МИНИСТЕРСТВО ВЫСШЕГО И ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ РОССИЙСКОЙ ФЕДЕРАЦИИ
92
КЛАСС ВЫХОДИТ В ГИПЕРПРОСТРАНСТВО
описание сайта класса
Введение
Профессиональное создание сайтов – процесс длительный и кропотливый. Но если кто-то хочет научиться основам web‑дизайна или web‑программирования имеется достаточно большой набор программных средств.
Моя работа посвящена описанию сайта 9 2
класса гимназии - класса, в котором я учусь. Создавая сайт своего класса, мне хотелось рассказать о своих друзьях-одноклассниках, привлечь внимание к тому, чем мы занимаемся, найти новых друзей по городу и всему русскоговорящему Интернет-сообществу.
В своей работе я описываю некоторые приемы работы и решения в программных продуктах, использованных мною при создании сайта. Ктакимпрограммамотносятся Microsoft FrontPage 2003, Adobe Photoshop CS2, Allaire HomeSite 4.5, AWicon Pro v. 9.0.1, TopStyle Light.
При разработке сайта большое внимание было уделено реализации дизайнерского решения, графическим объектам и, соответственно, работе в графическом редакторе AdobePhotoshopCS2. В работе приводится последовательность действий для пошагового их выполнения с целью получения соответствующих изображений.
Практически большая часть html‑кода была создана с помощью приложения MSFrontPage пакета MSOffice 2003. Для корректировки и удаления ненужного кода, который так и изобилует на страницах, созданных в FrontPage, использовался продукт НомeSite.
Интерес представляет программка AWicons, которая быстро, легко и качественно создает иконки и курсоры, о которых будет также упомянуто в работе.
Самое главное – сайт можно и будет размещен в Интернете, это интересно моим одноклассникам, нашим друзьям, полезную информацию на сайте найдут и родители. Планирую продолжить работу над ним.
1. HTML И CSS
Я пропущу рассказ о том, что же такое HTML и для чего его используют. Не стоит, думаю, говорить и о стандартных средствах языка HTML – это очень просто и не представляет большого интереса.
Для создания «скелета» страницы я использовал MSFrontPage 2003. В этой программе очень хорошо реализована работа со слоями, на которых построен мой сайт.
  
На страницах этого параграфа я хочу рассказать о приемах работы в быстроразвивающимся сегодня языке DHTML (DynamicHTML). Даже из названия видно отличие этого языка от HTML. Dynamic (активный, действующий, работающий) т.е. в отличии от HTML, DHTML позволяет пользователю создавать динамически изменяющийся документ. Одним из лучших инструментов в DHTML, я считаю слои (layers). Слой – это область, для которой определяется абсолютное положение в окне браузера. Это очень полезно для нестандартного дизайна, где положение каждого элемента очень важно. Вариант – использовать для построения каркаса страницы таблицы – мне показался мало возможным опять-таки из-за сложности дизайна.
Забиваем Сайты В ТОП КУВАЛДОЙ - Уникальные возможности от SeoHammer
Каждая ссылка анализируется по трем пакетам оценки: SEO, Трафик и SMM.
SeoHammer делает продвижение сайта прозрачным и простым занятием.
Ссылки, вечные ссылки, статьи, упоминания, пресс-релизы - используйте по максимуму потенциал SeoHammer для продвижения вашего сайта.
Что умеет делать SeoHammer
— Продвижение в один клик, интеллектуальный подбор запросов, покупка самых лучших ссылок с высокой степенью качества у лучших бирж ссылок.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз,
а первые результаты появляются уже в течение первых 7 дней.
Зарегистрироваться и Начать продвижение
Для создания слоя используется тег <DIV
>. Пример использования данного тега:
<div style= «position: absolute; width: 700px; height: 598px; z-index: 12; left: 62px; top: 285px» id= «layer8»>
где:
Style
– задает позицию документа. Значение absolute (абсолютно). Мы точно «говорим» браузеру, на каком расстоянии от края поместить слой и каких размеров он должен быть.
z
-
index
– устанавливает порядок расположения относительно других элементов.
id
– название слоя.
На сайте использованы каскадные таблицы стилей (CSS). Технология CSS создана, для того чтобы разделить дизайн станицы и ее наполнение. В каталоге сайте я создал документ который назвал style.css. Расширение.css показывает браузеру, что это – css‑файл и что его нужно обработать соответствующим образом. Но наши усилия будут напрасны, если в коде страницы не указать путь к файлу со стилем, делается это очень просто:
<link rel= «stylesheet» href= «style.css» type= «text/css»>.
Давайте разберем каждый элемент в отдельности:
link
rel
= «
stylesheet
»
– так мы показываем браузеру, что это таблица стилей. href= «style.css» – здесь прописываем путь к css‑файлу,
type= «text/css» – также показываем, что это css.
Интересной возможностью css, является возможность менять стандартные курсоры на собственные, чем я не преминул воспользоваться. На сайте используется четыре курсора, что вызвало некоторые неудобства, пришлось создать одинаковых 4 css файла (для каждой страницы сайта), изменив только путь к курсору. Для внедрения курсоров и использовал следующий оператор: cursor: url (pistolnew.ani).
Рассмотрим каждый элемент в отдельности:
cursor – «говорим» обработчику, что собираем вставить курсор.
url (cursor.ani) – путь к файлу с курсором.
Теперь во время загрузки страницы, на компьютер пользователя будут загружаться курсоры, как только пользователь уйдет с сайта курсоры изменятся на стандартные.
Сервис онлайн-записи на собственном Telegram-боте
Попробуйте сервис онлайн-записи VisitTime на основе вашего собственного Telegram-бота:
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно.
Зарегистрироваться в сервисе
2. AdobePhotoshopCS2
Данный параграф не претендует на роль учебника по Photoshop’у и не ставит целью описание данного графического редактора. Этот параграф предназначен для описания способа создания графических элементов, составляющих дизайн сайта.
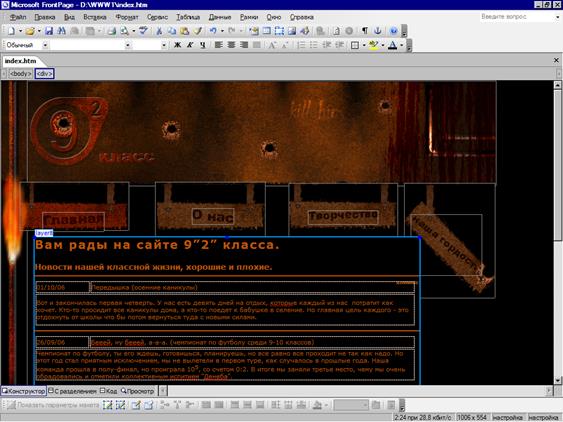
На следующем скриншоте (рис. 1) вы можете видеть стартовую страницу сайта, где обозначены наиболее интересные графические элементы созданные средствами Photoshop.
     
п. 1 Создание пулевого отверстия
Первое что бросается в глаза и на что было затрачено меньше всего усилий – это пулевые отверстия. Достаточно было создать одну заготовку, а затем, применяя элементарные преобразования трансформации (увеличение / уменьшение диаметра, поворот, отражения) были получены разные пулевые отверстия. Приведем последовательность действий создания одной из таких отверстий:
1. Создадим новое изображение 512x512 px, 72 dpi
2. Нажмем D, чтобы установить цвета палитры по умолчанию (черно-белый).
3. Создадим новый слой и применим к нему следующие фильтры:
Filter > Render > Clouds
Filter > Render > Difference Clouds.
Filter > Blur > Gaussian Blur (радиус 4 px)
Filter > Sketch > Chrome: Detail – 10, Smoothness – 0
4. Применяем следующие настройки изображения:
Image > Adjustments > Levels Edit > Transform > Scale: масштабируйте изображение пропорционально на 50%.
5. Создайте новый слой. Установите цвет foregroundcolor как черный. Используя airbrushtool (предварительно выбрав мягкую кисть SoftRound 100px) распылите в центре картинки черное пятно.
6. Применить к выделенному слою следующие настройки смешивания
Layer > Layer Style > Bevel and Emboss:
Style – inner bevel,
Technique – chisel soft,
Depth – 500%,
Size – 10px,
Soften – 0px,
Angle – 90 degrees,
Hightlight mode – Screen,
Hightlight color – #FFFFFF.
7. Выберем слой с металлом (Layer 1). С помощью лассо создадим зазубренное выделение.
Select > Inverse. Перейдемврежимбыстроймаски (Q)
Filter > Brush Strokes > Spatter: Spray Radius – 10, Smoothness – 5.
8. Выйдем из режима быстрой маски, нажав Q. Жмем кнопку delete.
Добавим небольшую отбрасывающую тень (настройки стиля слоя DropShadow).
9. Добавим бликов, осветлим некоторые участки и отверстие готово!
п. 2 Создание эффекта ржавчины.
1. Создайте новый документ.
2. Создадим новый слой. Называем его «shape». Заполняем выделение на этом слое Edit > Fill (Shift+F5) используя параметры настройки, Use: WhiteMode: NormalPreservetransparency: Не выбрано
3. Теперь создаем еще один слой выше слоя «shape» и называем его «rust» Выбираем цвет #362F2C для переднего плана и #C69C6D для фона. Затем применяем к этому слою фильтр Filter > Render > Clouds. Select > ColorRange с параметрами: select: SampledcolorsFuzziness: 100
4. У вас должно получиться выделение. Жмем Delete один раз и отправляемся в Select > Deselect (Ctrl+D).
5. Обрезаем слой «rust» относительно слоя «shape». ДалееLayer > Create Clipping Mask (Ctrl+G)
6. Теперь кликаем по слою «shape» и настраиваем Blendingmode и Оpacity. Получаем окрашенные части.
Blending mode: Color Burn Fill: 50% Opacity: 50%
7. ДалееNoise: Add Noise, спараметрами: Amount: 10% distribution: Goussian Monochromatic: Выбрано
п. 3 Создание трубы
1. Создайте новый документ 320x320, цвет фона #555555.
2. Новый Слой. Используйте инструмент PenTool (P) что бы создать кривую линию. Это будет форма вашей трубы.
3. Активируйте инструмент BrushTool и в палитре кистей выберите круглую твердую кисть. Размер кисти должен соответствовать диаметру трубы, около 25px.
4. Новый слой. Мы будем создавать трубу на этом слое. Вернитесь к инструменту PenTool (P), правый щелчок мышки – StrokePath – Brush. Удалите линию от инструмента PenTool кнопкой «del». Цвет формы сейчас не имеет значения. Мы заполним ее другим цветом позже.
5. Создаем выделение вокруг трубы при помощи щелчка мыши и нажатой клавиши Ctrl. Отправляемся в Channels и жмем на кнопку SaveSelectionAsChannel, как показано ниже.
6. Получаем канал Alpha 1. Жмем на канал, что бы отредактировать его. Применяем Filter > Blur > GaussianBlur с параметрами: Radius: 10px
7. Возвращаемся в палитру слоев к слою с трубой (Layer 1), что бы продолжить его редактирование. Отправляемся в Select > All или нажимаем Ctrl+A для того, что бы выделить канаву. Затем – Edit > Fill (Shift+F5).
8. Используемпараметры, указанныениже. Use: 50%, Gray Mode: Normal Preserve transparency: Выбрано. ЖмемSelect > Deselect (Ctrl+D),чтобыснятьвыделение. Используем Filter > Render > Lighting Effects с параметрами: style – Default
9. Ваша труба должна выглядеть как сейчас моя. Вы можете поиграть с параметрами настройки LightingEffects, по своему вкусу
10. Добавим стили слоя. Укажите BevelandEmboss с параметрами: Style: innerbevelTechnique: Smooth; Depth: 100%; Direction: Down; Size: 8 px; Soften: 8 px; Ваша труба должна быть похожа на металлическую жидкую линию.
11. Нажимаем кнопку Lock transparent pixels. Наш оригинал, после эффекта LightingEffects, приобрел грубую структуру. Чтобы исправить это, отправляйтесь в Filter > Blur > Blur и примените фильтр дважды.
12. Новый слой. Связываем этот слой со слоем трубы, нажимая на маленькую область около изображения глаза. Отправляемся в Layer > Mergelinked, чтобы слить связанные слои.
13. Выбираем BrushTool и указываем кисть с параметрами: Masterdiameter: 8 px. Убедитесь, что прозрачность слоя трубы отключено.
14. Теперь мы приступим к затемнению краев трубы. Красьте кистью по вашему желанию. В нашем уроке кистью провели дважды. Удалите края трубы или используйте другие части интерфейса, чтобы скрыть их
п. 4 Создание крови
1. Создаем новый документ 500х500 пикселей.
2. Применяем следующие фильтры: Filter> Render> Clouds. Filter> Blur> Motion BlurспараметрамиAngle: 0º
; Distance: 999
. Filter> Noise> Add Noiseспараметрами Amount: 10%; Distribution: Gaussian; Monochromatic: checked
. Filter> Blur> Motion BlurспараметрамиAngle: 0º; Distance: 37
3. Изменяем размер холста Image>CanvasSize. Выставляем следующие значения:
Width: 450 pixels
Height: 500 pixels
Relative: Unchecked
Anchor: Middle
4. Создаемновыйслой, применяемкнемуFilter>Render>Clouds
ивыставляемblending mode
наMultiply
.
5. ПрименяемфильтрFilter> Render> FIbersсозначениямиVariance 16;
Strength 4.
6. ДалееImage> Adjustments> Brightness/Contrast, выставляемзначениеконтраста+85.
7. Ctrl+UлибоImage> Adjustments>Hue/Saturation, выставляемзначения:
Hue: 0; Saturation: 100; Lightness: 30. Не забываем установить галочку на Colorize.
8. Создаем новый слой, применяем фильтр Filter>Render>Clouds
, режим смешивания устанавливаем на Overlay
.
9. Применяем к новому слою Filter>Blur>Motion Blur
со значениями: Angle: 900
Distance: 50
3. Курсоры и иконки
Для создания анимированных курсоров на странице я использовал программу «AWiconsProv. 9.0.1» (Lokas Software, www.carlitus.net). Скриншот программы показан ниже (рис. 2). Преимущества программы состоят в простом и наглядном интерфейсе, простоте использования, широком спектре возможного использования, поддержка различных графических форматов, возможность ее интегрирования в программу Photoshop в качестве плагина.
 
Рис. 3
Для рисования курсоров преимущественно использован инструмент карандаш. Каждый курсор рисовался «пиксель за пикселем» с картинок оружия представленного в игре Half-life. По мере продвижения по сайту меняются и курсоры, если на главной станице это пистолет, то на странице «Творчество» это снайперский арбалет из игры.
Каждый курсор представлен в двух вариантах: простом, и анимированным (для гиперссылок), т.е. при наведении курсора на гиперссылку он начинает двигаться.
Всего на странице 4 курсора. Они показаны ниже.
Пистолет –  , на главной странице , на главной странице
Автомат – , на странице «О нас» , на странице «О нас»
Дробовик –  , на странице «Творчество» , на странице «Творчество»
Снайперский арбалет –  . на странице «Наша гордость» . на странице «Наша гордость»
Создание анимированного курсора на примере снайперского арбалета:
Рисуется сам арбалет.  . Далее, путем рисования или вырезания делается анимация, состоящая из нескольких кадров. На рисунке ниже показана цепочка кадров образующая движение. . Далее, путем рисования или вырезания делается анимация, состоящая из нескольких кадров. На рисунке ниже показана цепочка кадров образующая движение.
           
Создание иконки.
Как уже отмечалось в § 1, при отображении сайта в браузере в заголовке окна стандартная иконка обозревателя  заменена на созданную мною иконку с логотипом сайта заменена на созданную мною иконку с логотипом сайта  . Для создания иконки также использовалась программа AWiconProv. 9.0.1. . Для создания иконки также использовалась программа AWiconProv. 9.0.1.
Литература
1. А. Хоумер. DynamicHTML. Справочник. СПб, Изд. «Питер-пресс», 2002.
2. Д. Кирсанов. Web‑дизайн. СПб, Изд. «Питер», 2005.
3. Чиртик Александр. HTML. Популярный самоучитель. СПб, Изд. «Питер», 2004.
4. Сергеев А.П., Кущенко С.В. Основы компьютерной графики. Adobe Photoshop и CorelDraw – два в одном. Изд. «Вильямс», 2005.
5. http://demiart.ru/forum/
6. http://www.web-silver.ru
7. http://www.artlebedev.ru
8. http://www.citforum.ru
|