Агентство образования и науки РФ
Дальневосточный Государственный Технический Университет
(ДВПИ им. Куйбышева)
Институт Радиоэлектроники Информатики и Электротехники
Курсовая работа
тема:
Создание информационного сайта «Блинчик»
2010
Введение
WorldWideWeb – глобальная компьютерная сеть на сегодняшний день содержит миллионы сайтов, на которых размещена всевозможная информация. Люди получают доступ к этой информации посредством использования технологий Internet. Для навигации в WWW используют специальные программы – Web-браузеры, которые существенно облегчают путешествие по бескрайним просторам WWW. Вся информация в Web-браузере отображается в виде Web-страниц, которые являются основным элементом байтов WWW. Web-страница – это лицо той фирмы, учреждения, человека который разместил ее в WWW. Именно поэтому сегодня Web-дизайну уделяется такое огромное внимание, ибо от него на прямую зависит популярность того или иного информационного ресурса Сети. Недаром сейчас профессия Web-дизайнера является одной из самых высокооплачиваемых.
Человек, создающий Web-страницу, соединяет свои знания и навыки со своим творческим потенциалом. Умение творить – вот что отличает настоящего Web-дизайнера. Для того чтобы создать Web-страницу, которая бы радовала глаз, нужно сочетать в себе качества художника и программиста.
Современные пользователи Сети являются квалифицированными получателями информации. На сайте можно разместить большое количество информации, включая анимацию, графику, звук, обеспечить возможность обратной связи, что удобно для посетителей и клиентов. Большим преимуществом сайта является его независимость от географического положения, т.е. кому интересна информация могут находится в любой точке земного шара.
Для размещения информационного или рекламного материала в Интернет необходимо создать Интернет-сайт. При создании сайта важно найти равновесие между желанием дизайнера и нуждами пользователя. Первое, что нужно сделать – это на бумаге набросать свой план и идеи. При этом следует внимательно разобраться, как будет осуществляться перемещение по сайту.
Важной стороной Web-сайта является создание и структурирование содержимого, т.е. информационная архитектура.
Забиваем Сайты В ТОП КУВАЛДОЙ - Уникальные возможности от SeoHammer
Каждая ссылка анализируется по трем пакетам оценки: SEO, Трафик и SMM.
SeoHammer делает продвижение сайта прозрачным и простым занятием.
Ссылки, вечные ссылки, статьи, упоминания, пресс-релизы - используйте по максимуму потенциал SeoHammer для продвижения вашего сайта.
Что умеет делать SeoHammer
— Продвижение в один клик, интеллектуальный подбор запросов, покупка самых лучших ссылок с высокой степенью качества у лучших бирж ссылок.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз,
а первые результаты появляются уже в течение первых 7 дней.
Зарегистрироваться и Начать продвижение
Содержимое
Web
-сайта.
Сюда входит форма и организация содержимого сайта. Возможный диапазон от того, как написан текст, до того как представлен и структурирован с помощью технологий разметки такой как HTML.
Зрительные образы.
Это относится к компоновке экранного пространства на сайте. Компоновка обычно создается с помощью HTML, CSSили Flashи может включать графические элементы.
Требования
1.Необходимо создать сайт, позволяющий получить следующую информацию о блинах: история блинов, рецепты приготовления блинов, праздник Масленица. Также на сайте будут представлены некоторые фотографии блинов.
2.Сайт должен просматриваться в основных браузерах, которыми пользуются посетители
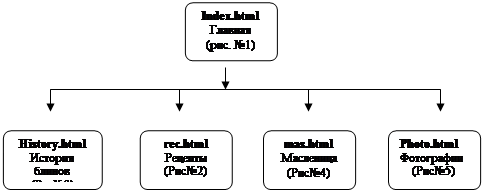
3.Сайт представляет собой таблицу 3 на 2. В первой строке размещен логотип (см. Рисунок №1). Во второй строке – 1 ячейке: развлекательная («Анекдот в тему», «Вокруг блинов») информация; во 2 ячейке – главное меню; в 3 ячейке – информация о блинных(3 ячейка имеется только у главной страницы);
3.Окно сайта должно иметь:
1) главное меню с пунктами:
· История блинов;
· Рецепты;
· Масленица;
· Фотографии;
2) элементы развлекательной и познавательной информации («Анекдот в тему», «Вокруг блинов»;
3) информацию о блинных;
4) точки продажи блинов;
4.Организация навигации:
Для осуществления навигации помимо панели ссылок используются рисунки в виде блинов (ниже каждого рисунка имеется подсказка, куда направлена ссылка)
5.Единство дизайна всех разделов
6.Понятность и простота использования сайта, соблюдение принципов эргономики;
7. Сайт должен быть оригинален в своем содержании и дизайне и не является чьей-то копией;
8.Должны отсутствовать всякого рода раздражающие элементы (очень яркие цвета, движущиеся объекты и др.);
9. Сайт должен легко читаться, страницы не должны быть очень длинные, а должны быть структурированы для облегчения восприятия (рис№1, например);
10. Кодирование HTML должно осуществляться в соответствие с международными стандартами World Wide Web Consortium;
11. При проектировании системы должны быть заложены возможности по ее расширению и добавлению новых модулей;
12. Код программных модулей должен быть оптимизирован для достижения максимально быстрой и бесперебойной работы сервера;
13. На всех уровнях разработки должен использоваться принцип разделения дизайна, внутренней логики и содержимого;
14. Программные модули должны быть универсальны с возможностью разворачивания на любой популярной платформе (Windows и Unix совместимы);
Сервис онлайн-записи на собственном Telegram-боте
Попробуйте сервис онлайн-записи VisitTime на основе вашего собственного Telegram-бота:
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно.
Зарегистрироваться в сервисе
Сценарии пользователя
После открытия сайта пользователь определяет, какую информацию он хочет получить. Для перехода на страницу с нужной информацией пользователь должен нажать на соответствующий «блин» или на текст под блином, тем самым он попадет на выбранную страницу. Если пользователь нажмет на «блин» с надписью «История», он попадает на страницу с историей блинов. Для того чтобы перейти на главную страницу, пользователь должен нажать на «блин» с надписью «На главную» (он появится на том месте, где раньше был «блин» с надписью «История»). Для перехода на другие страницы, пользователь должен нажать на соответствующие «блины» с надписями.
При нажатии на «блин» «Рецепты» пользователь попадает на страницу с рецептами. Для того чтобы просмотреть нужный рецепт пользователь должен выбрать соответствующий пункт меню, которое расположено в левой части страницы. Если пользователь хочет добавить свой рецепт, он должен выбрать пункт меню «Добавить рецепт». На странице «Добавить рецепт» пользователь должен ввести свой E-mail адрес, имя и сам рецепт, после чего нажать на кнопку «отправить». Если пользователь нажимает на «блин» «Масленица», то он попадает на страницу с историей русского праздника Масленица. Если пользователь нажимает на «блин» «Фотографии», то попадает на страницу с фотографиями блинов. Если пользователь хочет получить информацию о блинных байках, или о многообразии блинов в нашем мире, а также о роли блинов в нашей жизни, то он должен перейти «На главную» (нажатием на «блин» «На главную»), и нажать на соответствующий пункт меню, которое находится в левой части страницы. Если пользователь хочет получить информацию о кафе, имеющих в своем меню блины, то он должен перейти «На главную», в левой части страницы он найдет нужную информацию.
Описание сценария
«Переход на страницу с рецептом «Блины манные» (по результатом опроса пользователей)»
| Действие пользователя
|
Время, потраченное пользователями, сек.
|
| №1
|
№2
|
№3
|
№4
|
Среднее
|
| 1) Открытие сайта |
0,2 |
1 |
1,5 |
1 |
0,925 |
| 2) Наведение курсора на пункт «Рецепты» |
1,1 |
60 |
3 |
7 |
17,775 |
| 3) Нажатие на кнопку мыши |
0,1 |
1 |
1 |
0,25 |
0,5875 |
| 4) Бросание кнопки мыши |
0,1 |
0,1 |
1 |
0,3 |
0,375 |
| 5) Время перехода на страницу |
0,1 |
1 |
0,5 |
1 |
0,65 |
| 6) Наведение курсора мыши на пункт «Блины манные» |
1,1 |
8 |
20 |
6 |
8,775 |
| 7) Нажатие на кнопку мыши |
0,1 |
1 |
3 |
0,25 |
1,0875 |
| 8) Бросание кнопки мыши |
0,1 |
0,1 |
1 |
0,3 |
0,375 |
| 9) Время перехода на страницу |
0,1 |
1 |
0,5 |
1 |
0,65 |
| Общее потраченное время: |
3 |
73,2 |
31,5 |
17,1 |
31,2 |
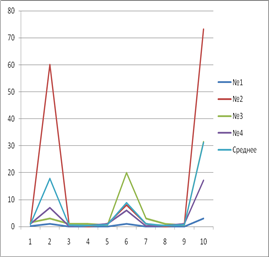
Диаграмма затраты времени на переход на страницу с рецептом «Блины манные»

По вертикальной оси – время, затраченное пользователями; по горизонтальной оси – шкала действий пользователей (нумерация действий идет также, как и в таблице); №1, №2, №3,№4 – пользователи, участвовавшие в опросе; среднее – среднее значение времени, потраченное пользователями.
Структура сайта

Глоссарий
Веб-сайт
- совокупность веб-страниц с повторяющимся дизайном, объединенных по смыслу, навигационно и физически находящихся на одном веб-сервере.
Некорректные методы продвижения веб-сайтов
- методы достижения сайтом более высокого рейтинга, которые признаны некорректными ведущими поисковыми системами.
Некорректными методами являются:
- фаршировка ключевыми словами;
- маскирование;
- переадресация;
- создание входных страниц, учитывающих особенности робота поисковой системы и т.д.
Обычно поисковые системы относят страницы, продвигаемые некорректными методами, к разновидности спама и применяют к ним санкции.
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста»)
- стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме.
HTML является приложением SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879.
Интернет
- (англ. Internet, сокр. от Interconnected Networks — объединённые сети) — глобальная телекоммуникационная сеть информационных и вычислительных ресурсов. Служит физической основой для Всемирной паутины. Часто упоминается как Всемирная сеть, Глобальная сеть, либо просто Сеть.
В настоящее время, когда слово Интернет употребляется в обиходе, чаще всего имеется в виду Всемирная паутина и доступная в ней информация, а не сама физическая сеть.
Веб-обозрева́тель, браузер (от англ. Web browser)
- программное обеспечение для просмотра веб-сайтов, то есть для запроса веб-страниц (преимущественно из Сети), их обработки, вывода и перехода от одной страницы к другой.
Пользователь
- посетитель веб-сайта или иного веб-ресурса. В Интернет-рекламе пользователь рассматривается как потребитель рекламы.
Интерфейс пользователя
- элементы и компоненты программы, которые способны оказывать влияние на взаимодействие пользователя с программным обеспечением. В том числе:
- средства отображения информации, отображаемая информация, форматы и коды;
- командные режимы, язык пользователь-интерфейс;
- устройства и технологии ввода данных;
- диалоги, взаимодействие и транзакции между пользователем и компьютером;
- обратная связь с пользователем;
- поддержка принятия решений в конкретной предметной области;
- порядок использования программы и документация на нее.
Кнопка
-
(можно увидеть на рис№1,2,3,4,5,6 в виде блинов) - элемент навигации в экранной форме, служащий для активации некоторого процесса.
Гиперссылка
-
часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, директория, приложение), расположенный на локальном компьютере или в компьютерной сети, либо на элементы этого объекта.
Блины
-
кулинарное изделие, приготавливаемое из жидкого теста, выливаемого на раскалённую сковороду; имеет круглую форму.
Масленица, сырная неделя
-
(до реформы орфографии также часто масляница) — праздничный цикл, сохранившийся на Руси с языческих (дохристианских) времён. Обряд связан с проводами зимы и встречей весны. После крещения Руси Масленица празднуется в последнюю неделю перед Великим постом, за семь недель до Пасхи. Главными атрибутами масленицы являются блины и народные гуляния.
Возможности по расширению
Полученный сайт не является законченным продуктом. Для его совершенствования необходимо еще с десяток разнообразных страниц, описывающих те или иные аспекты. Однако общий подход в создании Web-узла отработан, и оставшаяся работа потребует лишь закрепления полученных навыков.
Заключение
Выполнение данной работы позволило мне приобрести навыки в разработке сайтов и использовании огромного (например, инструменты: «Таблица», для создание таблиц, «Изображение», для вставки изображения, панель инструментов «Текст», содержащая в себе все основные теги, для работы с текстом(см.Рис 8)) набора инструментов, имеющихся в арсенале AdobeDreamweaver по осуществлению HTMLмоделирования.
Навыки в работе с программой позволяют мне достаточно уверенно работать над разработкой и созданием, как отдельных страниц, так и сайтов в целом.
Надеюсь, что в дальнейшем это поможет мне в будущей профессии.
|