------
void RegionMe()
{
// --------------------------------------------------
// создаём круглый регион и используем отрицательную
// координату, чтобы регион захватил заголовок окна.
// --------------------------------------------------
HRGN hRegion1 = CreateEllipticRgn(20,-20,190,150);
OffsetRgn(hRegion1, GetSystemMetrics(SM_CXBORDER)*4, GetSystemMetrics(SM_CYCAPTION));
// --------------------------------------------------
// создаём второй регион в другом месте.
// --------------------------------------------------
HRGN hRegion2 = CreateEllipticRgn(140,100,300,240);
OffsetRgn(hRegion2, GetSystemMetrics(SM_CXBORDER)*4, GetSystemMetrics(SM_CYCAPTION));
// --------------------------------------------------
// совмещаем два региона по принципу:
// hRegion1 = hRegion1 + hRegion2.
// --------------------------------------------------
CombineRgn(hRegion1, hRegion1, hRegion2, RGN_OR);
// --------------------------------------------------
// прикрепляем итоговый регион к окну
// --------------------------------------------------
SetWindowRgn(hWnd, hRegion1, true);
// --------------------------------------------------
// удаляем объекты регионов
// --------------------------------------------------
DeleteObject(hRegion1);
DeleteObject(hRegion2);
// --------------------------------------------------
// изменяем стиль окна (избавляемся от заголовка)
// --------------------------------------------------
DWORD dwStyle = GetWindowLong(hWnd, GWL_STYLE);
dwStyle &= ~(WS_CAPTION|WS_SIZEBOX);
SetWindowLong(hWnd, GWL_STYLE, dwStyle);
// --------------------------------------------------
// перерисовываем окно, а так же убираем рамку окна, чтобы
// чтобы нельзя было менять его размер
// --------------------------------------------------
InvalidateRect(hWnd, NULL, TRUE);
SetWindowPos(hWnd, NULL, 0,0,320,242, SWP_NOMOVE|SWP_NOZORDER);
// --------------------------------------------------
// устанавливаем флажок, только для того, чтобы приложение знало об изменении.
// --------------------------------------------------
bRegioned = true;
}
5 - Показываем заголовок окна и разблокируем его при выходе из режима скина:
// ------------------------------------------------------------------------
// Убираем регион с окна
// ------------------------------------------------------------------------
void UnRegionMe()
{
// --------------------------------------------------
// Убираем регион с окна
// --------------------------------------------------
SetWindowRgn(hWnd, NULL, true);
// --------------------------------------------------
// меняем стиль окна (снова показываем заголовок)
// --------------------------------------------------
DWORD dwStyle = GetWindowLong(hWnd, GWL_STYLE);
dwStyle |= WS_CAPTION|WS_SIZEBOX;
SetWindowLong(hWnd, GWL_STYLE, dwStyle);
// --------------------------------------------------
// перерисовываем окно и возвращаем на место рамку окна, чтобы можно было
// менятьегоразмер
// --------------------------------------------------
InvalidateRect(hWnd, NULL, TRUE);
SetWindowPos(hWnd, NULL, 0,0,320,240, SWP_NOMOVE|SWP_NOZORDER);
// --------------------------------------------------
// устанавливаем флажок.
// --------------------------------------------------
bRegioned = false;
}
6 - Обрабатываем перерисовку скина в сообщении WM_PAINT:
case WM_PAINT:
{
PAINTSTRUCT ps;
BeginPaint(hWnd,&ps);
// рисуем скин на окне
if (bRegioned) SkinMe(ps.hdc);
// рисуемтекст
SetBkMode(ps.hdc,TRANSPARENT);
SetTextColor(ps.hdc,RGB(255,0,0));
TextOut(ps.hdc, 115,90, "Press SPACE", 11);
EndPaint(hWnd,&ps);
break;
}
Функция SkinMe() вызывается только в том случае, если приложение находится в режиме скина (bRegioned).
Функция SkinMe() выглядит следующим образом:
void SkinMe(HDC dc)
{
BitBlt(dc, 0,0,320,240, dcSkin, 0,0, SRCCOPY);
}
7 - Обрабатываем сообщение WM_LBUTTON, чтобы пользователь мог перетаскивать окно за любую часть в режиме скина:
case WM_LBUTTONDOWN:
{
// ---------------------------------------------------------
// Посылаем сообщение окну, чтобы оно думало, что кликнули по его заголовку.
// ---------------------------------------------------------
if (bRegioned) SendMessage(hWnd, WM_NCLBUTTONDOWN, HTCAPTION,NULL);
break;
}
Естевственно, что это сообщение посылается только когда окно в режиме скина.
Скачать исходник - 52Кб
Сложные регионы
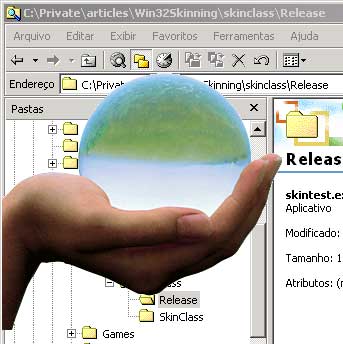
Простые геометрические фигурки это конечно хорошо. А что делать, если надо создать регион сложной формы, например в виде руки:

Чтобы проделать подобное, нам прийдётся наваять небольшую функцию, которая будет сканировать битмап и создавать из него попиксельно регион с прозрачностью. Далее такой регион будет достаточно прицепить к окну.
// ----------------------------------------------------------------------
// Функция сканирует битмап и возвращает необходимый нам регион.
// Освободить объект региона нужно будет самостоятельно...
// ----------------------------------------------------------------------
HRGN ScanRegion(HBITMAP pBitmap, BYTE jTranspR, BYTE jTranspG, BYTE jTranspB)
{
// ширинаивысотабитмапа
WORD wBmpWidth,wBmpHeight;
// конечный и временный регионы
HRGN hRgn, hTmpRgn;
// 24-битные пиксели из битмапа
BYTE *pPixels = Get24BitPixels(pBitmap, &wBmpWidth, &wBmpHeight);
if (!pPixels) return NULL;
// создаёмрабочийрегион
hRgn = CreateRectRgn(0,0,wBmpWidth,wBmpHeight);
if (!hRgn) { delete pPixels; return NULL; }
// ---------------------------------------------------------
// сканируембитмап
// ---------------------------------------------------------
DWORD p=0;
for (WORD y=0; y<wBmpHeight; y++)
{
for (WORD x=0; x<wBmpWidth; x++)
{
BYTE jRed = pPixels[p+2];
BYTE jGreen = pPixels[p+1];
BYTE jBlue = pPixels[p+0];
if (jRed == jTranspR && jGreen == jTranspG && jBlue == jTranspB)
{
// удаляем прозрачный цвет из региона
hTmpRgn = CreateRectRgn(x,y,x+1,y+1);
CombineRgn(hRgn, hRgn, hTmpRgn, RGN_XOR);
DeleteObject(hTmpRgn);
}
// следующийпиксель
p+=3;
}
}
// освобождаем пиксели
delete pPixels;
// возвращаем регион
return hRgn;
}
Как видно из кода, сперва создаётся квадратный регион такого же размера как и битмап, переданный в функцию как параметр. Затем происходит сканирование каждого пикселя и, если находится пиксель такого же цвета как и указанный, то этот пиксель исключается из региона.
Для демонстрации вышеописанного алгоритма была создана утилита RegionCreator, которая представляет собой консольное приложение работающее с графическими файлами.
Скачать RegionCreator - 19Кб
Запускается эта утилитка следующим образом:
regioncreator < bitmap.bmp > < r > < g > < b >
bitmap.bmp: сам битмап
r,g,b : прозрачный цвет (в десятичном виде: 255 255 255)
Загрузка сложных регионов
После того, как битмап будет обработан утилиткой, его можно поместить в приложение как ресурс и загрузить следующим образом:
// ищем ресурс для нашего скина.
HRSRC hrSkin = FindResource(hInstance, MAKEINTRESOURCE(IDB_SKIN),"BINARY");
if (!hrSkin) return false;
// загружаемстандартный "BINARY" ресурс.
LPRGNDATA pSkinData = (LPRGNDATA)LoadResource(hInstance, hrSkin);
if (!pSkinData) return false;
// создаёмрегион.
HRGN rgnSkin = ExtCreateRegion(NULL, SizeofResource(NULL,hrSkin), pSkinData);
// освобождаем выделенный ресурс
FreeResource(pSkinData);
После этого, регион достаточно будет прицепить к окну. И не забудьте удалить регион перед завершением приложения командой DeleteObject(rgnSkin).
В заключении, неплохо было бы заключить весь вышеприведённый материал в класс, чтобы код удобнее читался:
Удачи!
|