| МІНІСТЕРСТВО ОСВІТИ І НАУКИ УКРАЇНИ
УКРАЇНСЬКА ІНЖЕНЕРНО-ПЕДАГОГІЧНА АКАДЕМІЯ
Гірничий факультет
Кафедра інформаційних технологій
ПОЯСНЮВАЛЬНА ЗАПИСКА
ДО КУРСОВОГО
ПРОЕКТУ НА ТЕМУ:
«Розробка засобами Delphi дидактичного ілюстративного матеріалу для розв’язання задачі з аналітичної геометрії. Знаходження точки перетину прямої з віссю координат, якщо ця пряма проходить через введені точки»
з дисципліни «Прикладне програмування
»
Студент
(підпис)
(Головченко Р.В.)
(прізвище, ініціали)
ерівник проекту
(підпис)
(Єфремова О. В.)
(прізвище, ініціали)
м. Стаханов
2009 р
УІПА, гірничий факультет
(найменування вищого навчального закладу )
Кафедра інформаційних технологій
Дисципліна “Прикладне програмування”
Спеціальність 6.01010036
Курс 2. Група ДГ-К7- 1. Семестр 4
ЗАВДАННЯ
на курсовий проект студента
Головченко Радіон Вітальйович
(прізвище, ім’я, по батькові)
1. Тема проекту «Розробка засобами Delphi дидактичного ілюстративного матеріалу для розв’язання задачі з аналітичної геометрії. Знаходження точки перетину прямої з віссю координат, якщо ця пряма проходить через введені точки»
2. Термін здачі студентом закінченого проекту до 25 травня 2009 р.
3. Вихідні дані до проекту Середовище програмування Delphi 7, бібліотека VCL. Діапазон значень на координатних осях  , ,  . .
4. Зміст розрахунково-пояснювальної записки (перелік питань, що їх належить розробити):
Вступ, з обов’язковим посиланням на літературу, в якій вказується актуальність і ефективність програмування в середовищі Delphi 7.
Умова задачі, її аналітичне розв’язання в загальному вигляді з обов’язковим посиланням на літературу.
Розв’язання задачі для самостійно заданих початкових даних з врахуванням градуювання осей координат. Програмування в консольному режимі, отримання результату.
Сценарій проекту розв’язання задачі в Delphi. Програмна реалізація. Алгоритми процедур. Інтерфейс проекту обов’язково повинен включати вікна для графічного розв’язання задачі з контролем введення початкових даних та контролем можливості повного графічного відображення результату; вікно з описом аналітичного розв’язання задачі в загальному вигляді; вікно з даними автора проекту. Тестування проекту для тих даних, що використовувалися в консольному режимі.
Забиваем Сайты В ТОП КУВАЛДОЙ - Уникальные возможности от SeoHammer
Каждая ссылка анализируется по трем пакетам оценки: SEO, Трафик и SMM.
SeoHammer делает продвижение сайта прозрачным и простым занятием.
Ссылки, вечные ссылки, статьи, упоминания, пресс-релизы - используйте по максимуму потенциал SeoHammer для продвижения вашего сайта.
Что умеет делать SeoHammer
— Продвижение в один клик, интеллектуальный подбор запросов, покупка самых лучших ссылок с высокой степенью качества у лучших бирж ссылок.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз,
а первые результаты появляются уже в течение первых 7 дней.
Зарегистрироваться и Начать продвижение
Опис інтерфейсу з екранними копіями.
Висновки з обов’язковим переліком кількісних даних, що характеризують результати розробки.
Використані джерела.
Додатки.
5. Перелік графічного матеріалу (з точним зазначенням обов’язкових креслень) Сторінки формату А4 зі схемами алгоритмів окремих процедур.
6. Дата видачі завдання 2 лютого 2009 р.
КАЛЕНДАРНИЙ ПЛАН
| №
з/п
|
Найменування етапів
курсового проектування
|
Термін
виконання
|
Примітки
|
| 1.
|
Вступ. Математичне розв’язання задачі.
|
до 2.03
|
|
| 2.
|
Розв’язання задачі в консольному режимі.
|
до 15.03
|
|
| 3.
|
Розробка сценарію проекту в Delphi , алгоритмів процедур.
|
до 15.03
|
Контроль лектора,
завідувача
кафедри
|
| 4.
|
Програмна реалізація проекту. Тестування проекту, внесення в проект необхідних змін та доповнень.
|
до 2.05
|
|
| 5.
|
Оформлення тексту пояснювальної записки: вступ, основний текст, висновки, список джерел та додатки. Представлення проекту на перевірку керівнику.
|
до 7.05
|
|
| 6.
|
Підготовка роботи до захисту.
|
до 15.05
|
|
| 7.
|
Захист курсової роботи
|
15-25.05
|
Комісія
|
Студент _____________
(підпис)
Керівник _____________
(підпис) Єфремова Оксана Володимирівна
(прізвище, ім’я, по батькові)
2 лютого 2009 р.
Зміст
Вступ
1 Математичне розв’язання задачі
1.1 Умова задачі
1.2 Аналітичне розв’язання задачі в загальному вигляді
1.3 Розв’язання задачі для самостійно заданих початкових даних
2 Сценарій розв’язання задачі в Delphi
2.1 Програмування в консольному режимі
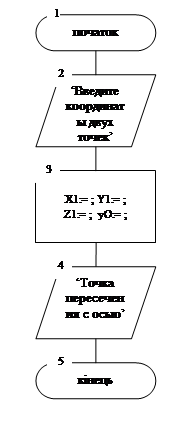
2.1.1 Блок-схема алгоритму
2.1.2 Код додатку
2.1.3 Реакція ЕОМ
2.2 Компоненти форми та їх властивості
2.2.1 Edit
2.2.2 Label
2.2.3 Button
2.2.4 GroupBox та CheckBox
2.2.5 PaintBox та ColorBox
2.2.6 Timer
2.2.7 MainMenu
2.2.8 OLEContainer
2.3 Алгоритми процедур
2.4 Програмний код додатку
3 Опис інтерфейсу з екранними копіями
3.1 Інтерфейс проекту
Висновки
Список використаних джерел
Вступ
Delphi — інтегрована система візуальної розробки додатків (1994 р.). У процесі побудови додатку розробник вибирає з палітри компонент готові компоненти, як художник, що робить крупні мазки пензлем. Ще до компіляції він бачить результати своєї роботи — після підключення до джерела даних їх можна вивести на форму, можна переміщуватись по даним, представляти їх у тому чи іншому вигляді.
В основі системи швидкої розробки лежить технологія візуального проектування та подійного програмування RAD (Rapid Application Development — середа швидкої розробки додатків), так що вам не треба буде думати надпрограмним кодом та реалізацією стандартних задач. Все, що вам потрібно, це підключити певний модуль (залежно від задачі) та правильно побудувати інтерфейс програми [5].
Сервис онлайн-записи на собственном Telegram-боте
Попробуйте сервис онлайн-записи VisitTime на основе вашего собственного Telegram-бота:
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно.
Зарегистрироваться в сервисе
Основний упор моделі в Delphi робиться на те, щоб максимально продуктивно використовувати код. Це дозволяє дуже швидко розробляти додатки, так як вже існує раніш підготовлені об’єкти, без будь-яких обмежень.
Мова Delphi — строго типізована об’єктно-орієнтована мова, в основі якої лежить добре відомий програмістам Object Pascal. Мова цілком підтримує всі вимоги, пропоновані до об’єктно-орієнтованої мови програмування.
У стандартну поставку Delphi входять основні об'єкти з 270 базових класів. Як і належить суворо типізований мови, класи підтримують тільки просте успадкування, але зате інтерфейси можуть мати відразу кілька пращурів.
Delphi генерує exe-файл, який для виконання не вимагає ніяких додаткових файлів, тобто чисті прикладні програми. Delphi має компілятором, який дозволяє створювати швидкі програми. Він забезпечує високу продуктивність, необхідну для побудови додатків в архітектурі "клієн-сервер". Цей компілятор в даний час є найшвидшим у світі, його швидкість компіляції становить понад 120 тисяч рядків у хвилину [9].
Якщо взяти до уваги і зручний інтерфейс для створення графічних оболонок, то можна з упевненістю заявити, що мова Delphi — це дуже доступна для розуміння, але в той же час і дуже потужна мова програмування.
Використання Delphi дозволяє створювати як найпростіші додаків, на розробку яких потрібно 2-3 години, так і серйозні корпоративні проекти, що призначені для роботи десятків і сотень користувачів; на цій мові дуже зручно писати як додатки до баз даних, так навіть і ігрові програми.
У Delphi можна реалізувати все, що видно на екрані під час роботи Windows-додатків: різні елементи графічного інтерфейсу (кнопки, бігунки, меню, вікна та т.п.). Підтримується робота з базами даних.
Delphi призначена не тільки для програмістів-професіоналів, її також можуть використовувати і вчителі, і лікарі, і викладачі ВУЗів, і бізнесмени, — всі ті, хто використовує комп'ютер з чисто прикладної метою, тобто для того, щоб швидко вирішити якісь свої завдання, не залучаючи для цього програмістів зі сторони.
Об’єкт дослідження:
Об’єктом дослідження даної курсової роботи є точка перетину прямої з віссю координат.
Мета дослідження:
Метою є створення Windows-додатка на алгоритмічній мові Object Pascal в середовищі візуального програмування Delphi. Необхідно знайти точку перетину прямої з віссю координат, якщо ця пряма проходить через введені точки.
Задачі:
1) На основі теоретичного матеріалу з аналітичної геометрії розробити математичне розв’язання задачі;
2) Виконати розв’язання задачі в консольному режимі;
3) Розробити сценарій проекту в Delphi та алгоритми процедур;
4) Виконати програмну реалізацію проекту, протестувати проект та внести до нього необхідні зміні та доповнення;
5) Оформити текст пояснювальної записки для захисту.
1 Математичне розв’язання задачі
1.1 Умова задачі
Необхідно знайти точку перетину прямої з віссю координат, якщо ця пряма проходить через введені точки.
1.2 Аналітичне розв’язання задачі в загальному вигляді
Координати точок:

Підставляємо ці координати у систему рівнянь:

Слідом вираховуємо коефіцієнти для змінних x та y.
 ; ;  ; ;  . .
Підставляємо коефіцієнти та отримуємо рівняння прямої, що проходить через точки A та B:

Так як точка лежить на вісі ординат (y), то x = 0.
Підставляємо до рівняння прямої значення x та знаходимо y, але тоді Y1 не повинна рівнятися нулю.
 ; ;  . .
Якщо Y1=0, оді пряма паралельна вісі ординат (y) і точки перетину не має.
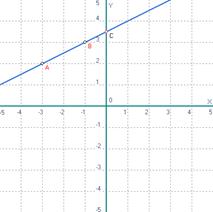
1.3 Розв’язання задачі для самостійно заданих початкових даних

Задача:
Знайти точку перетину прямої з віссю координат, якщо ця пряма проходить через введені точки.
Дано:
А (-3; 2); В (-1; 3); X=0.
Знайти:
Точку С, що лежить на вісі ординат.
Рішення:
Знаходимо рівняння прямої, що проходить через точки А та В. Для цього складемо систему рівнянь:

Вирішимо цю систему за допомогою визначників, де:

 ; ;  ; ;  . .
Із отриманих даних складемо рівняння прямої x+y=z:
 . .
Так як х=0, то
 . .
Відповідь: С( 0 ; 3,5).
2
Сценарій розв’язання задачі в Delphi
2.1 Програмування в консольному режимі

program Project1;
{$APPTYPE CONSOLE}
uses
SysUtils;
var
xa,ya,xb,yb,xC,xD:real;
X1,Y1,Z1,yO:real;
begin
writeln('vvedite koordinaty 2-h tochek');
readln(xa,ya,xb,yb);
X1:=yB-yA;
Y1:=xA-xB;
Z1:=xA*yB-xB*yA;
yO:=Z1/Y1;
writeln('Tochka peresecheniya s osy: ','y:',yO:4:2);
readln;
end.
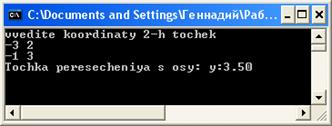
2.1.3
Реакція ЕОМ

Рисунок 1 - Реакція ЕОМ
2.2 Компоненти форми та їх властивості
Створюючи дану програму я використовував різноманітні компоненти, такі як: Edit, Label, Button, GroupBox, CheckBox, PaintBox, ColorBox, Timer, MainMenu та OleContainer.
Таблиця 1 – Загальна характеристика компонентів:
| Компонент
|
Піктограма
|
Панель компонентів
|
Опис
|
| Edit (вікно редагування)
|

|
Standard
|
Стандартний керуючий елемент Windows для вводу та редагування однорядкових текстів.
|
| Label (позначка)
|

|
Standard
|
Служить для відображення тексту на екрані.
|
| Button (командная кнопка)
|

|
Standard
|
Використовується для створення кнопок, якими користувач виконує команди у додатку.
|
| GroupBox (групове вікно)
|

|
Standard
|
Є контейнером, що об’єднує групу пов'язаних органів управління, таких RadioButton, Checkbox та ін.
|
| CheckBox (контрольний індикатор з прапорцем)
|

|
Standard
|
Дозволяє користувачеві вмикати та вимикати опції програми.
|
| PaintBox (вікно для малювання)
|

|
System
|
Використовується для створення на формі області для малювання.
|
| ColorBox
(список цветов)
|

|
Additional
|
Спеціальний варіант ComboBox для вибору одного з системних кольорів.
|
| Timer (таймер)
|

|
System
|
Використовується для запуску процедур, функцій та подій у вказані інтервали часу.
|
| MainMenu
(головне меню)
|

|
Standard
|
Дозволяє помістити головне меню до програми.
|
| OLEContainer (контейнер OLE)
|

|
System
|
Використовується при створенні області клієнта для об'єкта OLE.
|
2.2.1 Edit
Компонент Edit — це вікно редагування. Поле Edit служить для введення різних слів, фраз та іншого відносно короткого тексту. Воно не має смуг прокручування, але дозволяє прокручувати текст по горизонталі клавішами переміщення курсору ліворуч та праворуч. Мається оформлення об’ємного бордюру.
Основні властивості [2]:
- Name — ім'я компоненту. Використовується у програмі для доступу до компонента та його властивостям, зокрема — для доступу до тексту, введеного у поле редагування;
- Text — текст, що знаходиться у полі вводу та редагування;
- Left — відстань від лівого краю компонента до лівого краю форми;
- Top — відстань від верхньої межі компонента до верхньої межі форми;
- Height — висота поля;
- Width — ширина поля;
- Font — шрифт, що використовується для відображення тексту, що вводиться;
- ParentFont — ознака успадкування компонентом характеристик шрифту форми, на якій знаходиться компонент. Якщо значення властивості True, то при зміні властивості Font форми автоматично змінюється значення властивості Font компоненту.
Компонент Edit легко пристосувати для введення паролів. Для цього достатньо встановити у властивість PasswordChar замість символу #0 який-небудь інший символ (звичайно символ зірочки «*»). Символ, заданий у властивості PasswordChar відображається замість реальних символів, що заважає підглянути пароль стороннім.
Label — це позначки, що спеціально призначені для відображення тексту. Компонент Label відображає текст, що не редагується, який зберігається у властивості Caption. Текст вирівнюється у межах компоненту одним із трьох способів: по лівому краю, по правому краю а по центру. Спосіб вирівнювання визначається властивістю Alignment. Якщо текст напису занадто великий, то можна організувати його вивід у декілька рядків (з перенесенням слів). Для цього достатньо встановити властивість WordWrap у значення True.
Інші властивості компоненту [2]:
- Name — ім'я компоненту. Використовується у програмі для доступу до компонента та його властивостям;
- Caption — текст, що відображається;
- Font — шрифт, що використовується для відображення тексту;
- AutoSize — ознака того, що розмір поля визначається його змістом;
- Wordwrap — знака того, що слова, які не поміщаються у поточному рядку, автоматично переносяться на наступний.
Розробляючи вікно діалогу, перш за все необхідно забезпечити для користувача можливість завершення діалогу по закінченні введення даних. Ось тут як раз і потрібні кнопки Button. Наприклад, в тому випадку, коли вікно діалогу приймає від користувача дані, до нього поміщають кнопки OK та Cancel, які дозволяють користувачеві підтвердити або скасувати результат діалогу.
Текст на кнопці визначається значенням властивості Caption. У тексті може бути присутнім символ &, який не пишеться на кнопці, а забезпечує підкреслення наступного за ним символу. Натиснення підкресленого символу на клавіатурі в комбінації з клавішею Alt викликає спрацьовування кнопки. Наприклад, якщо властивість Caption містить рядок «&Yes», то на кнопці буде написано Yes, і для натискання кнопки можна скористатися комбінацією клавіш Alt+Y [1].
Значення True у властивості Default дозволяє запускати спрацьовування кнопки натисканням клавіші Enter. Аналогічно кнопка може спрацьовувати при натисканні клавіші Esc. Для цього треба встановити властивість Cancel у значення True.
Когда пользователь нажимает кнопку, в компоненте Button происходит событие OnClick. В обработчике этого события вы можете завершить диалог.
2.2.4
GroupBox та CheckBox
Компонент GroupBox дозволяє виробляти угрупування пов'язаних керуючих елементів для додання їм більш організованого вигляду.
Компонент має властивість Caption, що дозволяє вводити назву для групи вкладених елементів, щоб визначити їх функціональне призначення, а також може містити у собі інші компоненти. Це, наприклад, означає, що встановлення його властивості Visible у значення False ховає групу з усіма розташованими всередині компонентами, а не тільки рамку з заголовком.
Необхідно зауважити, що слід помістити компонент GroupBox на форму до того, як будуть розташовані на ньому компоненти, наприклад CheckBox та RadioButton, які повинні бути всередині групового елементу. Інакше, компоненти CheckBox та RadioButton не будуть переміщатися разом із компонентом GroupBox коли ви будете змінювати його положення на формі.
Перемикачі CheckBox використовуються для встановлення параметрів, що характеризується двома значеннями: "Так" і "Ні" (True та False).
Зазвичай перемикач має два стани: ввімкнений або вимкнений. Поточний стан визначається значенням властивості Checked. Якщо воно дорівнює значенню True, то перемикач включений, інакше — вимкнено. Буває, що перемикач має ще й третій стан — невизначений (grayed). У цьому стані перемикач замальовується сірим кольором. Якщо перемикач має три стани, то замість властивості Checked використовується властивість State, а у властивість AllowGrayed (дозволяє невизначений стан) встановлюється значення True [6].
2.2.5
PaintBox та ColorBox
Компонент PaintBox використовується для створення форми для малювання. PaintBox призначений для малювання за допомогою графічних інструментів (пір'я, пензлі та ін.).
PaintBox можна використовувати для побудови додатків типу графічного редактора, або, наприклад, в якості місця побудови графіків. Ніяких ключових властивостей, крім Canvas, TPaintBox не має. Власне, цей об'єкт є просто канва для малювання.Важливо, що координати покажчика миші, що передаються в обробник відповідних подій (OnMouseMove та ін.), є відносними, тобто це зміщення миші відносно лівого верхнього кута об'єкта TPaintBox, а не відносно лівого верхнього кута форми.Властивості Canvas [1]:– Brush — пензлик; є об'єктом зі своїм набором властивостей: Bitmap — картинка розміром суворо 8x8 (використовується для заповнення області на екрані); Color — колір заливки; Style — наперед вказаний стиль заливки; ця властивість конкурує з властивістю Bitmap (яка властивість визначена останньою, та і буде визначати вид заливки).– ClipRect — (тільки читання) прямокутник, на якому відбувається графічний висновок.– Pen — олівець, визначає вид ліній; як і пензлик (Brush) є об'єктом з набором властивостей;– Width — ширина лінії в точках;– Pixels — двомірний масив елементів зображення (pixel). З його допомогою отримується доступ до кожної окремої точки зображення.Методи для малювання найпростішої графіки — Arc, LineTo, Polygon, PolyLine, Rectangle. При промальовуванні ліній в цих методах використовуються олівець (Pen) канви, а для заповнення внутрішніх областей — пензель (Brush).Методи для виведення тексту — TextOut.Компонент ColorBox забезпечує вибір сисемних кольорів із списку. Він є спеціальним варіантом компоненту ColorBox для вибору одного з сисемних кольорів.
Таймер — це не візуальний компонент, який може розміщуватись у будь-якому місці форми. Це системний генератор подій, що періодично повідомляє програмі про завершення заданого проміжку часу. Інтервал часу між подіями таймера задається в мілісекундах як значення властивості Interval, і може встановлюватися в діапазоні від 1 до 65535 мілісекунд. Використовуючи таймер треба враховувати, що інтервали між цими подіями виявляються неточними з-за накладних витрат механізму обробки подій Windows [4].
Через задані у властивості Interval проміжки часу в компоненті Timer відбувається подія OnTimer (єдина подія цього компоненту). В обробнику цієї події записуються необхідні операції.
2.2.7 MainMenu
Меню — це невізуальний компонент, який в додатку являє собою список об'єднаних за функціональною ознакою пунктів, кожен з яких позначає команду або підменю. При роботі програми воно розташовується у верхній частині форми під її заголовком і містить найбільш загальні команди роботи. Вибір пункту меню відповідає виконанню заданої команди або розкриттю підменю [8].
Для створення і зміни пунктів меню в процесі розробки програми призначений Конструктор меню (Menu Designer). Запуск Конструктора меню виконується подвійним клацанням миші по відповідному компоненту-меню.
Всі пункти меню мають однакові властивості, які відображаються в Інспекторі Об'єктів. Наприклад, властивості Name та Caption.
Властивість ShortCut може задавати "гарячі клавіші" для команди, що відповідає пункту. Якщо властивість Caption задати як «-» (тире), то в меню з'явиться розділова горизонтальна риса.
Властивість Checked для пункту меню описує факт його «вибору» або «не вибору» — при значенні, що дорівнює True, ліворуч від тексту пункту ставиться «пташка».
Для кожного пункту меню має бути вказаний метод, який визначає дії, що здійснюються у відповідь на події вибору відповідного пункту. Щоб встановити такий метод, потрібно запустити Конструктор меню та виконати подвійне клацання по потрібного пункту.
2.2.8
OLEContainer
OLEContainer (Objects Linked and Embedded — приєднанні та вбудовані об'єкти) використовується для створення додатків OLE-контейнерів. Компонент приховує всі складнощі, пов'язані з внутрішньою організацією OLE і надає програмісту досить простий інтерфейс. OLE дозволяє легко вмонтувати в додаток обробку будь-яких типів даних.
Найбільш частіше використовуваними властивостями цього компоненту є AutoActivate, що визначає, яким чином активізується OLE-докумеіт, State, визначає стан OLE-контейнера, та OleClassName, що визначає ім'я класу OLE-об'єкта, що міститься в контейнері. Найбільш часто використаються такі методи цього компоненту [7]:
– InsertObjectDialog — виводить стандартне діалогове вікно Object для вибору типу документа або завантаження його з файлу;
– CreateObject — створює OLE-об'єкт;
– CreateObjectFromFile — створює OLE-об’єкт на основі існуючого файлу, містить OLE-документ, і поміщає його до OLE-контейнера;
– DestroyObject — знищує об'єкт, що міститься в OLE-контейнері.
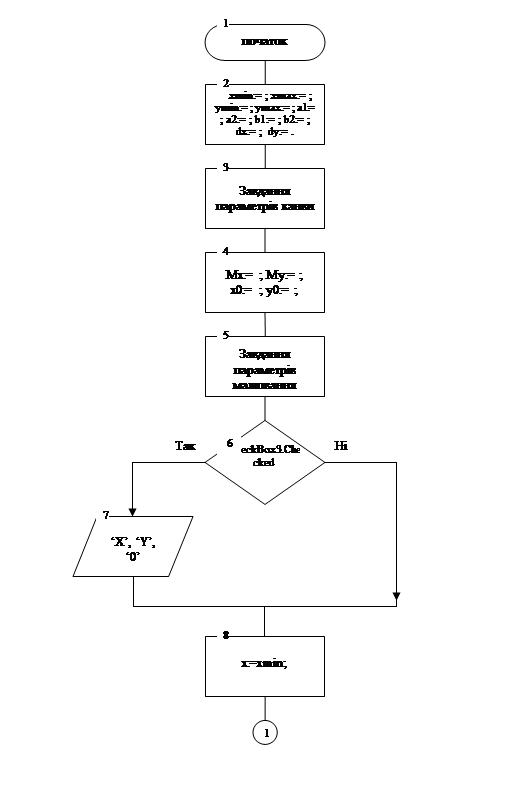
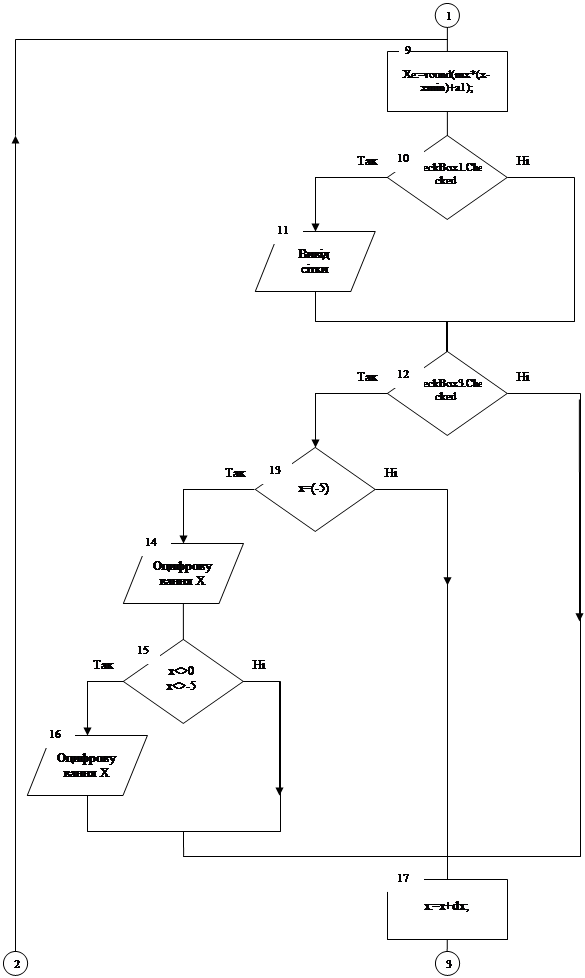
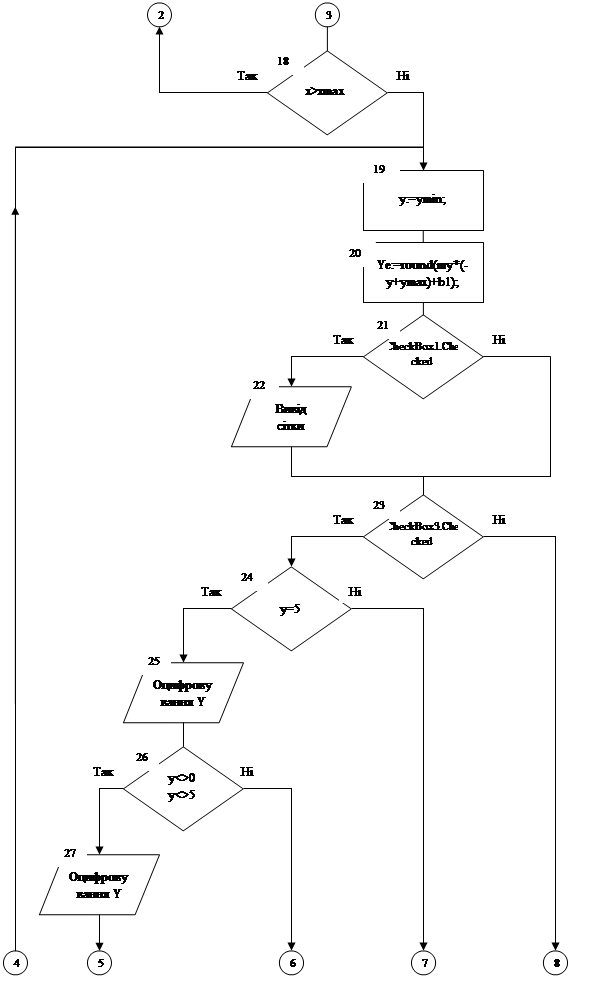
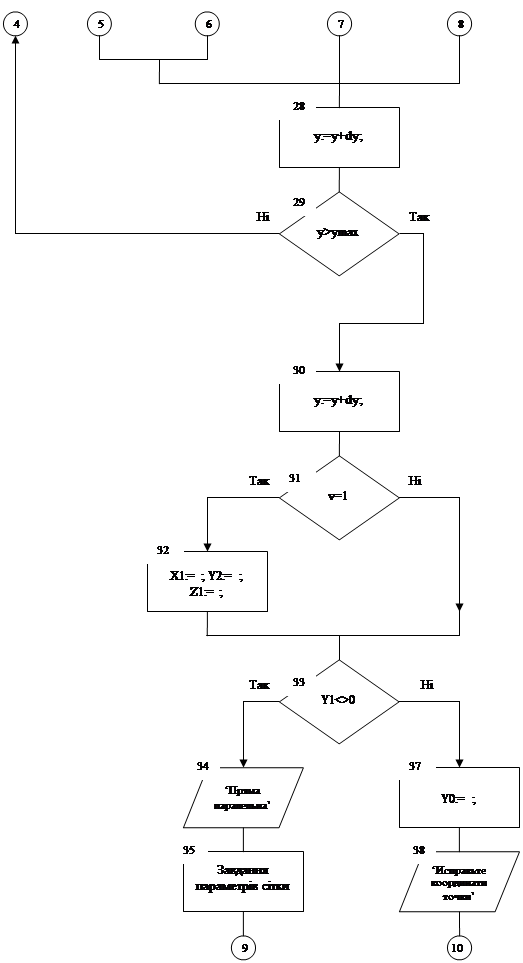
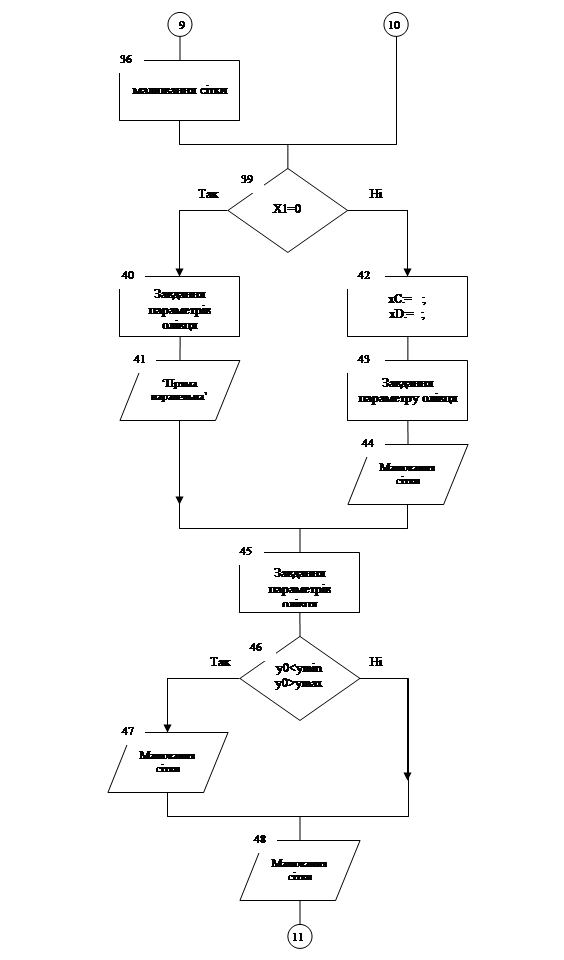
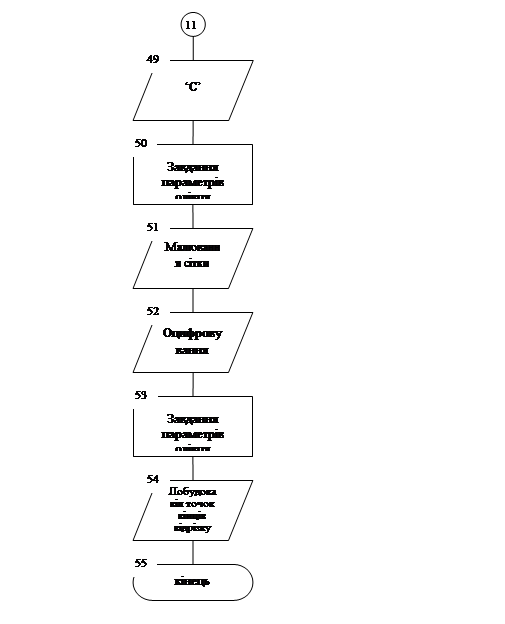
2.3 Алгоритми процедур
Блок-схема алгоритму процедури графічної побудови:






2.4 Програмний код додатку
Головна форма:
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, Menus, ExtCtrls, StdCtrls;
type
TForm1 = class(TForm)
GroupBox2: TGroupBox;
PaintBox1: TPaintBox;
MainMenu1: TMainMenu;
N1: TMenuItem;
Button1: TButton;
GroupBox3: TGroupBox;
ColorBox1: TColorBox;
Label6: TLabel;
Label5: TLabel;
CheckBox1: TCheckBox;
Label7: TLabel;
Button2: TButton;
Label8: TLabel;
ColorBox2: TColorBox;
Label10: TLabel;
CheckBox3: TCheckBox;
Label11: TLabel;
ColorBox3: TColorBox;
Label13: TLabel;
ColorBox4: TColorBox;
N2: TMenuItem;
N3: TMenuItem;
GroupBox1: TGroupBox;
Label1: TLabel;
Label2: TLabel;
Edit1: TEdit;
Edit2: TEdit;
Edit3: TEdit;
Edit4: TEdit;
Label3: TLabel;
N4: TMenuItem;
N5: TMenuItem;
Label4: TLabel;
Label9: TLabel;
procedure FormCreate(Sender: TObject);
procedure Button1Click(Sender: TObject);
procedure ColorBox1Change(Sender: TObject);
procedure CheckBox1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure ColorBox2Change(Sender: TObject);
procedure CheckBox3Click(Sender: TObject);
procedure ColorBox3Change(Sender: TObject);
procedure ColorBox4Change(Sender: TObject);
procedure N2Click(Sender: TObject);
procedure Activate(Sender: TObject);
procedure N3Click(Sender: TObject);
procedure N4Click(Sender: TObject);
procedure N5Click(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form1: TForm1;
x0,y0:integer;
xe,ye:integer;
x,y:real;
dx,dy:real;
Mx,My:real;
xmin,xmax,ymin,ymax:integer;
a1,a2,b1,b2:integer;
xa,ya,xb,yb,xC,xD:real;
v,c:integer;
xn,yn:Real;
X1,Y1,Z1,yO:real;
w:integer;
vis:integer;
implementation
uses Unit3, Unit2, Unit4, Unit5, Unit6;
{$R *.dfm}
function ekrX(x:real):integer; //Преобразование X
begin
ekrX:=round(mx*(x-xmin)+a1);
end;
function ekrY(y:real):integer; //Преобразование Y
begin
ekrY:=round(my*(-y+ymax)+b1);
end;
procedure TForm1.Activate(Sender: TObject);
begin
if vis<>1
then
begin
Form2.ShowModal;
end;
End;
procedure TForm1.FormCreate(Sender: TObject);
begin
xmin:=-5; xmax:=5; ymin:=-5; ymax:=5;
a1:=0; a2:=410;
b1:=0; b2:=410;
dx:=1; dy:=1;
with PaintBox1.Canvas do
begin
Brush.Color:=clWhite;
Rectangle(-1,-1,PaintBox1.Width+1,PaintBox1.Height+1);
Pen.width:=1;
Pen.Color:=clBlack;
Mx:=round((a2-a1)/(xmax-xmin));
My:=round((b2-b1)/(ymax-ymin));
x0:=a1-round(mx)*xmin;
y0:=b1+round(my)*ymax;
Pen.width:=1;
Pen.Style:=psDot;
Pen.Color:=Colorbox2.Selected;;
Font.Color:=Colorbox3.Selected;
if checkbox3.checked=true then
begin
TextOut(a2-10,y0-15,'X');
TextOut(x0+5,b1+5,'Y');
TextOut(x0+5,y0-18,'0');
end;
x:=xmin;
repeat
Xe:=round(mx*(x-xmin)+a1);
if Checkbox1.Checked=true then
begin
MoveTo(xe,b1);LineTo(xe,b2);
end;
if checkbox3.checked=true then
begin
if x=(-5) then textOut(xe,y0+6,FloatToStr(x));
if (x<>0) and (x<>-5) then textOut(xe-8,y0+5,FloatToStr(x));
end;
x:=x+dx;
until(x>xmax);
y:=ymin;
repeat
Ye:=round(my*(-y+ymax)+b1);
if Checkbox1.Checked=true then
begin
MoveTo(a1,ye);LineTo(a2,ye);
end;
if checkbox3.checked=true then
begin
if y=5 then textOut(x0-20,ye,FloatToStr(y));
if (y<>0) and(y<>5) then textOut(x0-20,ye-12,FloatToStr(y));
end;
y:=y+dy;
until(y>ymax);
Font.Color:=clBlack;
Pen.Width:=2;
Pen.Color:=Colorbox1.Selected;;
Pen.Style:=psSolid;
MoveTo(a1,y0); LineTo(a2,y0);
MoveTo(x0,b1); LineTo(x0,b2);
//Расчет
If v=1 then
begin
X1:=yB-yA;
Y1:=xA-xB;
Z1:=xA*yB-xB*yA;
If Y1=0 then
begin
label5.Caption:='Заданная прямая пара-'+#13+'лельна оси ординат и'+#13
+'не имеет точки пересе-'+#13+'чения с ней';
ShowMessage('Заданная прямая паралельна оси ординат'+#13+
'и не имеет точки пересечения с ней');
Pen.Style:=psSolid;
Pen.Color:=ColorBox4.Selected;
MoveTo(ekrX(xa),ekrY(ya));LineTo(ekrX(xA),ekrY(10));
MoveTo(ekrX(xb),ekrY(yb));LineTo(ekrX(Xb),ekrY(-10));
end
else
begin
yO:=Z1/Y1;
label5.Caption:='Заданная прямая пересе-'+#13
+'кается с осью ординат в'+#13+'точке C ( 0 ; '
+FloatToStrF(yO,fffixed,4,2)+' )';
If X1=0 then
begin
Pen.Style:=psSolid;
Pen.Color:=ColorBox4.Selected;
MoveTo(ekrX(xa),ekrY(ya));LineTo(ekrX(10),ekrY(yA));
MoveTo(ekrX(xb),ekrY(yb));LineTo(ekrX(-10),ekrY(yB));
end
else
begin
xC:=(z1-y1*10)/x1;
xD:=(z1-y1*(-10))/x1;
Pen.Style:=psSolid;
Pen.Color:=ColorBox4.Selected;
MoveTo(ekrX(xa),ekrY(ya));LineTo(ekrX(xC),ekrY(10));
MoveTo(ekrX(xb),ekrY(yb));LineTo(ekrX(xD),ekrY(-10));
end;
//Вывод точки С
Pen.Color:=clRed;
Pen.Width:=1;
Pen.Style:=psSolid;
If (yO<ymin) or (yO>ymax) then
begin
label5.Caption:='Точка С лежит за пре-'+#13+'делами координатной'+#13
+'проскости';
end;
Ellipse(ekrX(0)-3,ekrY(yO)-3,ekrX(0)+3,ekrY(yO)+3);
textOut(ekrX(0)+6,ekrY(yO)+1,'C');
end;
Pen.Width:=2;
Pen.Style:=psSolid;
Pen.Color:=Colorbox4.Selected;
MoveTo(ekrX(xa),ekrY(ya));
LineTo(ekrX(xb),ekrY(yb));
Font.Color:=clRed;
textOut(ekrX(xA)+6,ekrY(yA)+1,'A');
textOut(ekrX(xB)+6,ekrY(yB)+1,'B');
Font.Color:=clBlack;
Pen.Color:=clBlack;
Pen.Width:=1;
Pen.Style:=psSolid;
Ellipse(ekrX(xA)-3,ekrY(yA)-3,ekrX(xA)+3,ekrY(yA)+3);
Ellipse(ekrX(xB)-3,ekrY(yB)-3,ekrX(xB)+3,ekrY(yB)+3);
end;
end;
end;
procedure TForm1.Button1Click(Sender: TObject);
begin
v:=1;
xA:=StrToFloat(Edit1.Text);
yA:=StrToFloat(Edit2.Text);
xB:=StrToFloat(Edit3.Text);
yB:=StrToFloat(Edit4.Text);
//проверка не одинаковы ли точки
if xA=xB then
begin
If yA=yB then
begin
ShowMessage('Найдены были одинаковые координаты двух точек.'+#13+
'Пожалуйста откорректируйте введенные координаты.',);
v:=0;
label5.Caption:='';
end;
end;
//проверка не выходят ли точки за пределы координатной плоскости
If v<>0 then
begin
c:=0;
repeat
case c of
0:begin Xn:=xA; Yn:=yA; end;
1:begin Xn:=xb; Yn:=yB; end;
end;
If (Xn<xmin) or (Xn>xmax) or (Yn<Ymin) or (Yn>Ymax) then
begin
v:=0;
ShowMessage('Одна из введенных точек выходит'+#13
+'за пределы координатной плоскости');
label5.Caption:='';
end;
c:=c+1;
until(c>1);
end;
paintbox1.Repaint;
end;
procedure TForm1.ColorBox1Change(Sender: TObject);
begin
Paintbox1.Repaint;
end;
procedure TForm1.CheckBox1Click(Sender: TObject);
begin
Paintbox1.Repaint;
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
v:=0;
label5.Caption:='';
Paintbox1.Repaint;
end;
procedure TForm1.ColorBox2Change(Sender: TObject);
begin
Paintbox1.Repaint;
end;
procedure TForm1.CheckBox3Click(Sender: TObject);
begin
Paintbox1.Repaint;
end;
procedure TForm1.ColorBox3Change(Sender: TObject);
begin
Paintbox1.Repaint;
end;
procedure TForm1.ColorBox4Change(Sender: TObject);
begin
Paintbox1.Repaint;
end;
procedure TForm1.N2Click(Sender: TObject);
begin
Form3.ShowModal;
end;
procedure TForm1.N3Click(Sender: TObject);
begin
Form4.ShowModal;
end;
procedure TForm1.N4Click(Sender: TObject);
begin
Form5.ShowModal;
end;
procedure TForm1.N5Click(Sender: TObject);
begin
Form6.ShowModal;
end;
end.
Форма заставки:
unit Unit2;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, ExtCtrls, StdCtrls, OleCtnrs;
type
TForm2 = class(TForm)
Timer1: TTimer;
OleContainer1: TOleContainer;
Button1: TButton;
procedure Activate(Sender: TObject);
procedure Timer1Timer(Sender: TObject);
procedure Button1Click(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form2: TForm2;
implementation
uses Unit1;
{$R *.dfm}
procedure TForm2.Activate(Sender: TObject);
begin
Timer1.Interval:=100;
end;
procedure TForm2.Timer1Timer(Sender: TObject);
begin
Form1.Visible:=True;
vis:=1;
Form2.Close;
end;
procedure TForm2.Button1Click(Sender: TObject);
begin
Timer1.Enabled:=True;
end;
end.
Форма «Об авторе»:
unit Unit3;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, OleCtnrs;
type
TForm3 = class(TForm)
OleContainer1: TOleContainer;
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form3: TForm3;
implementation
{$R *.dfm}
end.
Форма «Пример»:
unit Unit4;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, OleCtnrs;
type
TForm4 = class(TForm)
OleContainer1: TOleContainer;
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form4: TForm4;
implementation
{$R *.dfm}
end.
Форма «Аналитическое решение»:
unit Unit5;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, OleCtnrs;
type
TForm5 = class(TForm)
OleContainer1: TOleContainer;
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form5: TForm5;
implementation
{$R *.dfm}
end.
Форма «Инструкция»:
unit Unit6;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, OleCtnrs;
type
TForm6 = class(TForm)
OleContainer1: TOleContainer;
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form6: TForm6;
implementation
{$R *.dfm}
end.
Код проекту:
program Project1;
uses
Forms,
Unit1 in 'Unit1.pas' {Form1},
Unit2 in 'Unit2.pas' {Form2},
Unit3 in 'Unit3.pas' {Form3},
Unit4 in 'Unit4.pas' {Form4},
Unit5 in 'Unit5.pas' {Form5},
Unit6 in 'Unit6.pas' {Form6};
{$R *.res}
begin
Application.Initialize;
Application.CreateForm(TForm1, Form1);
Application.CreateForm(TForm2, Form2);
Application.CreateForm(TForm3, Form3);
Application.CreateForm(TForm4, Form4);
Application.CreateForm(TForm5, Form5);
Application.CreateForm(TForm6, Form6);
Application.Run;
end.
3.1 Інтерфейс проекту
Запуск програми здійснюється подвійним натисканням на файл Project1.exe. При запуску програми перше, що відбувається, — це презентація екранної заставки (Рисунок 2).

Рисунок 2 – Екранна заставка
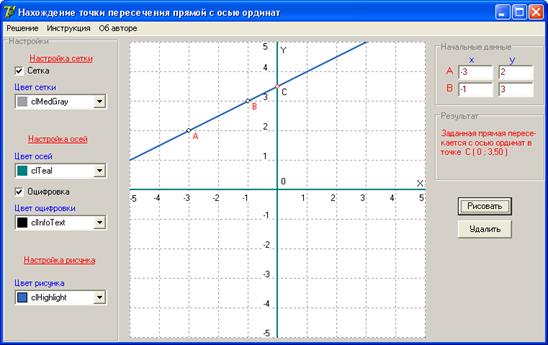
Для завершення часу трансляції слід натиснути на кнопку «Далее»; з’явиться головна форма (Рисунок 3).

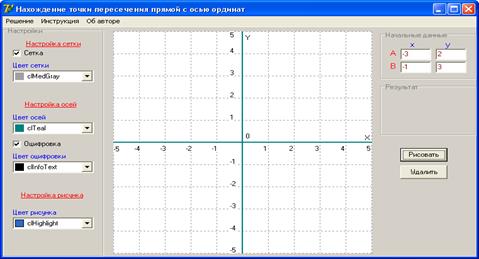
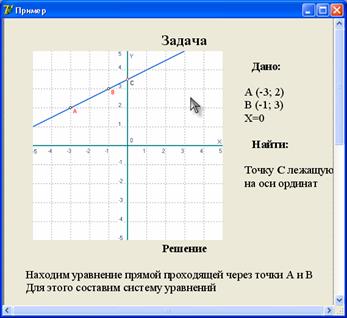
Рисунок 3 – Головна форма додатку
Для того, щоб розпочати роботу програми, слід у поля панелі «Начальные данные» ввести початкові дані (Рисунок 4).

Рисунок 4 – Панель "Начальне данные"
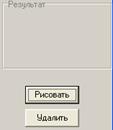
Після заповнення цих полів можна розпочати роботу програми. Здійснюється це за допомогою кнопки «Рисовать». Нижче знаходиться кнопка «Удалить», за допомогою якої виконується видалення побудови, а над ними — панель «Результат», в якій після натискання на кнопки «Рисовать» відображається результат обчислення (Рисунок 5).

Рисунок 5 – Панель "Результат"
З правого краю форми знаходиться панель «Настройки» (Рисунок 6), компоненти якої здійснюють налаштування інтерфейсу. У групі «Настройка сетки» можна налагодити відображення сітки (ввімкнути/вимкнути) та її колір; у групі «Настройка осей» — відображення оцифровування, його кольору та кольору вісей; у «Настройка рисунка» — колір графіку, що буде будуватися.

Рисунок 6 – Панель «Настройка»
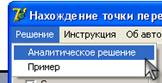
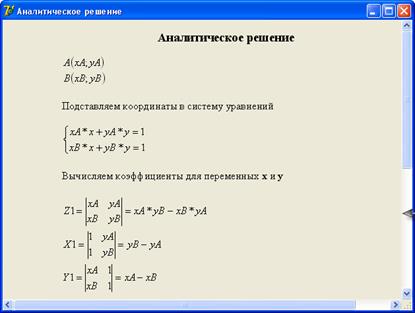
Підменю «Аналитическое решение» меню «Решение» викликає аналітичні відомості з рішення задачі (Рисунок 8), а підменю «Пример» того ж меню надасть приклад математичного рішення (Рисунок 9).

Рисунок 7 – Меню «Решение»

Рисунок 8 – Аналітичне рішення

Рисунок 9 – Математичне рішення
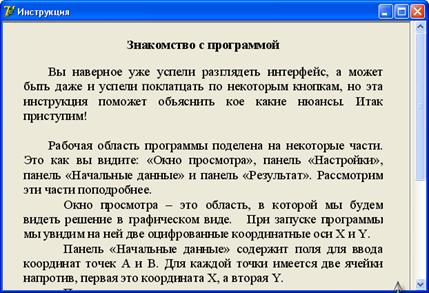
Меню «Инструкция» здійснює виклик довідки по користуванню додатком (Рисунок 10).

Рисунок 10 – Інструкція користувача
Меню «Об авторе» надасть відомості про автора проекту (Рисунок 11).

Рисунок 11 – Про автора
3.2 Тестування проекту для тих даних, що використовувалися в консольному режимі

Рисунок 12 – Приклад роботи програми
Даний курсовий проект полягав у розробці дидактичного ілюстративного матеріалу в Delphi для визначення точки перетину прямої з віссю координат, якщо ця пряма проходить через введені точки.
Досягнутий результат розробки можна вважати позитивним: програма зручна у використанні, інтерфейс додатку зручний та інтуїтивно зрозумілий, наявність функцій, які користувач може налаштувати під себе: ввімкнення та відключення відображення сітки, оцифровування, зміна кольорів.
Програма працює без збоїв та цілком відповідає математичним відомостям.
Таблица 1 – Файли проекту
| № з/п
|
Имя файлу
|
Опис
|
Розмір
|
| 1.
|
Project1.cfg
|
Файл конфігурації проекту.
|
1 Кб
|
| 2.
|
Project1.dof
|
Файл параметрів проекту. Зберігає параметри проекту.
|
3 Кб
|
| 3.
|
Project1.dpr
|
Файл проекту. Містить основний код програми, посилання на всі вікна (форми) проекту та відносні до них модулі. У ньому також міститься код ініціалізації. Це найголовніша частина додатку.
|
1 Кб
|
| 4.
|
Project1.exe
|
Виконуючий файл. Створюється компілятором. Повністю самостійний додаток.
|
5,772 Кб
|
| 5.
|
Project1.res
|
Файл ресурсів. Це двійковий файл, що зберігає виконуючу проектом піктограму.
|
1 Кб
|
| 6.
|
Unit1.dfm
|
Файл головної форми. Це двійковий файл, що зберігає інформацію про форму. Кожному такому файлу відповідає файл програмного модуля.
|
11 Кб
|
| 7.
|
Unit1.pas
|
Файл програмного модуля головної форми. Зберігає код (текст модуля).
|
8 Кб
|
| 8.
|
Unit2.dfm
|
Файл форми заставки.
|
10,888 Кб
|
| 9.
|
Unit2.pas
|
Файл програмного модуля заставки.
|
1 Кб
|
| 10.
|
Unit3.dfm
|
Файл форми «Об авторе».
|
604 Кб
|
| 11.
|
Unit3.pas
|
Файл програмного модуля форми.
|
1 Кб
|
| 12.
|
Unit4.dfm
|
Файл форми «Пример».
|
290 Кб
|
| 13.
|
Unit4.pas
|
Файл програмного модуля форми.
|
1 Кб
|
| 14.
|
Unit5.dfm
|
Файл форми «Аналитическое».
|
83 Кб
|
| 15.
|
Unit5.pas
|
Файл програмного модуля форми.
|
1 Кб
|
| 16.
|
Unit6.dfm
|
Файл форми довідки.
|
64 Кб
|
| 17.
|
Unit6.pas
|
Файл програмного модуля форми.
|
1 Кб
|
| 18.
|
Тека «_консоль»:
|
| |
Project1.cfg
|
Файл конфігурації проекту.
|
1 Кб
|
| |
Project1.dof
|
Файл параметрів проекту. Зберігає параметри проекту.
|
2 Кб
|
| |
Project1.dpr
|
Файл проекту. Містить основний код програми, посилання на всі вікна (форми) проекту та відносні до них модулі. У ньому також міститься код ініціалізації. Це найголовніша частина додатку.
|
1 Кб
|
| |
Project1.exe
|
Виконуючий файл. Створюється компілятором. Повністю самостійний додаток.
|
42 Кб
|
Список використаних джерел
1. Інтернет-ресурс: http://www.delphikingdom.com/index.asp (віртуальний клуб програмістів).
2. Інтернет-ресурс: http://beluch.ru/ (онлайн довідник о компонентах Delphi).
3. Інтернет-ресурс: http://delhpi.mastak.ru
4. Бобровский С. Delphi 5 — М.: Питер, 2002. — 346 с.: ил.
5. Гаевский А. Разработка программных приложений на Delphi 6 – М.: Киев, 2000. — 457 с.
6. Леонтьев В. Delphi 5 — М.: Москва «Олма-Пресс», 1999. — 446 с.
7. Архангельский А.Я. Программирование на Delphi 6 — М.: ЗАО «Издательство БИНОМ», 2001. — 1120 с.
8. Марко Канту, Дэвид Р. Delphi 5 — М.: БИНОМ, 1995. — 203 с.
9. Эндрю Возневич. Delphi. Освой самостоятельно — М.: Восточная книжная компания, 1996. — 330 с.
10. Фаронов В.В. Delphi 5. Учебный курс — М.: Нолидж, 2000. — 600 с.
|