| СОДЕРЖАНИЕ
| 1. Введение.
|
4
|
| 1.1. Краткое историческое введение об Internet.
|
|
| 1.2. Что составляет Internet ?
|
|
| 1.3. Административное устройство Internet и её финансы.
|
|
| 1.4. Как структура Internet сказывается на Пользователе?
|
|
| 1.5. Потенциальные пользователи сети Internet
|
|
| 1.6. Доступ в Internet
|
|
| 1.7. Планы на будущее
|
|
| 1.8. Постановка задачи.
|
|
| |
|
| 2. WWW.
|
|
| 2.1. Немного истории
|
|
| 2.2. Что такое WWW?
|
|
| 2.3. Как в WWW задается местонахождение документа?
|
|
| 2.4. Программы просмотра
|
|
| 2.5. Основные команды программ просмотра
|
|
| 2.6. Коды и символы
|
|
| 2.7. Области использования WWW
|
|
| 2.8. На сколько популярен WWW
|
|
| |
|
| 3. Язык программирования HTML.
|
31
|
| 3.1. Структура HTML документа
|
|
| 3.2. Создание заголовков
|
|
| 3.3. Создание списков
|
|
| 3.4 Форматирование параграфов и вывод текста в несколько столбцов.
|
|
| 3.5. Форматирование символов
|
|
| 3.6 Управление цветом
|
|
| 3.7 Использование специальных символов
|
|
| 3.8. Создание таблиц
|
|
| 3.9. Встраивание гипертекстовых ссылок
|
|
| 3.10.Кадры
|
|
| 3.11. Специальные эффекты
|
|
| 3.12. Формы.
|
|
| 3.13. Команды META
|
|
| |
|
| 4. Психолого - эргономические требования.
|
50
|
| 4.1.Требования к процедуре взаимодействия пользователя с ЭВМ
|
|
| 4.2.Требования к выбору .вида диалога
|
|
| 4.3.Требования к проектированию дисплейных форматов
|
|
| 4.4.Требования к временным параметрам диалога пользователя с ЭВМ.
|
|
| 4.5. Требования к организации информации на экране.
|
|
| 4.6. Требования к кодированию информации на экране.
|
|
| |
|
| 5. Создание странички.
|
|
| |
|
| 6. Заключение.
|
|
| |
|
| 7. Список используемой литературы и адресов .WWW.
|
|
Введение
1.1. Краткое историческое введение об Internet.
Около 20 лет назад Министерство Обороны США создало сеть, которая явилась прородительницей Internet, -она называлась ARPAnet. ARPAnet была экспериментальной сетью, - она создавалась для поддержки научных исследований в военно-промышленной сфере, в частности, для исследования методов построения сетей, устойчивых к частичным повреждениям, получаемым, например, при бомбардировке авиацией, и способных в таких условиях продолжать нормальное функционирование.
Это требование дает ключ к пониманию принципов построения и структуры Internet. В модели ARPAnet всегда была связь между компьютером-источником и компьютером-приемником (станцией назначения). Сеть apriori предполагалась ненадежной: любая часть сети может исчезнуть в любой момент.
Забиваем Сайты В ТОП КУВАЛДОЙ - Уникальные возможности от SeoHammer
Каждая ссылка анализируется по трем пакетам оценки: SEO, Трафик и SMM.
SeoHammer делает продвижение сайта прозрачным и простым занятием.
Ссылки, вечные ссылки, статьи, упоминания, пресс-релизы - используйте по максимуму потенциал SeoHammer для продвижения вашего сайта.
Что умеет делать SeoHammer
— Продвижение в один клик, интеллектуальный подбор запросов, покупка самых лучших ссылок с высокой степенью качества у лучших бирж ссылок.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз,
а первые результаты появляются уже в течение первых 7 дней.
Зарегистрироваться и Начать продвижение
На связывающиеся компьютеры - не только на саму сеть - также возложена ответст-венность обеспечивать налаживание и поддержание связи. Основной принцип состоял в том, что любой компьютер мог связаться как равный с равным с любым другим компьюте-ром.
Передача данных в сети была организована на основе протокола Internet - IP. Прото-кол IP - это правила и описание работы сети. Этот свод включает правила налаживания и поддержания связи в сети, правила обращения с IP-пакетами и их обработки, описания сетевых пакетов семейства IP (их структура и т.п.). Сеть задумывалась и проектировалась так, чтобы от пользователей не требовалось никакой информации о конкретной структуре сети. Для того, чтобы послать сообщение по сети, компьютер должен поместить данные в некий «конверт», называемый, например, IP, указать на этом «конверте» конкретный адрес в сети и передать получившиеся в результате этих процедур пакеты в сеть.
Эти решения могут показаться странными, как и предположение о «ненадежной» сети, но уже имеющийся опыт показал, что большинство этих решений вполне разумно и верно. Пока Международная Организация по Стандартизации тратила годы, создавая окончательный стандарт для компьютерных сетей, пользователи ждать не желали. Акти-вис-ы Internet начали устанавливать IP-программное обеспечение на все возможные типы компьютеров. Вскоре это стало единственным приемлемым способом для связи разнород-ных компьютеров. Такая схема понравилась правительству и университетам, которые проводят политику покупки компьютеров у различных производителей. Каждый покупал тот компьютер, который ему нравился и вправе был ожидать, что сможет работать по сети совместно с другими компьютерами.
Примерно 10 лет спустя после появления ARPAnet появились Локальные Вычис-лительные Сети, например, такие как Ethernet и др. Одновременно появились компью-теры, которые стали называть рабочими станциями. На большинстве рабочих станций была установлена Операционная Система UNIX. Эта ОС имела возможность работы в сети с протоколом Internet (IP). В связи с возникновением принципиально новых задач и методов их решения появилась новая потребность: организации желали подключиться к ARPAnet своей локальной сетью. Примерно в то же время появились другие организации, которые начали создавать свои собственные сети, использующие близкие к IP коммуника-ционные протоколы. Стало ясно, что все только выиграли бы, если бы эти сети могли об-щаться все вместе, ведь тогда пользователи из одной сети смогли бы связываться с пользо-вателями другой сети.
Сервис онлайн-записи на собственном Telegram-боте
Попробуйте сервис онлайн-записи VisitTime на основе вашего собственного Telegram-бота:
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно.
Зарегистрироваться в сервисе
Одной из важнейших среди этих новых сетей была NSFNET, разработанная по ини-циативе Национального Научного Фонда, аналога нашего Министерства Науки. В конце 80-х NSF создал пять суперкомпьютерных центров, сделав их доступными для использо-вания в любых научных учреждениях. Было создано всего лишь пять центров потому, что они очень дороги даже для богатой Америки. Именно поэтому их и следовало использо-вать кооперативно. Возникла проблема связи: требовался способ соединить эти центры и предоставить доступ к ним различным пользователям. Сначала была сделана попытка использовать коммуникации ARPAnet, но это решение потерпело крах, столкнувшись с бюрократией оборонной отрасли и проблемой обеспечения персоналом.
Тогда NSF решил построить свою собственную сеть, основанную на IP технологии ARPAnet. Центры были соединены специальными телефонными линиями с пропускной способностью 7 KB/s. Однако, было очевидно, что не стоит даже и пытаться соединить все университеты и исследовательские организации непосредственно с центрами, т.к. проложить такое количество кабеля - не только очень дорого, но практически невозможно. Поэтому решено было создавать сети по региональному принципу. В каждой части страны заинтересованные учреждения должны были соединиться со своими ближайшими соседя-ми. Получившиеся цепочки подсоединялись к суперкомпьютеру в одной из своих точек, таким образом суперкомпьютерные центры были соединены вместе. В такой топологии любой компьютер мог связаться с любым другим, передавая сообщения через соседей.
Это решение было успешным, но настала пора, когда сеть уже более не справлялась с возросшими потребностями. Совместное использование суперкомпьютеров позволяло подключенным общинам использовать и множество других вещей, не относящихся к су-перкомпьютерам. Неожиданно университеты, школы и другие организации осознали, что заимели под рукой море данных и мир пользователей. Поток сообщений в сети (трафик) нарастал все быстрее и быстрее пока, в конце концов, не перегрузил управляющие сетью компьютеры и связывающие их телефонные линии. В 1987г. контракт на управление и развитие сети был передан компании Merit Network Inc., которая занималась образователь-ной сетью Мичигана совместно с IBM и MCI. Старая физически сеть была заменена более быстрыми (примерно в 20 раз) телефонными линиями. Были заменены на более быстрые и сетевые управляющие машины.
Процесс совершенствования сети идет непрерывно. Однако, большинство этих пере-строек происходит незаметно для пользователей. Включив компьютер, вы не увидите объявления о том, что ближайшие полгода Internet не будет доступна из-за модернизации. Возможно даже более важно то, что перегрузка сети и ее усовершенствование создали зрелую и практичную технологию. Проблемы были решены, а идеи развития проверены в деле.
Важно отметить то, что усилия NSF по развитию сети привели к тому, что любой желающий может получить доступ к сети. Прежде Internet была доступна только для иссле-дователей в области информатики, государственным служащим и подрядчикам. NSF спо-собствовал всеобщей доступности Internet по линии образования, вкладывая деньги в подсоединение учебного заведения к сети, только если то, в свою очередь, имело планы распространять доступ далее по округе. Таким образом, каждый студент четырехлетнего колледжа мог стать пользователем Internet.
И потребности продолжают расти. Большинство таких колледжей на Западе уже подсоединено к Internet, предпринимаются попытки подключить к этому процессу средние и начальные школы.
Выпускники колледжей прекрасно осведомлены о преимуществах Internet и расска-зывают о них своим работодателям. Вся эта деятельность приводит к непрерывному росту сети, к возникновению и решению проблем этого роста, развитию технологий и системы безопасности сети.
1.2. Что составляет Internet ?
В действительности Internet не просто сеть, - она есть структура, объединяющая обычные сети. Internet - это «Сеть сетей». Что включает Internet? Вопрос непростой. Ответ на него меняется со временем. Вначале ответ был бы достаточно прост: «все сети, использующие протокол IP, которые кооперируются для формирования единой сети своих пользователей». Это включало бы различные ведомственные сети, множество региональ-ных сетей, сети учебных заведений и некоторые зарубежные сети (за пределами США).
Чуть позже привлекательность Internet осознали и некоторые не IP-сети. Они захоте-ли предоставить ее услуги своим клиентам и разработали методы подключения этих «странных» сетей к Internet. Сначала эти подключения, названные шлюзами, служили только для передачи электронной почты.
Однако, некоторые из них разработали способы передачи и других услуг. Являются ли эти сети частью Internet? И да, и нет. Все зависит от того, хотят ли они того сами.
1.3. Административное устройство Internet и её финансы.
Internet по организации во многом напоминает церковь. Это организация с пол-ностью добровольным участием. Управляется она чем-то наподобие совета старейшин, однако, у Internet нет патриарха, президента или Папы. Составляющие сети могут иметь своих президентов или аналогичных вождей, но это совсем другое дело; в Internet нет единственной авторитарной фигуры. Высшая власть, где бы Internet ни была, остается за ISOC (Internet Society). ISOC - общество с добровольным членством. Его цель - способст-вовать глобальному обмену информацией через Internet. Оно назначает совет старейшин, который отвечает за техническую политику, поддержку и управление Internet.
Совет старейшин представляет собой группу приглашенных добровольцев, называ-емую IAB (Совет по архитектуре Internet.). IAB регулярно собирается, чтобы «благосло-вить» стандарты и распределить ресурсы, такие, например, как адреса. Internet работает, поскольку имеются стандартные способы общения между компьютерами и прикладными программами. Это позволяет компьютерам разного типа связываться без особых проблем. IAB ответственен за стандарты; он решает, когда стандарт необходим и каким ему следует быть. Когда требуется стандарт, совет рассматривает проблему, принимает стандарт и по сети оповещает о нем мир. IAB также следит за различными номерами (и другими веща-ми), которые должны оставаться уникальными. Например, каждый компьютер в Internet имеет свой уникальный 32-разрядный двоичный адрес ;никакой другой компьютер не имеет такого же. Как присваивается этот адрес? IAB заботится о такого рода проблемах. Он не присваивает адресов самолично, но разрабатывает правила, как эти адреса присва-ивать.
Пользователи Internet высказывают свои жалобы и предложения на встречах IETF (Оперативного инженерного отряда Internet). IETF - это другая добровольная организация; также собирается регулярно, чтобы обсудить текущие эксплуатационные и назревающие технические проблемы. При обсуждении достаточно важной проблемы IETF создает рабо-чую группу для ее дальнейшего исследования. (На практике «достаточно важная» обычно означает, что для рабочей группы находится достаточное количество добровольцев). Посещать встречи IETF и состоять в рабочих группах могут все; главное, чтобы люди работали, делото добровольное.
Рабочие группы имеют различные функции: это может быть выпуск документации, выработка стратегии действий при возникновении проблем, стратегические исследова-ния, разработка новых стандартов и протоколов, доработка уже существующих. Рабочая группа обычно выпускает доклад. В зависимости от вида рекомендации, это может быть просто документацией и быть доступной для любого желающего, что может быть принято добровольно как здравая идея, или же это может быть послано в IAB и быть объявленной стандартом.
Если некая сеть принимает учение Internet, присоединяется к ней и считает себя ее частью, тогда она и является частью Internet. Возможно ей многое покажется неразумным, странным, сомнительным - она может поделиться своими сомнениями с IETF. Некоторые жалобы-предложения могут оказаться вполне разумными и, возможно, Internet соответст-венно изменится. Что-то может показаться просто делом вкуса или традиции, тогда эти возражения будут отклонены. Если сеть делает что-либо, что может навредить Internet, она может быть исключена из сообщества до тех пор, пока она не исправится.
Сейчас Internet состоит из более чем 12 тысяч объединенных между собой сетей.
Финансы
За Internet никто централизовано не платит; нет такой организации как Internet Inc., которая собирает плату со всех сетей Internet или пользователей. Вместо этого каждый платит за свою часть. NSF платит за содержание NSFNET. NASA платит за Научную Сеть NASA (NASA Science Internet). Представители сетей собираются вместе и решают, как им соединяться друг с другом и содержать эти взаимосвязи. Колледж или корпорация платит за ее подключение к некоторой региональной сети, которая в свою очередь платит за свой доступ сетевому владельцу государственного масштаба.
1.4. Как структура Internet сказывается на Пользователе ?
То, что Internet не сеть, а собрание сетей, мало как сказывается на конкретном пользо-вателе. Для того, чтобы сделать что-нибудь полезное (запустить программу или добраться до каких-либо единственных в своем роде данных), пользователю не надо заботиться о том, как эти составляющие сети содержатся, как они взаимодействуют и поддерживают межсетевые связи.
Рассмотрим для наглядности телефонную сеть - тоже в некотором роде Internet. Министерство Связи России, Pacific Bell, AT&, MCI, British Telecom, Telefon's de Mexico и т.д., - все это отдельные корпорации, которые обслуживают разные телефонные системы. Они же заботятся о совместной работе, о создании объединенной сети; все, что вам нужно сделать, где бы на планете вы ни находились и куда бы вы ни звонили, - это набрать номер. Если забыть о цене и рекламе, вам должно быть совершенно все равно, с кем вы имеете дело: с МСI, AT& или Министерством Связи. Снимаете трубочку, нажимаете кно-почки и говорите.
Вас, как пользователя, заботит только, кто занимается вашими заявками, когда появ-ляются проблемы. Если что-либо перестает работать, только одна из соответствующих компаний может исправить это. Они общаются друг с другом по проблемным вопросам, но каждый из владельцев сетей ответственен за проблемы, возникающие на его собствен-ном участке системы, за сервис, который эта сеть предоставляет своим клиентам.
Это же верно и для Internet. Каждая сеть имеет свой собственный сетевой эксплуата-ционный центр (NOC).
Каждый такой рабочий центр связан с другими и знает, как разрешить различные возможные проблемы. Ваш регион имеет соглашение с одной из составляющих сетей Internet и ее забота состоит в том, чтобы люди вашего региона были довольны работой сети. Так что, если что-то испортится, NOC и есть та самая организация, с кого за это спросят, кого за это будут бить.
Архитектура сетевых протоколов TCP/IP, на базе которых построена Internet, предназ-начена специально для объединенной сети. Сеть может состоять из совершенно разнород-ных подсетей, соединенных друг с другом шлюзами. В качестве подсетей могут выступать самые разные локальные сети, различные национальные, региональные и специализиро-ванные сети, а также другие глобальные сети. К этим сетям могут подключаться машины совершенно разных типов. Каждая из подсетей работает в соответствии со своими специ-фическими требованиями и имеет свою природу связи, сама разрешает свои внутренние проблемы. Однако, предполагается, что каждая подсеть может принять пакет информации и доставить его по указанному адресу в этой конкретной подсети. Таким образом, две машины, подключенные к одной подсети, могут напрямую обмениваться пакетами, а если возникает необходимость передать сообщение машине в другой подсети, то вступают в силу межсетевые соглашения, для чего подсети используют свой межсетевой язык - прото-кол IP; они передают сообщение по определенной цепочке шлюзов и подсетей, пока оно не достигнет нужной подсети, где оно и будет доставлено непосредственно получателю.
Другими словами, пользователя вся эта кухня совершенно не заботит. Как и в приме-ре с телефонной сетью, которая представляется ему единой большой сетью, а не множест-вом сетей, для него все это пестрое сборище разнородных и иногда несовместимых между собой сетей представляется одной сетью - «Сетью сетей» - Internet.
1.5. Потенциальные пользователи
Кому же может быть столь полезна Internet и каким образом? Что так способствует ее развитию?
Полезность Internet повышалась вместе с развитием вычислительной техники с запаздыванием примерно в 10 лет. В конце 80-х годов появление персональных компью-теров перенесло информатику из царства знатоков к широкой публике. Internet в ходе своего развития и повсеместного распространения занимается именно таким переносом.
Internet, как и вычислительная техника, совершила переход от забавы экспертов к инструменту ежедневного пользования. И сам процесс перехода был совершенно аналоги-чен. Сеть постепенно становилась проще в использовании, частично потому что оборудо-вание стало лучше, а частично потому, что сама стала скорее и надежнее. И самые смелые из тех, кто сначала не решались связываться с Internet, начали ее использовать. Эти новые пользователи породили огромную потребность в новых ресурсах и лучшем инструмента-рии.
Улучшались старые средства, появлялись новые, предназначенные для доступа к новым ресурсам, что облегчало использование сети. И вот уже другая группа людей стала понимать пользу Internet. Процесс повторялся. Этот круговорот продолжает развиваться и по сей день.
В общем, все пользователи Internet ищут одного: общения и информации. И они нахо-дят это среди людей и компьютеров. Легко позабыть о людских ресурсах Internet, но они очень важны, так же, как и доступные компьютеры. Internet - миролюбивая и дружелюбная страна. Здесь можно встретить таких же людей, как вы сами.
Можно - на самом деле, даже очень легко - найти электронный дискуссионный клуб почти по любой теме (их сейчас всего около полутора тысяч), или начать новую дискус-сию и встать у истоков нового клуба, который никто до сих пор не догадался создать.
И это только начало. Несомненно, в конечном счете, все придут к пониманию того, что наступает Эра Информации; потребность в ней возрастает и будет возрастать лавино-образно, количество потребителей тоже. Никуда от этого не деться. Без надежной и опера-тивной информации нельзя идти в ногу со временем, развивать науку и технику на уровне лучших мировых образцов. И все мы, все до единого, - потенциальные пользо-ватели глобальной информационной сети.
1.6. Доступ в Internet
Доступ в Internet, обычно, получают через поставщиков услуг (service provider). Поставщики эти продают различные виды услуг, каждый из них имеет свои преимущества и недостатки. Так же как и при покупке автомобиля вы решаете, какими качествами должна она обладать, сколько вы за нее можете себе позволить заплатить, и, исходя из этого, выбираете подходящий вариант из предлагаемого множества.
Но перед тем, как начать действовать в этом направлении, т.е. добывать список поставщиков Internet, читать и выбирать, связываться с ними, выясните, а не имеете ли вы уже доступа в Internet, сами того не ведая. Такое вполне может иметь место - в России не так часто, в США не так уж и редко. Если ваша организация или учреждение уже имеет доступ в Internet, то вряд ли вы сможете получить персональный доступ в сеть лучший, нежели ваша организация.
Другими словами, если вы уже имеете доступ в Internet, вам не надо будет платить денег из своего кармана, не надо будет суетиться вокруг поставщиков услуг и т.д., вам просто надо будет научиться пользоваться тем, что вы уже имеете.
Если ваша организация пока не имеет доступа в Internet, или вообще-то имеет, но, вот беда, не ваше подразделение, вам просто следует понаблюдать и прикинуть, сколько еще потенциальных пользователей имеется среди ваших сослуживцев, возможно, поговорить с ними и заручиться поддержкой, составить предложение и/или подать требование выше-стоящему руководству.
Имеются возможности получить доступ в Internet не через ее прямых распространи-телей, без лишних затрат.
Первый - поищите в публичных библиотеках: некоторые имеют службу, называемую Freenet - свободная (бесплатная) сеть. Это информационная система, основанная соот-ветствующим сообществом, обычно имеющая модемный доступ к Internet по телефону.
Второй путь полезен для молодых людей, проживающих в странах Запада, или в центральных городах у нас.
Станьте студентом, поступите в западный или организованный у нас же в России совместно с Западом университет или колледж. И выберите соответствующую специаль-ность, или запишитесь на курсы, которые позволят вам добраться до заветного компью-тера, имеющего доступ в Internet. Например, научитесь плести лапти - уже потом вам будет чем развлечься, когда у вас от непрерывной работы в сети поедет крыша. И когда вы научитесь, у вас будет еще один довод начальству в пользу предоставления вам доступа в Internet: сети как воздух необходима база данных с инструкциями по плетению лаптей, без них они как без рук. Такой вклад руководство не сможет не оценить по достоинству.
1.7. Планы на будущее
Международные связи
Internet является международной сетью уже достаточно долго, но распространялась она в основном на союзников и зарубежные военные базы США. Теперь, в менее напря-женной мировой обстановке, Internet распространяется повсеместно. Уже сейчас она дос-тупна примерно в полусотне стран и число это быстро растет. Страны Восточной Европы с большим энтузиазмом принимают участие в этом процессе; их стремление включиться на этом уровне в мировое научное сообщество долгое время сдерживалось правительства-ми. Включение в Internet рассматривается ими сейчас как один из путей развития образо-вания и технологии, поднятия их на новый качественный уровень.
Способность Internet общаться по протоколам OSI должна помочь ей распростра-ниться еще больше. Большая часть Европы, за исключением стран Скандинавии, которые приняли протоколы Internet уже давно, рассматривает IP как угрозу агрессии со стороны США своей интеллектуальной и культурной самобытности.
Их более привлекают сети, основанные на OSI протоколах. И если эти два протокола смогут сосуществовать, все будут просто счастливы.
Международная экспансия Internet на слабо развитые страны в настоящее время зат-руднена отсутствием хорошей базовой инфраструктуры, а именно отсутствием приличной телефонной системы. Как в Восточной Европе, так и в странах третьего мира нет телефон-ных систем достойного качества. Даже в столичных и крупных промышленных городах линии связи в лучшем случае имеют пропускные способности, доступные на любом домашнем телефоне в США: 9600 bps. Типична ситуация, когда одна из таких стран даже и «входит в Internet», но доступны реально лишь немногие ее области, или даже просто точки. Обычно это основные технические ВУЗ-ы и университеты страны, исследовательс-кие институты, имеющие давние международные связи. Однако, можно ожидать, что ситуация изменится, и по мере того, как развивается телефонная система, будет возрастать активность все более мелких членов сети. Они станут появляться в Internet все чаще, одновременно будет расти их плотность. И даже индивидуальные домашние системы постепенно станут в сети обычным явлением
Коммерциализация
В Internet вот уже много лет пребывают различные крупные корпорации. В боль-шинстве случаев их участие было ограничено их исследовательскими отделениями. Для своих же деловых общении эти компании использовали другие (обычно частные) сети.
Большие машины IBM, которые работали с их коммерческими данными, использо-вали протоколы, названные SNA. Сейчас предприниматели начинают понимать, что содержать множество различных сетей дорого и нецелесообразно. Некоторые начинают посматривать на Internet в поисках возможностей заключения торговых сделок по сети. Ранее их отпугивала политика, не одобрявшая или запрещавшая коммерческое использова-ние Internet. Большинство этих взглядов сейчас пересматриваются и меняются. Коммерчес-кое использование Internet будет становиться все более обычным, по мере того, как эти запреты будут исчезать.
Это должно быть особенно привлекательно для малого бизнеса. Motorola или Standard OiL могут себе позволить содержать межконтинентальную сеть, связывающую их филиалы, а небольшая фирма пока себе такого позволить не может. Если она имеет филиа-лы, например, в Уфе и Москве, то все что требуется – это включение в Internet каждого филиала. Практически, - это сеть не только по всей стране, как у воротил бизнеса, но более того, - по всему миру.
Приватизация
За коммерциализацией сразу приходит и приватизация. Годами сетевое сообщество желало от телефонных компаний и других коммерческих предприятий обеспечения IP-подключения такого же уровня доступности, как обычного телефона, т.е., чтобы можно было заказать и привести Internet-линию домой также легко и просто как телефонную. Вы заказываете, приходит спец, устанавливает, уходит, и вы тут же подключаете к этому разъему свой компьютер, и вот вы в сети! Но телефонные компании всегда на это говори-ли: «Мы продадим вам телефонные линии, а вы, что хотите, то с ними и делайте.» К счастью, федеральные власти не оставляли сетевой бизнес без своей опеки.
1.8. Постановка задачи.
В связи с тем, что в ЮСГПИ с сентября 1997 г. определённые учебные классы были подключены к сети Internet возникла потребность создания банка хранения ссылок новой информации. Так как интересы пользователей можно отследить достаточно просто, то можно выделить несколько основных разделов, которыми наиболее часто интересуются пользователи Internet.
В поставленную пере до мною задачу в дипломной работе входило создание странички, содержащей ссылки (адреса) новой информации по различным тематикам:
Компьютеры
а) программное обеспечение
б) компьютеры и комплектующие
в)
Система образования
а) программное обеспечение
б) литература
в) высшие учебные заведения
Техника
а) автомобилестроение
б) военная техника
в) авиация и космонавтика.
Досуг и развлечение.
а)
б)
в)
Такая страница должна удовлетворять всем психолого - эргономическим требованиям , а так же должна являться хорошей помощью для администратора сети Internet.
Глава I.
World Wide Web
Internet, как мы уже знаем, - это крупнейшая мировая компьютерная сеть. Сейчас Internet имеет примерно 20 миллионов пользователей более чем в 50 странах. WWW дос-тупен в основном через Internet; но говоря WWW и Internet мы имеем ввиду не одно и то же. WWW можно отнести к внутреннему содержанию, т.е. это какой-то абстрактный мир знаний, в то время как Internet является внешней стороной глобальной сети в виде огромного количества кабелей и компьютеров.

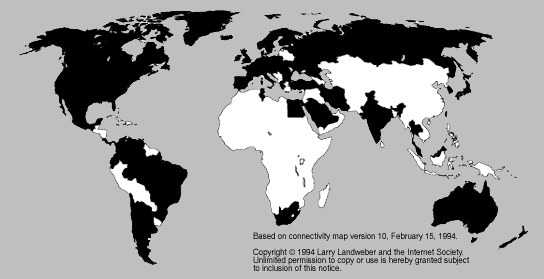
Рис. 1 Страны, обозначенные черным цветом, имеют связь по Internet. Число людей, имеющих такой доступ, в этих странах становится все больше и больше. Страны, обозначенные белым цветом могут работать по email, в локальных сетях или не имеют ничего подобного вообще. Статистика на1994г.
Немного истории
История WWW - Мировой Информационной Паутины началась в Марте 1989, когда Tim Berners-Lee из Европейской Лаборатории Физики Элементарных Частиц (известной как CERN), где работал коллектив исследователей-физиков, предложил новый способ обмена результатами исследований и идеями между организациями. Такой обмен был очень необходим, потому что члены этой организации работали в разных странах.
Предлагалось использовать просто систему гипертекста для передачи документов и установления связи между членами общества физиков - ядерщиков. Тогда еще не было планов задействования звука или видео, и не рассматривалась возможность передачи изображения.
К концу 1990, впервые программное обеспечение WWW было установлено на ЭВМ NeXT. Теперь можно было просматривать и передавать документы гипертекста другим людям через Internet, а также появилась возможность редактировать документы гипер-текста прямо на экране компьютера. Программа сначала демонстрировалась перед члена-ми общества и на семинарах в CERN'е, а затем была показана на конференции «Гипер-текст'91».
До 1992 Tim продолжал выступать со своим проектом, до тех пор пока не появились желающие продолжить работу над этой проблемой.
Сотни людей со всего мира приняли участие в разработке этого проекта, одни писа-ли программы и документы для WWW, другие просто рассказывали людям о WWW. Груп-па пионеров-проектировщиков WWW даже не могла предполагать тогда, что начатое ими дело достигнет таких масштабов. Только за первых четыре месяца 1994 о WWW говорили и писали CNN, «Wall Street Journal», «Economist», «Fortune», «New York Times» и многие компьютерные издания.
2.2. Что такое WWW?
Так что же такое World Wide Web, или, как говорят в просторечье, WWW, the Web, или еще проще - 3W? WWW - это распределенная информационная система мультимедиа, основанная на гипертексте. Давайте разберем это определение по порядку.
Распределенная информационная система:
информация хранится на огромном множестве так называемых WWW-серверов (servers). То есть компьютеров, на которых установлено специальное программное обеспечение и которые объединены в сеть Internet. Пользователи, имеющие доступ к сети, получают эту информацию при помощи программ-клиентов, называемых программами просмотра WWW-документов. При этом программа просмотра посылает по компьютерной сети запрос серверу, хранящему файл с необходи-мым документом. В ответ на запрос сервер высылает программе просмотра этот требуе-мый файл или сообщение об отказе, если файл по тем или иным причинам недоступен. Взаимодействие клиент-сервер происходит по определенным правилам, или, как говорят иначе, протоколу. Протокол, принятый в WWW, называется HyperText Transfer Protocol, сокращенно - HTTP.
Мультимедиа:
информация включает в себя не только текст, но и двух- и трехмерную графику, видео и звук.
Гипертекст:
информация в WWW представляется в виде документов, каждый из которых может содержать как внутренние перекрестные ссылки, так и ссылки на другие документы, хранящиеся на том же самом или на любом другом сервере.
Такие ссылки называют гиперссылками или гиперсвязями. На экране компьютера в окне программы просмотра ссылки выглядят как выделенные каким-либо образом (напри-мер, другим цветом и/или подчеркиванием) участки текста или графики. Выбирая гипер-ссылки, пользователь программы просмотра может быстро перемещаться от одной части документа к другой, или же от одного документа к другому. При необходимости программа просмотра автоматически связывается с соответствующим сервером в сети и запрашивает документ, на который сделана ссылка. Кстати, идея гипертекстового представления информации должна уже быть хорошо знакома пользователям различных версий системы Microsoft Windows, каковых среди читателей этой книги, вероятно, большинство. Именно по этому принципу построена в Windows система подсказок (Help), с той лишь разницей, что гипертекстовая система подсказок Windows не является распределенной.
Итак, WWW-документ может содержать стилизованный и форматированный текст, графику и гиперсвязи с различными ресурсами Internet. Чтобы реализовать все эти возмож-ности, был разработан специальный язык, названный HyperText Markup Language (HTML), то есть, Язык Разметки Гипертекста. Документ, написанный на HTML, представляет собой текстовый файл, содержащий собственно текст, несущий информацию читателю, и флаги разметки. Последние представляют собой определенные стандартом HTML последова-тельности символов, являющиеся инструкциями для программы просмотра; согласно этим инструкциям программа располагает текст на экране, включает в него рисунки, хранящиеся в отдельных графических файлах, и формирует гиперсвязи с другими документами или ресурсами Internet. Таким образом, файл на языке HTML приобретает облик WWW-доку-мента только тогда, когда он интерпретируется программой просмотра. О языке HTML мы подробно расскажем в соответствующих разделах книги, поскольку без знания основ этого языка невозможно создать свой собственный гипертекст для публикации в WWW.
2.3. Как в WWW задается местонахождение документа?
Виртуальный мир WWW населен миллионами документов, обитающих на сотнях тысяч серверов. Задача WWW-путешественника - найти среди них тот, который содержит необходимую информацию, и прочитать его при помощи программы просмотра, - а для этого программа просмотра должна знать точное местонахождение данного документа. Оно однозначно определяется адресом сервера, номером порта, именем директории и именем файла с этим документом. Для успешной загрузки требуемого документа сервера программе просмотра также нужно указать протокол, используемый этим сервером. Это связано с тем, то кроме WWW-серверов, программы просмотра могут обращаться к серве-рам пересылки файлов (так называемым FTP-серверам), серверам телеконференций, серве-рам электронной почты и некоторым другим типам серверов. Комбинация протокола, адреса сервера, номера порта, имени директории и имени файла получила название Uniform Resource Locator, или сокращенно URL. Синтаксис URL показан ниже:
протокол://адрес_сервера:номер_порта/имя_директории/имя_файла
Протокол, как уже было сказано выше, это совокупность правил, по которым происходит взаимодействие клиент-сервер. Мы уже знаем, что «родной» протокол WWW называется http. Кроме http, WWW-клиенты могут общаться с серверами, поддерживающи-ми протоколы ftp, gopher и некоторыми другими, на которых я здесь останавливаться не буду, а расскажу о них далее.
Название протокола отделяется от остальной части URL двоеточием. В названии протокола прописные латинские буквы и соответствующие им строчные буквы эквива-лентны.
Начало адреса отмечается двумя косыми чер-тами // Он состоит из нескольких частей - так называемых поддоменов. Поддомены, представляющие собой сочетания букв и цифр, разделяются точками, причем, «уточнение координат адресата» от более крупных к более мелким поддоменам происходит справа налево. Так же как и в названии протокола, в адресе сервера прописные латинские буквы и соответствующие им строчные буквы эквивалентны.
Номер порта выражается целым положительным числом и отделяется от адреса двоеточием. Порт - это как бы «дверь», через которую можно зайти в сервер. Сервер может иметь несколько доступных портов; если номер порта WWW-сервера равен 80, то в URL его можно не указывать.
Файлы с документами, публикуемыми в WWW, часто имеют суффиксы .html или .htm. Эти суффиксы являются аббревиатурой от названия языка, на котором пишут WWW-доку-менты, HyperText Markup Language, о котором будет подробно рассказано далее.
Если имя директории начинается с символа ~ (тильда), это означает, что это - так называемая домашняя директория (home directory) пользователя данной компьютерной системы. На компьютерах с многопользовательской операционной системой UNIX каждо-му пользователю присваивается имя пользователя, под которым он регистрируется в сис-теме, и выделяется собственная «домашняя» директория, предназначенная для хранения принадлежащих ему файлов. Имя домашней директории совпадает с именем пользователя. Вместо абсолютного имени домашней директории с указанием всех ее поддиректорий можно использовать имя пользователя, которому предшествует символ ~ (тильда).
Обратите внимание на следующие особенности задания имен директорий и файлов в URL:
Директория, указанная в URL, как правило, не совпадает с истинной директорией в файловой системе на том сервере, где находится требуемый файл. Преобразование дирек-торий, заданных в URL, в истинные директории в файловой системе осуществляется WWW-сервером согласно правилам, заданным при его установке и настройке.
Если в URL указано только имя директории, а имя файла не задано, то сервер на такой запрос вышлет файл с определенным именем, зависящим от настройки сервера. Если же такого файла в заданной директории нет, то большинство серверов автоматически вышлют вам список всех файлов в данной директории.
2.4. Программы просмотра
Мы уже знаем, что, программа, с которой непосредственно общается пользователь при работе с ресурсами WWW, называется программой просмотра WWW-документов. Напоминаем, что работа такой программы заключается в посылке запроса к заданному сер-веру, интерпретации полученной информации и представления ее пользователю. Кроме того, она выполняет ряд вспомогательных задач, например, поддержива-ет список прочи-танных документов, чтобы пользователь мог к ним вернуться в дальней-шем.
В настоящее время получили распространение более десяти программ просмотра WWW-документов. Из графических программ просмотра наибольшего внимания, на наш взгляд, заслуживают NCSA Mosaic, Netscape Navigator и Microsoft Internet Explorer.
Программа NCSA Mosaic была создана в Национальном Центре Суперкомпьютерных Приложений Университета штата Иллинойс в Урбана-Шампэйн в начале 1993 года груп-пой программистов, возглавляемых студентом по имени Марк Андреессен. В то время Mosaic являлась единственной программой просмотра, написанной на профессиональном уровне, дружественной по отношению к пользователю и работающей на многих типах компьютеров. Не вызывает сомнений, что именно Mosaic открыла World Wide Web для большинства пользователей. В настоящее время в NCSA группа разработчиков (в основ-ном, студентов старших курсов) продолжает трудиться над новыми версиями Mosaic, нес-мотря на то, что по своим возможностям эта программа уже существенно уступает более новым программам. Mosaic является некоммерческим программным продуктом, доступ-ным для пользователей бесплатно. Исходный код программы Mosaic открыт и активно используется разработчиками многих других программ просмотра.
Netscape Navigator (сокращенно - Netscape) - это в настоящий момент, пожалуй, самая популярная программой просмотра, работающая на тех же типах компьютеров, что и Mosaic. Netscape - детище компании Netscape Communications Corporation, основанной в начале 1994 года Джимом Кларком, который в свое время основал крупную компанию Silicon Graphics, знаменитую своими графическими станциями. Джиму Кларку удалось переманить в Netscape Communications Corporation первоначальных разработчиков програм-мы Mosaic из Иллинойса, в том числе и самого Марка Андреессена. Netscape - это коммер-ческий продукт, за пользование которым надо платить. Однако, для пользователей в уни-верситетах Netscape доступна бесплатно. Кроме версий, работа над которыми завершена, компания периодически выпускает отладочные версии Netscape (так называемые бета-версии), которыми можно пользоваться бесплатно до наступления определенной даты, после которой программа перестает функционировать.
Microsoft Internet Explorer (сокращенно - IE) - творение фирмы Microsoft Corporation. По функциональным возможностям и удобству использования IE примерно эквивалентен упомянутой выше программе Netscape Navigator. В отличие от последней, IE работает на значительно меньшем количестве компьютерных платформ. IE распространяется бесплат-но для всех пользователей.
Кроме Mosaic, Netscape и IE, стоит упомянуть такие программы как Lynx, IBM Web Explorer и AOL Browser.
Анализ доступа на сервер Engineering показывает, что наиболее широко используется Netscape Navigator. В настоящее время между Microsoft Corporation и Netscape Corporation идет острейшая борьба за первенство на рынке программного обеспечения для Internet, и весьма вероятно, что Microsoft вскоре существенно потеснит Netscape и остальных своих конкурентов.
2.5. Основные команды программ просмотра
Оконный интерфейс графических программ просмотра прост и интуитивно понятен всем пользователям, знакомым с Microsoft Windows. В полосе заголовка окна, которая рас-полагается вдоль верхней границы окна, выводится название программы просмотра - Netscape - и название текущего документа. Далее в верхней части окна расположены эле-менты управления программой: меню и экранные кнопки. Большую часть окна занимает собственно область, в которой выводится содержание просматриваемых WWW-докумен-тов. В нижней части окна расположена строка состояния. В этой строке Netscape отобра-жает такую информацию, как, например, процентную долю от полного размера загружае-мого в данный момент файла или URL документа, на который указывает гиперссылка, если курсор мыши поместить на соответствующий участок документа.
В таблице ниже приведены команды, необходимые для выполнения простейших действий при просмотре документов в WWW при помощи Netscape Navigator 3.0. Система команд и меню в других графических программах ненамного отличается от принятой в Netscape. Следует учесть, что авторы программ просмотра из каких-то таинственных по-буждений используют различные термины для обозначения одних и тех же понятий.
| Действие
|
Команда в Netscape 3.0
|
| Открыть документ с извест-ным URL на WWW-сервере.
|
Меню: File | Open Location
Затем впечатать URL в появившемся диало-говом окне и «нажать» экранную кнопку OK.
Или: Впечатать URL в поле «Location:», распо-ложенное в верхней части окна, и нажать клавишу Enter.
|
| Открыть домашнюю страни-цу (homepage).
|
«Нажать» экранную кнопку с изображением домика Home
|
| Прервать загрузку документа.
|
«Нажать» экранную кнопку Stop
|
| Открыть документ, находя-щийся в файле на локальном ком-пьютере.
|
Меню: File | Open File
|
| Перезагрузить текущий доку-мент.
|
«Нажать» экранную кнопку Reload.
|
| Сохранить текущий документ в файле.
|
Меню: File | Save As
|
| Перейти к просмотру доку-мента, с которым имеется гипер-связь в текущем документе.
|
Переместить указатель мыши в выделенный подчеркиванием и/или контрастным цветом учас-ток на экране и щелкнуть левой клавишей мыши.
|
| Двигаться назад по цепочке документов, просмотренных в те-кущем сеансе работы.
|
«Нажать» экранную кнопку << Back
|
| Вернуться к произвольному документу, просмотренному в те-кущем сеансе работы.
|
Меню: Go, затем указать название необходи-мого документа из списка.
|
| Двигаться вперед по цепочке просмотренных документов.
|
«Нажать» экранную кнопку >> Forward
|
| Запомнить URL текущего документа в списке «закладок» для последующего возврата к нему
|
Меню: Bookmark | Add Bookmark
|
| Открыть документ из списка «закладок».
|
Меню: Bookmark
Выбрать документ из спускающегося меню
|
Программы просмотра способны правильно отобразить содержимое файлов самых различных форматов, начиная от простейших текстовых и заканчивая графическими, зву-ковыми и другими специализированными форматами; при этом, как мы уже знаем, «род-ным» форматом для WWW является HyperText Markup Language (HTML). А что же проис-ходит, когда программа просмотра «не понимает» формата загружаемого файла? В первый раз столкнувшись с этой нередкой ситуацией, можно и растеряться, поэтому мы кратко опишем два возможных варианта развития событий:
1. Программа просмотра знает, какая из других программ, установленных на вашем компьютере, понимает формат данного файла. - В этом случае программа просмотра запустит требуемую программу-помощника или программу-приставку и передаст ей полу-ченный файл для обработки. Как правило, программа просмотра, прежде чем запустить программу-помощника, спрашивает вашего разрешения. Это делается по той причине, что даже самый невинный на первый взгляд файл может быть потенциально опасен для ваше-го компьютера. В частности, документы в формате Word for Windows 6.0 могут содержать макрокоманды, способные уничтожать или переписывать файлы на вашем жестком диске!
2. Программа просмотра не знает, у какой программы попросить помощи при интерпретации данного файла. - В этом случае вам будет предложено четыре альтернати-вы:
More Info... - дать дополнительную информацию о возникшей ситуации и предложить установить программу-приставку (plug-in), которая понимает данный формат файла,
Pick App... - выбрать программу-помощника, уже установленную на вашем компьютере, для обработки данного файла,
Save File... - сохранить файл на локальном диске,
Cancel - отменить загрузку данного файла. Часто команду Save File... используют для того, чтобы получить программное обеспечение и документацию из коллекций («архивов»).
Проблема русификации
Создатели программного обеспечения для работы в WWW первоначально не были слишком озабочены нуждами людей, желающих публиковать и читать информацию на своих родных языках, не использующих латинский алфавит, в том числе и на русском язы-ке. В последнее время ситуация начинает заметно изменяться к лучшему, но все же прос-мотр и публикация документов на русском языке сопряжена с некоторыми трудностями.
2.6. Коды и символы
Файл, содержащий гипертекстовый WWW-документ, представляет собой текстовый файл. «Внутри» компьютера современной архитектуры и при передаче по сетям каждый символ текста представляется в виде целого числа, которое, в свою очередь, кодируется комбинацией из восьми двоичных разрядов, называемых битами. Такая комбинация из восьми бит, обрабатываемых ЭВМ как одно целое, получила название байт. Каждый бит в байте может иметь ровно два состояния: «включен» и «выключен», или «1» и «0».
Легко убедиться, что существует ровно 256 комбинаций из восьми бит, каждый из которых может быть занят либо нулем, либо единицей. Таким образом получается, что восемью битами (то есть, одним байтом) могут быть представлены числа, или коды, от 0 до 255 (то есть, от 00000000 до 11111111 в двоичной системе счисления). Каждому коду можно поставить в соответствие определенный текстовый символ, например, букву или цифру, или управляющий символ, такой как возврат каретки, переход на новую строку и т. п. Чтобы текст выглядел одинаково на мониторах разных компьютеров, необходим опре-деленный стандарт на соответствие кодов и представляемых ими символов для текстовой информации. Такой стандарт, принятый в настоящее время на подавляющем большинстве компьютерных систем, получил название American Standard Code for Information Interchange (ASCII, произносится как «аски»). Этот стандарт охватывает лишь коды от 0 до 127. В кодовой таблице ASCII не нашлось места для многих часто используемых специальных символов. Также, из буквенных символов там присутствуют только символы английского алфавита. Чтобы закодировать буквы национальных алфавитов, в том числе русского, сох-ранив при этом совместимость с таблицей ASCII, необходимо использовать коды в диапа-зоне от 128 до 255. Вот тут-то и начинаются сложности.
Кодовые таблицы для кодировки букв русского алфавита (кириллицы)
Существует довольно много различных кодовых таблиц, совпадающих в диапазоне кодов от 0 до 127 со стандартом ASCII и использующих диапазон кодов от 128 до 255 для специальных символов и букв русского алфавита. Среди них наиболее распространены следующие четыре:
1. Microsoft Windows Cyrillic code page 1251
Известна также как CP-1251 или Windows-1251. Наиболее широко применяется в «русифицированных» системах Microsoft Windows 3.1, 95 и NT.
2. KOI8-r
Базируется на государственном стандарте Кода Обмена Информацией КОИ8 (ГОСТ 19768-74). Применяется в основном на компьютерах с операционной системой UNIX. Принята за стандарт кодирования русскоязычных текстов при обмене по электронной почте. Большинство WWW-серверов хранят русскоязычные документы в этой кодировке. В настоящее время имеются наборы шрифтов для Microsoft Windows в кодировке KOI8-r. Они были разработаны специально для сетевых программ, работающих под Windows.
3. CP-866 Microsoft/IBM code page 866
Известна также как «альтернативная кодировка ГОСТа» (в некоторых документах ее обозначают Alt-GOST или alt). Применяется в основном на персональных компьютерах IBM PC с операционной системой MS-DOS при работе в текстовом режиме. Программы просмотра под DOS практически не используются (обычно на IBM-совместимых машинах они работают под Microsoft Windows). Однако, мы упоминаем эту кодировку, поскольку текст WWW-документа можно создавать в текстовом редакторе, работающем под DOS.
4. ISO-8859-5
Расположение русских букв в ней практически совпадает с так называемой «основ-ной кодировкой ГОСТа» (иногда можно встретить ее обозначение как Main-GOST). При-меняется редко, хотя и является международным стандартом кодировки русского алфавита, зарегистрированным International Standards Organization (ISO).
Несколько особняком от вышеперечисленных кодировок стоит кодировка Unicode, которая, по замыслу ее разработчиков, входящих в так называемый консорциум Unicode, должна раз и навсегда решить проблему хранения в текстовых файлах символов любой из существующих на Земле систем письменности. К сожалению, пока еще Unicode использу-ется весьма редко.
При переносе файлов с текстами на русском языке с одного компьютера на другой, или даже из одной программы в другую, довольно часто возникает необходимость переко-дировки таких файлов. Для перекодировки файлов используют специальные программы.
Для чтения документов на русском языке вы должны установить в программе просмотра шрифт, использующий одну из кодовых таблиц, содержащих буквы русского алфавита (кириллицы).
Согласование кодировок сервера и программы просмотра
Если попытаться прочитать русскоязычный WWW-документ, закодированный при помощи одной кодовой таблицы, программой просмотра, использующей шрифты, рассчи-танные на другую таблицу, то русский текст будет выглядеть как бессмысленный набор знаков. Например, слово Привет!, высланное сервером в кодировке KOI8-r, при использо-вании программой просмотра шрифта в кодировке Windows-1251 выглядит на экране как рТЙЧЕФ! Как же заставить сервер и программу просмотра настроиться на какую-либо одну кодировку?
Иногда заботу о соответствии кодовых таблиц сервера и программы просмотра берет на себя сервер. При этом он должен определить кодировку, на которую настроена прог-рамма просмотра, и высылать документы именно в этой кодировке. Для автоматического определения используется возможность протокола HTTP 1.0 передавать в заголовке запроса перечисление допустимых форматов документов и наборов символов MIME content-type и charset. По многим причинам этот подход довольно часто не срабатывает. В таком случае авторы документов, размещенных на сервере, часто прибегают к более уни-версальному приему, предлагая читателю из нескольких гиперссылок выбрать ту, которая указывает на нужный документ в желаемой кодировке.
Некоторые программы просмотра умеют сами подстраиваться под кодировку доку-мента, высылаемого сервером, если кодировка правильно указана в заголовке ответа WWW-сервера в специальном поле charset, предусмотренном протоколом HTTP 1.0. К со-жалению, многие серверы не настроены так, чтобы добавлять это поле автоматически.
2.7. Области использования WWW
Наука
Как отмечалось во введении, WWW была создана в одном из ведущих научно-иссле-довательских учреждений - ЦЕРНе (CERN) - именно с целью распространения научной информации. В настоящее время в WWW можно найти большое количество публикаций в самых разных областях науки и техники.
В скором времени можно ожидать лавинообразного увеличения числа научных пуб-ликаций в WWW и рождения новых специализированных научных электронных журна-лов, не уступающих по качеству известным печатным изданиям. Причем, сам гипертекс-товый характер WWW с возможностью немедленного доступа к документам по гиперс-сылкам как нельзя лучше соответствует характеру научной информации.
Опыт показывает, что возможности WWW как источника собственно научной ин-формации, то есть, результатов конкретных исследований или справочных данных, пока еще более чем скромны. Но вот как средство налаживания контактов и поиска информа-ции о том, «где что делается и где что публикуется», World Wide Web уже не знает себе равных.
Университетские информационные системы
Практически каждый крупный университет в мире имеет университетскую информа-ционную систему, основанную на WWW. Задача такой системы - дать информацию о факультетах, кафедрах и лабораториях, научных исследованиях и учебных планах, универ-ситетской общественной и культурной жизни, необходимую как для самих сотрудников и студентов университета, так и для всех заинтересованных лиц. Можно назвать следующие основные цели создания университетских информационных систем:
привлечение абитуриентов;
привлечение источников финансирования научно-исследовательских работ;
помощь сотрудникам и студентам университета в поиске необходимой им внутриу-ниверситетской учебной и научной информации.
Учебные приложения
Возможности гипертекста и мультимедиа делают WWW весьма благодатной средой для создания распределенных обучающих систем. WWW предоставляет возможности соз-дания интерактивных обучающих систем, в которых сервер может не только предоставлять информацию пользователю, но и вести с ним диалог.
Представьте себе, например, пособие по радиоэлектронике: на дисплее возникает схема радиоприбора и предлагается указать на этой схеме неисправность. Обучающийся указывает при помощи мыши на определенные контрольные точки схемы и ему выдаются результаты измерения электрического потенциала в этих точках. После этого обучающийся указывает на неисправный элемент. В случае ошибки сервер высылает документ с необхо-димыми объяснениями и предлагает повторить задание, а в случае правильного ответа - переходит к следующему заданию. По результатам такой «контрольной» может быть выс-тавлена оценка.
Удаленный доступ к богатому учебному материалу открывает принципиально новые возможности самообучения и заочного обучения, а также существенно облегчает проведе-ние контрольных и домашних работ в высших и средних учебных заведениях.
В WWW можно найти и «скачать» программы практически на все случаи жизни, от простейших утилит до больших программных комплексов. Просматривая описание какой-либо программы в той или иной коллекции, следует обращать внимание не только на функциональные возможности программы и на то, для какой компьютерной платформы она предназначена, но и на условия ее распространения и использования (так называемую лицензию). Наиболее часто встречаются следующие разновидности лицензий:
Commercial software («commercialware») - коммерческое программное обеспечение. Предполагается, что пользователь должен приобрести лицензию у владельцев данной программы перед установкой ее у себя на компьютере. Часто попадаются бесплатные демонстрационные версии коммерческих программ, у которых искусственно отключаются некоторые функциональные возможности или ставится временной «замок», не дающий запускать данную программу по истечении некоторого промежутка времени после ее установки.
Shareware - условно-бесплатное программное обеспечение. Эта разновидность похо-жа на commercialware, но вам разрешается устанавливать и копировать программу до ее регистрации у владельцев. Часто дается возможность бесплатного использования прог-раммы в течение определенного срока, а также бесплатной регистрации при использова-нии в образовательных и других некоммерческих целях. Иногда регистрация вообще не обязательна, но дает определенные преимущества, например, техническую поддержку.
Freeware - бесплатное программное обеспечение. От вас требуется лишь уважение авторских прав разработчика программы.
Как правило, программное обеспечение для IBM PC-совместимых компьютеров под DOS или Microsoft Windows хранится в архивах в виде cамоустанавливающихся исполняе-мых файлов (с расширением exe) или в виде запакованных («архивированных») файлов в формате, совместимом с PKZIP/PKUNZIP (с расширением zip). Самоустанавливающийся исполняемый файл следует загрузить в какую-нибудь директорию на вашем диске (лучше пустую), запустить его и следовать инструкциям по установке. Что касается ZIP-файлов, то после их полной загрузки на ваш жесткий диск для корректной распаковки под Windows 95 или Windows NT с восстановлением структуры каталогов и длинных имен файлов лучше всего воспользоваться программой WinZip.
Старая добрая программа PKUNZIP, работающая под DOS, к сожалению, не пони-мает длинных имен файлов. Как правило, среди файлов, извлеченных из zip-файла, нахо-дится файл setup.exe или install.exe. Запускайте его и далее следуйте инструкциям. Не лишне предварительно прочитать файлы readme.txt и license.txt, также обычно входящие в комп-лект поставки программного обеспечения.
Кроме PKZIP/UNZIP-совместимых архиваторов в мире Internet при пересылке файлов широко используются архиваторы gzip и compress, пришедшие из операционной системы UNIX. Сжатые этими программами файлы имеют расширения .gz и .Z соответственно. В отличие от PKZIP, который может в один сжатый файл поместить несколько файлов или даже подкаталогов, gzip и compress сжимают файлы только «по одному». Для хранения нескольких файлов в одном сжатом этими программами файле сначала используют программу tar, которая упаковывает несколько файлов в один, а затем уже сжимают этот файл программами gzip или compress. В результате получают файл с двойным суффиксом .tar.gz или .tar.Z. Вышеупомянутая программа WinZip - честь и хвала ее авторам! - понимает и эти форматы.
Личные «визитные карточки»
Это весьма удобно - иметь свою «визитную карточку», часто называемую «homepage», на WWW-сервере.
Представьте себе, что вы посылаете письмо по электронной почте на какую-либо фирму, в университет или просто возможному другу по переписке. Достаточно при этом сообщить адресату URL вашей «визитной карточки», и он сможет найти там любую инфор-мацию о вас, которую вы только пожелаете сообщить. Обычно такая «карточка» содержит фотографии, резюме, список публикаций и почтовый адрес, а также рассказывает о друзь-ях, семье и увлечениях. Однако, многие склонны так «разукрашивать» свои визитные кар-точки и перегружать их множеством ссылок на другие документы и совершенно излиш-ними подробностями, что такие «шедевры», кроме их авторов, никто не читать не будет.
Виртуальные библиотеки, выставки и картинные галереи
WWW дает неплохую возможность приобщиться к сокровищам мировой литературы и искусства. Разумеется, «пробежка» по виртуальным выставкам никак не заменяет посещение выставок и музеев, где размещены сами оригиналы, как не заменяет его пролистывание даже шикарно изданных на мелованной бумаге альбомов и каталогов.
К сожалению, технические возможности, доступные в России, пока явно недоста-точны для того, чтобы насладиться богатой палитрой красок или HiFi-звуком. Репродукции картин, которые выглядят великолепно на огромном высококачественном мониторе рабо-чей станции Silicon Graphics или даже на IBM-совместимой «персоналке» с видеоадаптером SVGA и приличным дисплеем, на 386-ой «писишке» с VGA и тайваньским монитором больше напоминают размазанные по экрану грязные пятна, чем сами оригиналы. Что каса-ется аудиовозможностей, то многие российские компьютеры так и не научились разгова-ривать. Впрочем, парк компьютеров в России стремительно обновляется, и на первый план выходит другая проблема: пересылка графической и звуковой информации занимает так много времени при наиболее распространенном в России модемном подклю-чении к Internet, что может вывести из себя даже самого терпеливого поклонника искусства.
WWW и коммерция
В последнее время руководство многих коммерческих компаний осознало, что WWW - это настоящая золотая жила, сулящая огромные прибыли при надлежащем использова-нии. Возможности рекламы и продажи продукции, предоставляемые WWW, потенциаль-но превосходят аналогичные возможности прессы, телевидения и радиовещания. Особен-но удобна работа в WWW для фирм, производящих программные продукты, для которых все основные стадии - реклама, продажа и даже «отгрузка готовой продукции» - доступны через WWW. С сожалением следует отметить, что в России подобная деятельность пока весьма затруднена по двум основным причинам:
1.Слишком мало клиентов, имеющих доступ к WWW;
2.Недостаточно развиты механизмы оплаты посредством кредитных карт или бан-ковских чеков, наиболее удобные при данном методе оформления заказов.
Досуг и увлечения
Несмотря на то, что первоначально WWW предназначалась для «серьезных» целей, в настоящий момент подавляющая часть находящейся там информации относится именно к сфере досуга и увлечений. Поиск и публикация в WWW материалов о ваших увлечениях - стоящее дело. Таким способом вы найдете много друзей и единомышленников во всем мире и установите массу полезных личных контактов.
2.8. Насколько популярен Web?
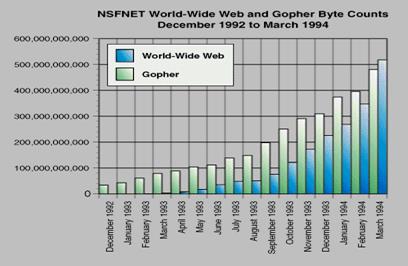
С января по декабрь 1993, объем передаваемой информации по NSF возрос в 187 раз. В Декабре 1993 WWW занимал уже 11 место по количеству трафика, а годом раньше он был всего лишь 127.

Рисунок 2. Развитие WWW. Статистика взята по FTP.
В Июне 1993, Matthew Gray в MIT написал маленькую программку, которая путешест-вовала по всей сети Web и определяла количество запросов на получение информации от WWW. Маленькая «путешественница по WWW» насчитала за месяц около 100 запросов, на которые абонентами было получено более двухсот тысяч документов. В Марте 1994 ко-личество запросов превысило уже 1200. Конечно, программа со временем совершенство-валась, и ряд факторов мог влиять на последний результат, но несмотря на это, смело можно утверждать, что популярность WWW в 1994 по сравнению с 1993 значительно воз-росла.
Глава III.
HTML
Можно работать на Web без знания языка HTML, так как тексты HTML могут созда-ваться различными специальными редакторами и конвертерами. Однако, я адресую эту часть работы тем, кто пишет непосредственно на HTML. Писать непосредственно на HTML нетрудно. Возможно, это даже легче, чем изучать HTML-редактор или конвертер, которые часто ограничены в своих возможностях, содержат ошибки или производят пло-хой HTML код, который не работает на различных платформах.
Язык HTML существует в нескольких вариантах и продолжает развиваться, но конст-рукции HTML вероятнее всего будут использоваться и в дальнейшем. Изучая HTML и поз-навая его глубже, создавая документ в начале изучения HTML и расширяя его насколько это возможно, Вы сможете создавать документы, которые могут быть просмотрены многи-ми броузерами Web, как сейчас, так и в будущем. Это не исключает возможности исполь-зования других методов, например, метод расширенных возможностей, предоставляемый Netscape Navigator, Internet Explorer или некоторыми другими программами. Если это дейст-вительно служит Вашим целям и Вы хотите сформировать собственное мнение о назван-ных программах, пользуйтесь им. Но работа с HTML - это способ усвоить особен-ности создания документов в стандартизированном языке, используя расширения, только когда это действительно необходимо.
HTML был ратифицирован World Wide Web Consortium. Он поддерживается несколь-кими широко распространенными броузерами, и, возможно, станет основой почти всего имеющего отношение к Web программного обеспечения.
3.1. Структура HTML документа
Символы, заключенные в угловые скобки <> являются HTML командами, по кото-рым «браузер» распознает, как следует преобразовать части текста, заключенные между этими командами.
Документ в целом должен быть отмечен как документ в формате HTML. Для этого он должен начинаться командой <HTML> и заканчиваться командой </HTML>.
Документ состоит из 2 частей:
- Заголовка (Head),
- Собственно документа (Body).
Для выделения заголовка следует ввести: <HEAD> Заголовок документа <HEAD>
Каждый WWW - документ имеет название, которое вводится в титульной строке «браузера».
Для ввода титульной строки в заголовок документа следует воспользоваться следующими командами: <HEAD> <TITLE> TITLE List </TITLE> </HEAD>
Следует отметить, что титульная строка должна быть на английском языке в латинс-кой кодировке так как она отображается в специальных полях браузера.
Для записи основного текста следует ввести: <BODY> Основной текст </BODY>
Таким образом, общая схема документа в формате HTML выглядит следующим образом:
<HTML>
<HEAD> <TITLE> Титульная строка документа </TITLE> </HEAD>
<BODY> Основной текст документа </BODY>
</HTML>
При написании команд HTML не имеет значение, какими буквами - строчными или прописными Вы пишете команды.
Создание заголовков
Заголовки в документе создаются с помощью команд: <Hi> Заголовок </Hi>, причем при i = 1 заголовок самый крупный, а при i = 6 - самый мелкий.
Например,
| Отображаемый текст
|
Запись в формате HTML
|
| Заголовок1
|
<H1> Заголовок1 </H1>
|
| Заголовок2
|
<H2> Заголовок2 </H2>
|
| Заголовок3
|
<H3> Заголовок3 </H3>
|
| Заголовок4
|
<H4> Заголовок4 </H4>
|
| Заголовок5
|
<H5> Заголовок5 </H5>
|
| Заголовок6
|
<H6> Заголовок6 </H6>
|
3.3. Создание списков
Списки предназначены для представления информации в упорядоченном виде.
В HTML - документах используется 3 вида списков:
1.Неупорядочные списки,
2.Упорядочные списки,
3.Списки - определения.
Неупорядоченный список
использует для выделения записей специальные сим-волы. Неупорядоченный список определяется следующими командами начала и конца списка: <UL> и <UL>
Каждый элемент списка начинается с команды: <LI>
В команде <LI> может быть параметр TYPE, который определяет внешний вид сим-вола, используемого для выделения строки в списке и может иметь следующие значения:
<LI TYPE=DISK> - круглая жирная точка,
<LI TYPE=CIRCLE> - окружность,
<LI TYPE=SQUARE> - маленький черный квадрат.
В упорядоченном списке
все записи пронумерованы.
Упорядоченный список определяется следующими командами начала и конца списка: <OL> и </OL>
Каждый элемент списка начинается с команды: <LI>
В команде <LI> может быть параметр TYPE, который определяет тип нумерации и может иметь следующие значения:
<LI TYPE = A> - прописными буквами,
<LI TYPE = a> - строчными буквами,
<LI TYPE = I> - прописными римскими цифрами,
<LI TYPE = i> - строчными римскими цифрами,
<LI TYPE = 1> - арабскими цифрами.
В списке - определении
все записи сдвинуты влево при помощи табуляции.
Список - определение определяется следующими командами начала и конца списка: <DL> и </DL>
Каждый элемент списка начинается с команды: <DD>
3.4 Форматирование параграфов и вывод текста в несколько столбцов.
В документе HTML невозможно создать абзац, используя клавишу [Enter].
Использование этой клавиши улучшает внешний вид исходного текста, но не влияет на полученное изображение.
Для перехода на следующую строку воспользуйтесь командой <br>
Для создания пустой строки воспользуйтесь командой <p>
Для создания горизонтальной черты воспользуйтесь командой <hr>
Если черта создается не на всю строку, а на какую - то ее часть, например, на 40%, то команда выглядит следующим образом: <hr width= 40 %>
Для создания широкой черты следует задать ее ширину (по умолчанию - в пикселях) <hr size= 10 >
Для выравнивания черты ВЛЕВО/ВПРАВО/ПО ЦЕНТРУ задайте соответственный параметр ALIGN=LEFT/RIGHT/CENTER
Черная линия задается наличием параметра NOSHADE.
Вы можете расположить текст по центру с помощью следующих команд: <CENTER>
Иногда необходимо создать текстовый документ, расположение строк которого (табуляция, отступы, выравнивание) определяется разработчиком домашней страницы, а не программой - редактором.
Для создания такого текста воспользуйтесь командами: <PRE> текст </PRE>
Полученный в «браузере» образ текста будет точно соответствовать тексту в исходном HTML файле.
Аналогичные функции выполняет пара команд: <LISTING> текст </LISTING>
Netscape 3.0 и выше поддерживает вывод текста в несколько столбцов, в газетном формате с помощью команд <MULTICOL> и </MULTICOL>.
Ниже приводится формат команд:
<MULTICOL COLS= «N» GUTTER= «M»> текст </MULTICOL>.
Здесь N - количество столбцов, M - расстояние между столбцами.
«Браузеры», не поддерживающие вывод текста в несколько столбцов, обеспечат вывод текста нормально, в 1 столбец.
3.5 Форматирование символов
Для выделения отдельных частей текста можно воспользоваться следующими стилями:
B - жирный (Bold);
I - курсив (Italic);
U - с подчеркиванием (Underline);
S - с перечеркиванием (STRIKE);
Ниже представлена таблица команд выделения текста.
| Отображаемый текст
|
Запись в формате HTML
|
| Выделение текста жирным шрифтом
|
Выделение <b> текста
</b> жирным шрифтом
|
| Выделение текста курсивом
|
Выделение <i> текста
</i> курсивом
|
| Выделение текста подчеркиванием
|
Выделение <u> текста
</u> подчеркиванием
|
| Выделение текста перечеркиванием
|
Выделение <strike> текста </strike> перечерки-ванием
|
Для изменения размера текстовых символов воспользуйтесь командами:
<FONT SIZE = +-i > </FONT>, где i в пределах от 1 до 7 относительно начального размера букв.
Кроме того, можно увеличить или уменьшить высоту шрифта с помощью команд <BIG> и <SMALL>. Эти команды используются в паре с командами </BIG> и </SMALL>.
Еще две пары команд:
<SUB> и </SUB> - подстрочный индекс, например, H2
SO4
.
<SUP> и </SUP> - надстрочный индекс, например, (a2
- b2
) = (a - b)(a + b).
Все вышеприведенные команды определяют физическое форматирование символов. Вы задаете конкретное изменение характеристик символов.
Кроме того, есть логическое форматирование символов - Вы даете описание, а брау-зер решает как изменять характеристики. В общем, кто доверяет браузеру - пользуйтесь эти-ми командами. Они выглядят следующим образом:
| <CITE>
|
Цитата
|
<CITE>
|
| <EM>
|
Особо важный текст
|
</EM>
|
| <STRONG>
|
Сильное выделение текста
|
</STRONG>
|
| <KBD>
|
Текст, введенный пользователем
|
</KBD>
|
| <CODE>
|
Листинг программы
|
</CODE>
|
| <SAMP>
|
Последовательность литералов
|
</SAMP>
|
| <VAR>
|
Имя переменной
|
</VAR>
|
Браузер пользователя сам выбирает шрифт, если Вы его конкретно не задали в описа-нии страницы. Если в странице задан шрифт, которого нет у пользователя,то Вы можете задать список, состоящий из нескольких шрифтов, и браузер выберет самый левый, а если его в системе нет, то следующий и т. д. Если ни одного из шрифтов нет, браузер выбирает свой шрифт.
Фонт задается с помощью команды: FONT FACE
3.6 Управление цветом
Цвета и изображения фона задаются с помощью команды <BODY>.
Эта команда может задаваться только в начале HTML файла и не может быть измене-на в дальнейшем. Ее параметры:
bgcolor = «# код цвета» - цвет фона документа,
text = «# код цвета» - цвет текста документа,
link = «# код цвета» - цвет текста, используемого в качестве ссылки,
vlink = «# код цвета» - цвет ссылки на просмотренный ранее документ,
alink = «# код цвета» - цвет ссылки в момент нажатия на нее правой кнопки мыши.
Код цвета задается в кодировке RGB - шесть шестнадцатеричных чисел.
Важно отметить, что цвет фона не отображается на бумаге при выводе HTML - доку-мента на печать. Ниже приводятся коды простейших цветов:
| Белый = FFFFFF
|
Малиновый = FF00FF
|
| Желтый = FFFF00
|
Бирюзовый = 008080
|
| Красный = FF0000
|
Темно-синий = 000080
|
| Серый = 808080
|
Коричневый = 808000
|
| Синий = 0000FF
|
Голубой = 00FFFF
|
| Зеленый = 00FF00
|
Темно-зеленый = 008000,
|
| Черный = 000000
|
Индиго = 800080
|
| Пурпурный = CC33FF
|
Темно-красный = 800000
|
Для изменения цвета текущего текста можно в любом месте домашней страницы вос-пользоваться командами: <FONT COLOR= Код цвета > Текущий текст </FONT COLOR>
Определено несколько именованных цветов. Их значения видны из таблицы:
<FONT COLOR = black >
Если Вы хотите создать «обои», то есть цветной фон с использованием Image - файла с именем, например, Ground.gif, то вместо параметра BGCOLOR записываем: BACKGROUND = «Ground.gif»
Если при этом вы хотите, чтобы фоновое изображение не двигалось, т.е. чтобы соз-дался эффект «водяных знаков», то задайте дополнительный параметр:
BACKGROUND = «Ground.gif» BGPROPERTIES=FIXED
3.7 Использование специальных символов
В языке HTML символ < используется как первый символ каждой команды.
Этот символ не может быть использован для обозначения отношения «меньше». Для отображения на экране символа < («меньше») и некоторых других символов в HTML приняты специальные обозначения:
| Отображаемый текст
|
Запись в формате HTML
|
| <
|
<
|
| >
|
>
|
| &
|
&
|
| «
|
"
|
Язык HTML всегда уменьшает количество подряд расположенных пробелов до одно-го, независимо от того, сколько пробелов было в исходном тексте. Для задания необходи-мого количества подряд расположенных пробелов следует воспользоваться специаль-ным символом пробела:  .
Например, в следующей записи исходного текста: (A B) в отобра-жаемом тексте между символами A и B будет 3 пробела.
При необходимости изобразить на экране команду языка HTML возникает дополни-тельная проблема - редактор может преобразовать ее в соответствующую команду прямо в исходном тексте.
И вместо отображения соответствующей команды на экране Вы получаете располо-женный по центру текст в следующих строках. Чтобы этого избежать, можно, например, вставить внутрь команды две парные команды. Например, вышеприведенную команду следует записать следующим образом:<<u></u>CENTER>
3.8. Создание таблиц
Таблица создается с помощью команд <TABLE> и </TABLE>.
Команда <TABLE> может иметь следующие параметры:
- UNITS - может принимать значение RELATIVE или PIXELS. Определяет единицы измерения в других параметрах. По умолчанию, UNITS = PIXELS.
- BORDER - определяет линии, разграничивающие клетки в таблице. Ширина линии задается командой BORDER = N.
- CELLPADDING - Определяет минимальный промежуток вокруг содержимого таблицы.
- BGCOLOR - Определяет цвет фонового изображения в таблице. Во всех таблицах данного документа я использую BGCOLOR= WHITE
Есть еще несколько команд, задающих цвет обрамления: BORDERCOLOR, BORDERCOLORDARK, BORDERCOLORLIGHT, но они используются только в Explorer.
Для формирования таблицы, состоящей из нескольких строк, воспользуйтесь коман-дой <TR> , разделяющей строки. Команды <TH> и </TH> используются для обозначения заголовка столбца клеток.
Параметры ROWSPAN и COLSPAN команд <TD> и <TH> используются для формирования клеток данных, объединяющих более одной строки или столбца.
3.9. Встраивание гипертекстовых ссылок
Переход в другое место того же документа.
Для организации перехода внутри одного HTML - файла следует ввести необходимый текст в двух местах:
- Записать метку в том месте HTML - файла, куда необходимо перейти.
- Записать переход на эту метку в том месте, откуда будет выполнен переход.
Для организации метки запишите: <A NAME = «МЕТКА» ></A>, где МЕТКА - любое имя, состоящее из букв английского алфавита и цифр.
Для перехода на эту метку запишите:<A href=МЕТКА >Перейти на метку. </A>
Переход в другой документ той же домашней страницы.
Для перехода из любого места HTML - файла h1.html в начало HTML - файла h2.html следует записать: <A href = «h2.html»>Переход к разделу h2 </A>
Переход в другой документ.
В любом месте HTML - файла можно ввести гипертекстовые ссылки на другой доку-мент или файл.
Гипертекстовые ссылки вводятся в HTML - файл с помощью унифицированного ло-катора ресурсов - URL.
Этот локатор определяет правила написания различных видов ссылок.
Ниже приводятся важнейшие префиксы для URL:
| Префикс URL
|
Функция
|
| FTP://
|
Ссылка на сервер FTP
|
| HTTP://
|
Ссылка на объект, который будет передаваться с использованием протокола HTTP
|
| FILE://localhost
|
Ссылка на локальный диск
|
| GOPHER://
|
Ссылка на сервер Gopher
|
| MAILTO://
|
Ссылка на электронный почтовый адрес
|
| NEWS://
|
Ссылка на электронную конференцию
|
| NNTP://
|
Ссылка на сервер электронной конференции
|
| TELNET://
|
Ссылка на сервер электронной конференции
|
Для записи гипертекстовой ссылки в HTML - файл используйте следующую команду: <A href = «URL»> Переход по гипертекстовой ссылке. </A>
При нажатии левой кнопки мыши на текст Переход по гипертекстовой ссылке. Вы перейдёте на ресурс, заданный в URL. Для возврата воспользуйтесь клавишей «Back» «браузера».
Вывод изображения на экран.
Изображения могут быть выведены на экран так же, как текст. Файлы изображения могут быть заданы в нескольких различных форматах, наилучшие из которых - GIF (файлы *.gif) и JPEG (файлы *.jpg).
Ниже приводится формат команды:
<IMG SRC= «ИМЯ ФАЙЛА» ALT = «Текст» ALIGN = DIRECTION WIDTH = WIDTH HEIGHT = HEIGHT >, где:
- ИМЯ ФАЙЛА - это имя данного файла в вашей домашней странице или полное имя пути и файла, если файл не принадлежит данной домашней странице.
- Текст - это текст, выводимый вместо изображения, если файл изображения по какой - либо причине недоступен.
- DIRECTION - место расположения изображения. Принимает следующие возмож-ные значения:
ALIGN=TOP - последующий текст располагается в верхней части изображения.
ALIGN=BOTTOM - последующий текст располагается в нижней части изображения.
ALIGN=LEFT - изображение находится в левой части листа. Текст обтекает изобра-жение справа.
ALIGN=MIDDLE - изображение находится в центре листа.
ALIGN=RIGHT - изображение находится в правой части листа. Текст обтекает изображение слева.
WIDTH = WIDTH - ширина требуемого изображения на экране,
HEIGHT = HEIGHT - высота требуемого изображения на экране.
Гипертекстовая ссылка с помощью изображения.
Допустим, что Вы выводите на экран изображение IMAGE - файл, который называ-ется, например, image.gif.
Если Вы хотите организовать домашнюю страницу так, чтобы при нажатии левой кнопки мыши на изображение, перейти на другую домашнюю страницу, например, на :
HTTP://WWW.HOME.COM ,
то следует записать следующую команду:
<A href= «HTTP://WWW.HOME.COM»> <IMG SRC = «image.gif» >
Создание ссылки на почтовый адрес.
Например мой почтовый адрес в GEOCITIES.COM: family_katz@geocities.com
Для организации ссылки в моей домашней странице на мой почтовый адрес я запи-сал в конце главного раздела домашней страницы:
<A href = mailto: family_katz@geocities.com > Перейти на мой почтовый адрес </A>
В следующей строчке я задал такую же ссылку с поиощью аппликации MAIL12.GIF вместо текста:
<A href = mailto: family_katz@geocities.com ><IMS SRC = «MAIL12.GIF» ></A>
3.10.Кадры.
Команды работы с кадрами.
Вы можете разделить экран на несколько независимых оконных кадров, каждый из которых отображает отдельный HTML документ.
На экране кадры представляют собой прямоугольники. В HTML используются следу-ющие команды работы с кадрами:
<FRAMESET>, </FRAMESET> - определяют состав и размеры кадров на экране,
<FRAME>, </FRAME> - определяют HTML файл для каждого кадра,
<NOFRAMES>, </NOFRAMES> - для сообщений «браузеру», не обрабатывающему кадры.
Формат команды FRAMESET.
Команда делит целое окно (или часть окна, определенное предыдущей командой FRAMESET ) на несколько вертикальных (параметр COLS ) или горизонтальных (параметр ROWS ) кадров. Каждый из этих кадров может определять HTML - файл, отображаемый в ней (с помощью команды FRAME ) или, соответственно, делиться дальше по тем же пра-вилам со вложенной командой FRAMESET.
По концу определения кадров, задаваемых командой FRAMESET , не забудьте запи-сать команду /FRAMESET, иначе они могут быть построены неправильно.
Формат параметров COLS и ROWS.
Эти параметры позволяют определить размеры и количество построенных вертикально (параметр COLS) или горизонтально (параметр ROWS) кадров.
Атрибуты параметров задаются в одной из 3 форм:
- абсолютный размер в пикселях,
- заданный процент в общей длине или ширине,
- остаток после задания предыдущих кадров.
Символ «*» означает выделение кадру оставшейся площади. Например, команда: <FRAMESET ROWS= «100, *»> создает 2 кадра: верхний составляет 100 пикселей в высоту, нижний - оставшееся пространство.
Формат команды FRAME.
Данная команда существует только внутри блока FRAMESET - /FRAMESET. Ее назначение - определение функций конкретного кадра.
Команда /FRAME практически не используется т.к. ее функции исполняют команды /FRAMESET и следующая FRAME.
Параметр SRC задает имя HTML - файла, отображаемого в данном кадре.
Параметр NAME применяется для создания имени кадра.
Тогда другой кадр может ссылаться на данный для отображения в ней своего гипертекста.
Этот очень распространенная команда её можно видеть во многих домашних стра-ницах. Его преимущество в том, что на экране можно одновременно видеть и вызываю-щий, и вызываемый HTML - файлы и для просмотра следующего файла гипертекста доста-точно нажать на соответствующую кнопку вызывающего файла.
Параметр TARGET команды BASE задает кадр, выделяемый по умолчанию для отоб-ражения гипертекста.
Параметр NORESIZE применяется для того, чтобы пользователь не смог изменить размеры данного кадра на экране.
Линейки прокрутки задаются с помощью параметра SCROLLING.
Здесь действуют следующие правила:
- Если параметр SCROLLING не задан, то линейки прокрутки создаются автомати-чески тогда и только тогда, когда размер отображаемого текста превышает размер кадра (это относится как к размеру по вертикали, так и по горизонтали.
- Если задано SCROLLING = «YES», то линейки прокрутки создаются всегда.
- Если задано SCROLLING = «NO», то линейки прокрутки не создаются.
- Если задано SCROLLING = «AUTO», то система работает так же, как если параметр SCROLLING не задан.
Толщина граничной линии между кадрами может задаваться в пикселях с помощью параметров MARGINHEIGHT и MARGINWIDTH, если разработчика не устраивают значе-ния, заданные по умолчанию.
Специальные значения параметра TARGET.
В современных «браузерах» зарезервировано 4 специальных значения параметра TARGET:
а) _blank - «браузеры» всегда задает это значение для нового, неименованного окна.
б) _self - задается по умолчанию для всех кадров, в операторе FRAME которых нет параметра TARGET. Все вызываемые по гиперссылке документы загружаются и отобража-ются в том же кадре, что и вызывающий их документ.
Значение _self в явном виде не применяется до тех пор, пока мы не вводим команду BASE с параметром TARGET - тогда, возможно, понадобится отменить это общее назна-чение для какого-либо конкретного кадра.
в) _parent - вызываемый по гиперссылке файл загружается в кадр или окно, которое является родительским по отношению к вызывающему. Другими словами, вызываемый файл будет расположен в том же окне, что и его «дедушка».
г) _top - вызываемый по гиперссылке файл загружается в окно, содержащее ссылку, и перекрывает все кадры данного окна.
Формат команды NOFRAME.
Данная команда предназначена для «браузеров», не обрабатывающих кадры.
В «браузеры», обрабатывающем кадры, вся информация, содержащаяся между коман-дами NOFRAME и /NOFRAME, игнорируется.
В «браузере», не обрабатывающем кадры, эта информация обрабатывается.
Обычно разработчики домашних страниц, использующие кадры, вставляют в тело команды NOFRAME сообщение о том, что данный «браузеры» не обрабатывает кадры и сообщает рекомендации, например, перейти на Netscape 2.0 и выше.
3.11 Специальные эффекты
Создание мигающего текста.
Замечание: работает в Netscape 3.0, не работает в Explorer 3.0
Вы можете создать изображение текста мигающим с помощью следующих команд: <blink> и </blink>
Не злоупотребляйте мигающим изображением. Его лучше всего применять для привлечения внимания к новой информации в домашней странице.
Создание бегущей строки.
Замечание: работает в Explorer 3.0, не работает в Netscape 3.0
Бегущая строка создается с помощью команд: <MARQUEE> и <MARQUEE>. Ниже приводятся примеры команд:
Команда <MARQUEE> </MARQUEE> - этот текст будет двигаться справа налево медленно.
Команда <MARQUEE BEHAVIOR = «ALTERNATE» CROLLAMOUNT = «50» SCROLLDELAY = «8» > </MARQUEE> - этот текст будет двигаться справа налево и назад.
Команда <MARQUEE BEHAVIOR= «SLIDE» > </MARQUEE> - этот текст будет двигаться и останавливаться.
Команда <MARQUEE SCROLLDELAY= «5» SCROLLAMOUNT = «50» > </MARQUEE> - этот текст будет двигаться очень быстро.
Карта образов.
Замечание: работает в Explorer 3.0, работает в Netscape 3.0
Карта образов позволяет создать несколько ссылок к различным адресам, используя только одно изображение.
Пусть у Вас есть картинка imgmap.gif размером 100 x 100 пикселей. Предположим, что картинка состоит из 4 частей, где изображены Ваши друзья:
- В левом верхнем углу - Дима (у него есть домашняя страница dima.html )
- В правом верхнем углу - Алик (Его домашняя страница alik.html )
- В левом нижнем углу - Вова (Его домашняя страница vova.html )
- В правом нижнем углу - Игорь (Его домашняя страница igor.html )
Если Вы хотите, чтобы при нажатии левой кнопки мыши на изображение каждого из Ваших друзей Вы попадали на его домашнюю страницу, запишите следующие команды:
<map name= «map » >
<area shape = «rect» coords = «0, 0, 49, 49» href = «dima.html»>
<area shape = «rect» coords = «0, 50, 49, 99» href = «alik.html»>
<area shape = «rect» coords = «50, 0, 99, 49» href = «vova.html»>
<area shape = «rect» coords= «50, 50, 99, 99» href = «igor.html»>
</mар>
<img src = «imgmap.gif» usemap = «# map» border= 0 >
Плавающие окна.
Замечание: работает в Explorer 3.0, не работает в Netscape 3.0.
Это окно создаётся с помощью следующей команды:
<IFRAME NAME = «content_frame» width = «400» height = «240» SRC = « index.html » > Это плавающее окно </IFRAME>
3.12. Формы
Форма - это средство, позволяющее организовать в домашней странице диалог с ее пользователем.
Разработчик домашней страницы создает eё с помощью специальных элементов:
- кнопки,
- списки,
- текстовые строки,
- текстовые поля.
Формы передают информацию программе обработки в виде пар:
Имя поля - Значение поля.
Форма начинается командой <FORM> и заканчивается командой </FORM>.
Данная команда имеет 2 основных параметра: ACTION и METHOD.
Параметр ACTION является обязательным. Он указывает адрес обработчика формы (например, адрес программы обработки или почтовый адрес или просто адрес URL для перехода).
Параметр METHOD не является обязательным. Он принимает одно из двух значений: GET или POST, связанных с методом протокола передачи информации из анкеты.
По умолчанию, METHOD= GET.
Пример команды FORM:
<FORM ACTION = «http://www.sakhalin.ru» METHOD= POST >
Для задания управляющей кнопки запуска передачи данных надо записать следую-щую команду:
<INPUT TYPE = submit NAME = «botton1» VALUE = «Произвольный текст» >
где:
INPUT - команда создания управляющего элемента.
TYPE - параметр, определяющий управляющий элемент.
submit - значение этого параметра (в данном случае управляющая кнопка).
NAME - параметр, задающий имя переменной.
botton1 - имя переменной.
VALUE - параметр, задающий текст, отображаемый на управляющем элементе.
Произвольный текст - значение текста на управляющем элементе.
Ниже приводятся основные типы управляющих элементов INPUT.
1) Текстовая строка: TYPE=text определяет окно для ввода одной строки текста.
Параметр SIZE задает размер окна в символах.
Пример:
<INPUT TYPE = text NAME= «text1» SIZE = 30 VALUE = «Введите текст» >
В полученное окно, в котором будет изображаться текст: Введите текст.
Вы можете ввести любой текст или оставить записанный начальный текст «Введите текст» без изменений.
При нажатии кнопки submit в программу обработки будет передано:
text1=Введите текст (или другой, измененный текст).
Параметр SIZE задает размер окна в символах.
При необходимости ограничить длину текста N , применяйте дополнительный параметр: MAXLENGTH= N.
2) Окно для ввода пароля: TYPE=password
Аналогичен типу text , но при вводе каждый символ заменяется символом *.
Пример. Надо ввести пароль длиной не более 5 символов.
<INPUT TYPE=password NAME= pass size= 10 maxlength= 5 >
3) Текстовое окно: TEXTAREA
Задается в следующем виде: <TEXTAREA NAME= text3 COLS= 30 ROWS= 5 WRAP=VIRTUAL> Первоначально заданный текст </TEXTAREA>
Параметр COLS задает количество символов в строке, параметр ROWS задает коли-чество строк в окне, необязательный параметр WRAP=VIRTUAL задает линейку прокрут-ки.
4) Радиокнопка: TYPE=radio
Может быть задано несколько радиокнопок с одинаковым именем (т.е. значением параметра NAME), но они будут взаимоисключающими: может быть нажата (CHECKED) только одна из них.
Пример:
<INPUT TYPE = radio NAME = color VALUE = «Красная» checked> Красная
<INPUT TYPE = radio NAME = color VALUE = «Синяя» > Синяя
<INPUT TYPE = radio NAME = color VALUE = «Зеленая» > Зеленая
Мы получили 3 кнопки, из них отмечена Красная. При нажатии на другую кнопку предыдущая освобождается.
Допустим, мы нажали Синюю кнопку, тогда при нажатии на кнопку submit в программу обработки будет введено:
color=Синяя
5) Помеченный квадрат: TYPE=checkbox
В отличие от радиокнопок, может быть несколько квадратов с одинаковыми именами.
Например, в следующем примере первоначально задана кнопка «Водка»:
<INPUT TYPE = checkbox NAME = box VALUE = «Водка» checked> Водка
<INPUT TYPE = checkbox NAME = box VALUE = «Коньяк» > Коньяк
<INPUT TYPE = checkbox NAME = box VALUE = «Ликер» > Ликер
Если Вы нажмете еще на кнопку «Коньяк», то при нажатии на кнопку submit в программу обработки будет введено:
box=Водка
box=Коньяк
Скрытый текст: TYPE=hidden
При отображении не виден пользователю. Служит для прямой передачи служебной информации от домашней страницы обработчику формы, прозрачно для пользователя.
7) Меню: SELECT
Пусть Вам представилась возможность выбрать одну из путевок в соответствии со следующим списком:
<SELECT NAME= «script» >
<OPTION VALUE = «tour1» > Путевка в Сочи
<OPTION VALUE = «tour2» > Путевка в Париж
<OPTION VALUE = «tour3» > Путевка на Колыму
Если Вы выбрали Путевку в Париж, то при нажатии на кнопку submit в программу обработки будет введено: script = tour2
Команда SELECT может содержать атрибут MULTIPLE, при котором можно выбрать несколько элементов меню одновременно.
Высоту окна можно задать атрибутом SIZE= N.
Если в строке OPTION задан атрибут checked, то данный элемент задается по умолчанию.
8) Кнопка ввода: TYPE=submit
Это и есть та самая кнопка, о которой мы так часто вспоминали.
<INPUT TYPE = submit VALUE = «Ввод данных» >
9) Кнопка отмены: TYPE = reset
Кнопка выполняет инициализацию начальными значениями всех полей.
<INPUT TYPE=reset VALUE= «Очистить поля» >
3.13. Команды META
Создав домашнюю страницу, Вы, несомненно, захотите чтобы Вас смогли «найти» все пользователи, интересующиеся данным вопросом.
Здесь можно идти двумя основными путями:
1. «Отметиться» в поисковых системах. Есть службы, позволяющие зарегистриро-ваться на нескольких серверах одновременно.
2. Вставить внутри блока <HEAD>...</HEAD> команды META.
Основное назначение команд META - инструкции для поисковых машин о тематике Вашей страницы.
Для этих целей используются следующие параметры:
- description - краткое описание страницы,
- keyword - список ключевых слов в странице.
Из других применений команд META важно привести команды, дающие инструкции «браузеру» о кодировке Вашей страницы.
<META HTTP-EQUIV = «Content-type» CONTENT = «text/html; charset=UTF-8»> для кодировки в Windows/1251,
<META HTTP-EQUIV = «Content-type» CONTENT = «text/html; charset=koi8-r»> для кодировки в KOI-8.
Глава IV
Психолого -
эргономические требования.
Но
вые возможности вызывают раз
вити
е новых свойств п
рограммного
обеспечения, особенно форм общения человека
с ЭВМ. Необходимо обеспечить психологическую естес-твенность деяте
льности пользователя с ЭВМ
, адекватность программы целям и функциям обучения
, удобство ра
боты
пользователя с ЭВМ и сохранение его з
доровья. Психолояль-ность
и эргономичность
являются одними из важнейших характеристик качества ПС (программных средств),
Широко .п
роп
аганди
ру
емая
и в настоящее
время «дружественость прог
раммного обесп
ечения
» как раз
и пред
п
олаг
ает
нал
ичие психолого - эрг
он
омической
поддержки разработки
программ
ны
х средств.
Применение
П
С
расставляет особые акценты между психологичес
кой и эргономи-ческой поддержкой дид
акти
чески
х целей.
П
сихологическая
ест
ест
венн
ость
в соответствии с возрастными
в
озможностями пользователя
теснейшим образом связана с обеспечение
м таких,
эргономических требо
в
ани
й,
как восп
ринимае
мость информации, создание
не
обхо-димого тем
па,
диалога, .
выделение особых зон для особенной информации и т. п. Как отмечает Г. С. Цейтин.
.любая
раз
работка программного обеспечения включает в себя задачу проект
иров
ания
де
ятел
ьн
ости будущего пользователя
создаваемой
систем
ы. В
пра
кт
ике
автоматизации
вопросы
п
роекти
ров
ания деятельности
будуще
го пользователя
обычно решаются стихийно, в лучшем случае на основе опыта авторов системно-техни-ческого обеспечения, а чаще всего исходя из случайных соображений. Более того, проект деятельности пользователя не входит в состав документации на автоматизированную систему, не является законченным продуктом ее разработки. И как следствие отсутствуют психологически и эргономически обоснованные решения по таким важным вопросам, как определение класса решаемых пользователем задач, проектирование языка его взаимо-действия с ЭВМ, выбор вида диалога, разработка дисплейных форматов, что приводит, как правило, к низкой мотивации у пользователей при решении задач с применением ЭВМ, к снижению эффективности их деятельности, повышенной утомляемости, к возникновению трудностей в освоении средств вычислительной техники.
Был предложен проектный программно-исследовательский подход к созданию психолого-эргономического обеспечения технических и программных средств деятельности пользователя. Как показал наш опыт опоздания эргономического обеспече-ния практически реализованных видеотерминальных систем., только на пути совместного участия специалистов различных предметных областей (педагогов, психологов, эргоно-мистов, разработчиков программных средств, представителей пользователя) может быть адекватно решен вопрос о разработке проекта деятельности пользователя. Начальный этап разработки проекта деятельности пользователя ЭВМ включает следующие проектные, системотехнические, психологические и эргономические моменты:
системно - психологическую характеристики пользователя;
логико-психологическое описание класса решаемых с помощью ПС задач;
перечень программных поддержек основных стандартных процедур решения указан-ных задач;
описание структуры компьютеризированной деятельности, включающее те действия, процедуры, средства реализации, эффективные стратегии осуществления информацион-ных технологий.
На последующих этанах проект деятельности развивается, уточняется и модифициру-ется в соответствии с ограничениями, задаваемыми социальными и организационно-экономическими критериями. При разработке ПС и реализации проекта деятельности пользователей ЭВМ, следует учитывать ряд психологических принципов, а также эргоно-мических требований.
В качестве таких психологических принципов следует рекомендовать, например, следующие.
Следует учитывать индивидуальные различия пользователей, в частности предус-матривать возможность общения в различном темпе и получения помощи различной сте-пени подробности.
При выборе форм представления информации на экране компьютера необходимо исходить не только из содержания учебной деятельности, но и из тех возможностей, которые предоставляет компьютер для: реализации эффективных стратегий решения и достижения таких целей, которые при «ручной» технологии оказываются недостижимыми.
В связи с особым ритмом общения человека с ЭВМ особую роль приобретает проб-лема понимания текстов. Это касается не только понимания текстов программ, но и понимания тех текстов, которые предъявляются пользователю на экране компьютера. Необходимо исследовать, как приобретаются новые навыки и умения при использовании такого нового средства, как компьютер.
При разработке ПС эргономические требования могут быть представлены к процедуре взаимодействия пользователя с ЭВМ; видам диалога пользователя с ЭВМ; проектированию дисплейных форматов; контролю ошибок пользователя; временным па-раметрам диалога пользователя с ЭВМ; организации информации на экране; кодированию информации на экране; языкам взаимодействия пользователя ЭВМ.
4.1. Требования к процедуре взаимодействия пользователя с ЭВМ.
Процедура взаимодействия пользователя с ЭВМ должна основываться на характе-ристиках структуры деятельности, которая соответствует целям общения и определяется в значительной степени средствами ее реализации.
Общие требования к характеристикам структуры деятельности пользователя включают:
выделение выполняемых этапов общения;
определение общих и конкретных целей деятельности пользователя на каждом этапе общения;
выделение действий и операций, которые должен выполнять пользователь в режиме взаимодействия с ЭВМ;
определение характеристик технических и программных средств его деятельности.
При разработке ПС следует четко определить уровень подготовленности пользователей ЭВМ.
С целью использования имеющихся эргономических требований целесообразно соотнести характеристики контингента предполагаемых пользователя с характеристиками того типа пользователей, которые пользуются аналогичными процедурами диалога.
Поскольку пользователь часто оказывается так называемым казуальным пользовате-лем, должны учитываться требования к повышению ясности и понятности ответа от ЭВМ, ко времени ответа от ЭВМ на запрос пользователя.
4.2. Требования к выбору .вида диалога.
В зависимости от характеристик структуры общения пользователя и, особенно, технических и программных средств необходимо выбирать виды диалога пользователя с ЭВМ. Конкретизация вида диалога должна производиться в ходе разработки процедуры диалога как части эргономического обеспечения ПС на основе проекта деятельности поль-зователя ЭВМ. Определение приемлемого вида диалога должно производиться при эргономическом проектировании с участием представителей пользователей.
Следует учитывать, что для наименее обученного пользователя, рекомендуется при-менение вопросно-ответного вида диалога, базирующегося на естественном языке с элементами диалога, основанного на. наборе из меню.
Следующий шаг - проектирование сценария диалога. При этом следует предусмат-ривать такую последовательность ввода сообщений, которая была бы наиболее близка к входному документу. Не рекомендуется требовать от пользователя выдачи подтвержда-ющих сообщений слишком часто. Не следует подчинять ритм работы пользователя ритму работы ЭВМ. Необходимо информировать пользователя в ходе диалога о действиях, которые потребуются от него на следующем шаге. Необходимо предусматривать, в проце-дуре диалога. возможность приостановки работы в любой момент, а. также возможность возобновить работу, если это понадобится пользователю с нужного места. Необходимо предусматривать возможность напоминания пользователю о действиях, имевших место на предыдущих стадиях диалога. Целесообразно предусматривать различные уровни общения с ЭВМ для пользователей с разной подготовкой, от подробного, снабжённого большим количеством подсказок., до сжатого, содержащего лишь основные необходимые шаги диалога. Сообщения., предъявляемые пользователю на экране дисплея, должны быть логи-чески последовательны, отнесены к структуре его деятельности, последовательно решать подзадачи, предусмотренные содержанием общения. Близкие по смыслу единицы инфор-мации должны быть сгруппированы так, чтобы повысить читабельность текстов. Информация должна быть структурирована вплоть, до разделения на последовательность предъявляемых пользователю кадров. В случае наличия большого количества необходимой для предъявления информации рекомендуется разделить ее на несколько кадров, а не предъявлять всю на одном экране. На экране должна предъявляться та информация, кото-рая имеет отношение к тем действиям пользователя, которые он выполняет в данный момент. При этом следует учитывать, что рекомендуется избегать чтения текстов с экрана.
Процедуру взаимодействия пользователя с ЭВМ целесообразно использовать только тогда, когда возможности компьютера позволяют решить новые задачи.
4.3. Требования к проектированию дисплейных форматов.
При разработке дисплейных форматов следует учитывать следующие требования:
не следует заполнять весь экран информацией или одной фигурой;
важнейшую информацию желательно располагать в середине экрана; повторяющу-юся информацию следует размещать на тех же самых позициях;
ориентация текстовой информации на экране дисплея должна, быть вертикальной;
расстояние между строками должно быть больше, чем высота символов (текстовую информацию лучше представлять через строку);
при проектировании длины строк следует учитывать возраст испытуемых (напри-мер, для пользователей - дошкольников и младших школьников желательны более короткие строки).
4.4. Требования к временным параметрам диалога пользователя с ЭВМ.
Большую роль в обеспечении эффективного использования ЭВМ играет психологи-чески и эргономически обоснованный выбор времени ответа ЭВМ на различные запросы пользователя. При определении временных параметров процедуры диалога необходимо стремиться к постоянству времени реакции системы на однотипные запросы пользователя и минимизации времени его ответа. Время реакции ЭВМ на различные запросы пользова-теля должно проектироваться с учетом рекомендации психологов относительно подготов-ленности, возрастных особенностей пользователя, специфики различных запросов. Воп-росы проектирования временных параметров диалога должны решаться в ходе разработки эргономического обеспечения каждой конкретной программы с учетом психологических требований к организации и содержанию компьютеризированного общения.
4.5. Требования к организации информации на экране.
Можно выделить целый ряд эргономических требований к организации информации на. экране:
информация, предъявляемая па экране, должна быть понятной., логически связной, распределенной на группы по содержанию и функциональному назначению;
при организации информации па. экране следует избегать избыточного кодирования и неоправданных, плохо идентифицируемых сокращений;
рекомендуется минимизировать на экране использование терминов, относящихся к ЭВМ, вместо терминов, привычных для пользователя;
не следует для представления информации использовать краевые зоны экрана;
на экране должна находиться только та информация, которая обрабатывается пользо-вателем в данный момент;
при редактировании текста, рекомендуется выводить информацию на экран таким образом, чтобы оба абзаца текста, актуальных в данный момент, были одновременно представлены на экране.
В современных программных средствах используется ряд приемов для выделения части информации на экране: переструктурирование информации и выделение зон, окон для выделяемой части информации, а также инверсное изображение для части информа-ции и различные эффекты, привлекающие внимание пользователей (мелькание и др.). Использование этих приемов должно быть психологически обосновано особенно для ПС, функционально обусловлено и эргономично.
Рекомендуется: вопросно-ответные сообщения и подсказки помещать в верхней части экрана, выделяя явным образом отведенную для этого зону, например отделяя ее горизонтальной линией от основной информации на экране; различные виды сообщения необходимо отделять друг от друга, в зоне вспомогательной информации. Например, можно рекомендовать применять инверсное изображение для подсказок; зоны размещения на экране вспомогательной информации должны быть четко идентифицируемы - зона подсказок, зона комментариев, зона управляющих сообщений, зона для сообщений об ошибках; при зонировании экрана допускается изменение масштаба знаков в отдельной зоне; эффекты, привлекающие внимание пользователя ПЭВМ (мелькание, повышенная яркость, обратный контраст), следует применять строго в соответствии с проектом деятельности пользователя, только в тех случаях, когда, это необходимо и психологически обосновано.
4.6. Требования к кодированию информации на экране.
Большое внимание в настоящее время уделяется цветовому кодированию изображе-ния. Оно широко используется при разработке ПС. Кодирование цветом позволяет струк-турировать информацию, обеспечить большую ее читабельность и идентифицируемость, а также выделять важную информацию. Кодирование цветом о6еспсчивает малое время обнаружения и идентификации информации на экране.
Цветовым кодированием следует пользоваться:
при нео6ходимости быстрого обнаружения местонахождения нужного символа на экране с неупорядоченной информацией или на плотно загруженном экране;
для выделения сигнала тревоги, предупреждающей информации об изменении какого-либо параметра;
для выделения подсказки;
при группировке однородной или разнородной информации; при организации мно-гооконного интерфейса.
Выбор цветов и их сочетаний определяется возможностями конкретной ЭВМ и оказывает воздействие на интеллектуальную деятельность пользователя.. на его работо-способность и эффективность работы. При определении сочетаемости цветов для фона и символов необходимо иметь в виду:
ограниченность человеческих возможностей в размещении цветов; использование дополнительных цветов часто вызывает зрительную утомляемость и раздражение пользо-вателя;
значения цветового контраста. должны находиться в пределах, значений допустимых для яркостного контраста.;
многие пользователи имеют красно - зелёную или желто-синюю аномалию зрения; монохромные дисплеи по - разному отражают разные цветовые контрасты., используемые в цветных дисплеях.
Большие возможности предоставляет в настоящее время многооконный способ пред-ставления информации на экране. Многооконный вывод предполагает наличие не
сколь-ких зон предъявления
ин
формации,
отделенн
ых д
руг
от друга: в прост
ранст
ве, цветом, формой или другими
способами
представлени
я информации
.
При организации окон на экране дисп
ле
я не
ре
коме
ндуется исп
ользовать краевые зоны э
кран
а, а т
акже примен
ять в большом количе
стве эффекты.,
п
ривлекающие
внимание пользовате
ля (
мель
кания,
плава-ющие окна, повышенная
яркость,
обратный контраст
и др.). Такие
эффекты следуе
т п
риме-нять, только в психологически
оправданных ситуациях.
При мн
огоок
онн
ом выводе рекомендуются четко ид
енти
фици
рованные
зоны разме-щения
вспомогательной
информации
на экране
дисплея:
зона
подсказок,
зона коммента-риев,
зона управляющих сообщений, зона для сообщений
об ошибках. Вопросно-ответные сообщения и подсказки, рекомендуется помещать в верхней части экрана, выделяя явным образом отведенную для этого зону, например отделяя ее горизонтальной линией от ос-новной информации на экране. При использовании способа цветового кодирования изоб-ражения в организации многооконного вывода следует руководствоваться рядом рекомен-даций:
необходимо минимизировать количество цветов, используемых на. экране одновре-менно;
цвет переднего плана и цвет фона. должны находиться в сочетании между собой и с цветом тех символов, которые должны быть выделены на экране.
Исходя из этого не рекомендуется использовать яркие цвета для границ окон и для заглавий; окна следует разделять между собой цветом фона.
Глава IV
Создание странички.
На основании описанного материала мною было создана страница на языке программирования HTML, представленная в виде банка хранения ссылок новой информации.
Основная страница состоит из трёх кадров (окон):
Окно выбора тематик;
Информационное окно;
Главное окно.
В окне выбора тематик предоставлено три раздела:
Компьютеры;
Система образования;
Техника;
Досуг и развлечения.
При нажатии левой кнопкой манипулятора «мышь» на рисунок соответствующий выбранному разделу в основном окне открывается 3-4 подразделе по данной теме. При выборе одного конкретного подраздела опять же в основном окне появляется упорядоченный список адресов с кратким описанием каждого.
Заключение
Данная тема была выбрана по нескольким причинам. Одна из самых существенных причин в том, что за всемирной компьютерной сетью Internet будущее. И любой человек сознает, что знание Internet необходимо и ему. Но так как информации в сети достаточно большое количество и она «разбросана» по огромному количеству серверов, необходимо уметь и знать как ее находить.
Цель моей дипломной работы - создание странички на языке программирования HTML для того, чтобы помочь администратору сети Internet и любому рядовому пользователю находить среди огромного количества информации новости по наиболее популярным тематикам.
В дипломную работу вошел материал основанный на материале который я искал в библиотеках и гипер-библиотеках.
Основными трудностями в дипломной работе были:
Данная отрасль достаточно нова в России, большинство гипер - книг написаны на английском языке, поэтому приходилось переводить гипер - литературу на русский язык.
Выбор тем вызвал некоторое затруднение, так как неограниченно сетью Internet, но ограничено пользователями.
Большинство сайтов не имеют отдельную ссылку на новую информации, поэтому мне приходилось просматривать все сайты по определенной теме и выделять те, в которых имелась та самая новая информация.
В основном имеется литература по психолого-эргономическим требованиям для обучающих программ, а не для пользовательских, и, следовательно, было трудно выбрать требования для программ типа моей дипломной работы.
Так как у меня не было неограниченного доступа в сеть Internet, это повлияло на качество моей дипломной работы.
Список используемой литературы
| 1.
|
Антипов Д. В. Соколов А. В. Internet как среда глобального общения - Москва 1996.
|
| 2.
|
Клименко С. Уразметов В. INTERNET - среда обитания информационного общества. Москва 1996.
|
| 3.
|
Хоникат Использование Internet 2-е изд. Издательство: К.: Диалектика
|
| 4.
|
Левин Internet для «чайников» Москва 1996.
|
| 5.
|
Левин Дж., Левин-Янг М. Еще об Internet для «чайников» 2-е изд. Москва 1996.
|
| 6.
|
Рассохин Д. и Лебедев А. World Wide Web - всемирная информационная паутина в сети Internet - Москва 1997.
|
| 7.
|
Перри Секреты World Wide Web Москва 1996.
|
| 8.
|
Нольден Знакомьтесь: World Wide Web Москва 1996. Издательство: К.: BHV
|
| 9.
|
Уолл Использование WWW Москва 1997.
|
| 10.
|
Травин Программы просмотра WWW Москва 1997.Издательство: М.: ABF
|
| 11.
|
Ахметов Microsoft Internet Explorer 4.0 для всех Москва 1997. Издательство: М.: Компьютер-Пресс
|
| 12.
|
Кент Использование Netscape Communicator 4 Москва 1997. Издательство: К.: Диа-лектика
|
| 13.
|
Хеслоп HTML с самого начала Издательство: СПб: Питер
|
| 14.
|
Гершунский Б.С. Компьютеризация в сфере образования: проблемы и перспек-тивы. - М.: Педагогика, 1987
|
| 15.
|
Машбиц Е.И. Психологические основы управления учебной деятельностью. - Киев: Вища школа, 1987.
|
| 16.
|
Рубцов Логико - психологические основы использования компьютерных учебных средств в процессе обучения// Информатика и образование. 1989.
|
Список используемых адресов WWW.
| 1.
|
[http://www.geocities.com/SiliconValley/Lakes/4122/htmlmain.html ] - Описание HTML Якова Каца
|
| 2.
|
[ http://www.citforum.ru/internet/html/refer.shtml ] - Краткое руководство по HTML.
Автор: Kevin Werbach. Перевод: Станислав Малышев.
|
| 3.
|
[ http://www.karelia.ru/psu/Russiankoi8/Directions/HTML/HTMLPrimer_k.html ] - Босенко Д.
|
Путешествия и страны мира [182]
Спорт [91]
Животные [32]
Хобби [167]
Игры и викторины [58]
|