ЛАБОРАТОРНАЯ РАБОТА 3.
ОБРАБОТКА ГРАФИЧЕСКОЙ ИНФОРМАЦИИ.
3.1. ЦЕЛЬ РАБОТЫ
Познакомиться с основными понятиями растровой и векторной графики.
3.2. ТЕОРЕТИЧЕСКОЕ ВВЕДЕНИЕ
В настоящее время программ, работающих с графикой, очень много: простейшие программы для просмотра изображений (See
,
View
), программы для создания и редактирования простейших рисунков (Paint
,
Paintbrush
), программы для профессионального редактирования рисунков (PhotoEditor
,
PhotoShop
) и программные пакеты, объединяющие все эти функции и дополняющие их (Corel Draw
).
Для хранения графических файлов используются разные форматы –
способы кодирования информации. На формат указывает расширение в имени файла. Некоторые графические программы могут поддерживать небольшое количество форматов, а, например, Corel Draw
или PhotoEditor
–
почти все существующие графические форматы. В редакторах, поддерживающих несколько форматов, при сохранении файла можно выбрать и формат для их хранения.
Самые простые и самые громоздкие форматы - BMP
иPCX
.
Они поддерживаются и читаются всеми графическими редакторами, но объем файлов-картинок таких форматов слишком велик.
В сети Internet
чаще всего используются два формата графики – JPG
и GIF
.
Самый экономичный из них – формат JPG
.
К графическим файлам относятся и файлы с трехмерной графикой, часто содержащей и движение. Одно из расширений (формат) таких файлов – AVI
.
Картинки-мультфильмы создаются программами-аниматорами. К ним можно отнести GIF
-аниматор, 3
DStudio
,
DMAX
.
Одной из программ, позволяющих создавать и редактировать графику, является графический редактор Paint
,
который автоматически устанавливается вместе с ОС Windows
.
Программа Paint
является простейшим редактором графических изображений.
В современных графических редакторах используется два вида графики: растровая
и векторная
. Отличаются они принципом кодирования графики (форматом) и вследствие этого, отражением рисунка на экране после преобразования.
В случае растровой графики рисунок хранится в виде
матрицы
рисунка (растра), состоящего из конкретного набора цветных точек. При изменении (увеличении) масштаба каждая точка преобразуется в квадратик
большего размера, то есть из маленькой аккуратной картинки после увеличения можно получить набросок в стиле кубизма.
Забиваем Сайты В ТОП КУВАЛДОЙ - Уникальные возможности от SeoHammer
Каждая ссылка анализируется по трем пакетам оценки: SEO, Трафик и SMM.
SeoHammer делает продвижение сайта прозрачным и простым занятием.
Ссылки, вечные ссылки, статьи, упоминания, пресс-релизы - используйте по максимуму потенциал SeoHammer для продвижения вашего сайта.
Что умеет делать SeoHammer
— Продвижение в один клик, интеллектуальный подбор запросов, покупка самых лучших ссылок с высокой степенью качества у лучших бирж ссылок.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз,
а первые результаты появляются уже в течение первых 7 дней.
Зарегистрироваться и Начать продвижение
В случае векторной графики, изображение сохраняется в виде набора математических
, описывающих линии, из которых состоит рисунок. Чем выше скорость процессора, тем быстрее пересчитывается изображение. При увеличении размера рисунка, заданного в векторной графике, изображение пересчитывается и выглядит после этого также гладко, как и при меньшем размере.
Векторное и растровое изображение используется и для отображения текста. Рядом слева с названием шрифта, описанного в векторном формате, находятся две буквы ТТ,
это начальные буквы слов True Type.
Названия шрифтов, описанных в растровом формате, такого комментария не содержат.
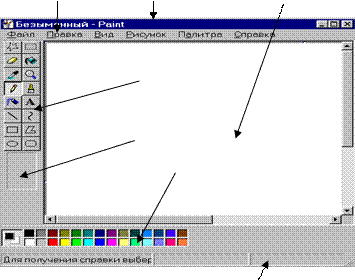
Графический редактор Paint
запускается командой: Пуск => Программы => Стандартные =>
Paint
Как и все окна приложений ОС Windows
,
окно редактораPaint
имеет строку заголовка, строку меню, панель инструментов, рабочее поле, горизонтальную и вертикальную полосу прокрутки, окно атрибутов, палитру, строку служебной информации.
строка меню строка заголовка рабочее поле

панель инструментов
окно атрибутов
палитра
строка служебной информации
При создании изображения с помощью графического редактора, удобно основные части рисунка изображать в отдельном месте (как заготовки для аппликации).
По мере необходимости следует изменять пропорции заготовок (сжимать\растягивать, отображать
симметричные элементы, стирать
часть элемента, изменять угол наклона
и т.п.). А затем сдвигая заготовки, собирать в стороне из частей готовый рисунок, используя Выделение блоков, Копирование, Перемещение, Удаление.
Для детальной дорисовки изображения следует использовать команду Изменение масштаба
и в укрупненном масштабе дорисовать все неточности.
В качестве примера приведем технологию рисования кота Леопольда:
|
|
1. Нарисуйте четыре, не пересекающих друг друга эллипса.
1 – голова
2 – глаз
3 - верхняя часть туловища
4 - нижняя часть туловища
Детали 2,3,4 выделите и выполните наклон деталей по вертикали на 15-20 градусов.
|
 |
2. Переместите глаза на положенное место, используя прозрачный фон, операцию копирования и резинку для стирания лишних частей.
|

|
3. Соедините два эллипса туловища и совместите его с головой, используя операции предыдущего шага. |

|
4. Используя Карандаш
и Прямую
нарисуйте руки и ноги кота.
Нарисуйте отдельно эллипс для носа, наклоните его и перенесите на положенное место, используя прозрачный
фон.
Сервис онлайн-записи на собственном Telegram-боте
Попробуйте сервис онлайн-записи VisitTime на основе вашего собственного Telegram-бота:
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно.
Зарегистрироваться в сервисе
|
 |
5. Используя Прямую
нарисуйте уши кота.
6. Нарисуйте отдельно эллипс для лапок. Затем используя различные наклоны для эллипса, скопируйте его на положенные места, используя при этом прозрачный фон.
7. Лишние линии сотрите резинкой.
|
  |
8. Используя толстую Кривую
нарисуйте рот кота.
9. Нарисуйте отдельно эллипс для пальцев. Затем используя различные наклоны для эллипса, скопируйте его на положенные места, используя при этом прозрачный
фон.
10. Лишние линии сотрите резинкой,
а если переусердствуйте, то дорисуйте Карандашом,
используя крупный масштаб
рисунка.
11. Используя Кривую
и наклоненный эллипс,
нарисуйте хвост кота.
12. Нарисуйте Карандашом
волосы кота,
используя крупный масштаб
рисунка.
13. Используя наклоненные эллипсы,
нарисуйте зрачки кота.
|
 |
14. Нарисуйте Карандашом
бантик и усы кота,
используя крупный масштаб
рисунка.
15. Проверьте все ли линии, частей, предназначенных для закраски замкнуты. Разрывы дорисуйте Карандашом
.
16. Используя заливку
закрасьте кота.
|
3.3. ПРАКТИЧЕСКОЕ ЗАДАНИЕ
1. Освоить основные приемы работы с графическим редактором Paint
.
2. Изучить приемы изображения в растровой и векторной графике.
3.4. ТЕХНОЛОГИЯ РАБОТЫ
1. Запустите графический редактор Paint
;
2. Создайте 2 надписи своего имени в растровой и векторной графике, используя размер шрифта 76;
3. Создайте новый файл;
4. Определитесь с размерами рисунка;
5. Сохраните новый файл в своей папке;
6. Нарисуйте кота Леопольда или Снеговика, используя следующие указания:
6.1. Рисуйте основные части рисунка отдельно, а затем собирайте в целое;
6.2. При перемещении частей фон надо сделать прозрачным;
6.3. Если какая-нибудь из частей не пропорциональна, то с помощью выделения
и растяжения
или сжатия,
поправьте изъян;
6.4. Если вы используете заливку
, то контур должен быть замкнутым;
6.5. Если при заливке
краска заполняет большую область, чем вам требуется, то отмените последнее действие (Правка\Отменить
), увеличьте масштаб просмотра и дорисуйте разорванные линии. Затем можно уменьшить масштаб
и повторить заливку
;
6.6. Не забудьте, что резинка
стирает цветом фона;
6.7. Не забывайте сохранять
изменения;
6.8. Контуры частей удобно рисовать в обычном
масштабе
;
6.9. Используйте крупный
масштаб
для удаления или дорисовки контура или дополнительных штрихов к рисунку;
6.10. Берите за основу, если это возможно, стандартные фигуры (эллипс, прямоугольник, кривую
);
7. Можете сделать какую-нибудь надпись, и затем сохраните эту открытку в своей сетевой папке. (В шестой лабораторной работе вы сможете послать ее по локальной сети своему сокурснику.).
3.5. КОНТРОЛЬНЫЕ ВОПРОСЫ.
1. Какие программы называются графическими редакторами?
2. Приведите примеры известных вам программ для создания графических изображений (статика и анимация), прокомментировав их назначение?
3. Что называется форматом файла?
4. Приведите примеры известных вам форматов графических файлов. Сравните их между собой;
5. Перечислите возможности редактора Paint;
6. Назовите основные элементы окнаPaint. В чем их назначение?
7. Расскажите о назначении инструментов на панелиинструментов;
8. Чем отличается растровый и векторный форматы записи графических изображений?
9. Какой размер листа в вашей версии Paintустанавливается по умолчанию?
10. Для чего предназначены команды пункта меню Файл?
11. Для чего предназначены команды меню:
11.1. Правка\Очистить выделение;
11.2. Правка\Повторить;
11.3. Правка\Копировать в файл?
12. К чему приведет заливка незамкнутой области?
13. Как используется инструмент Выделение произвольной области? В чем заключается разница между двумя инструментами для выделения области?
14. Объясните, какие возможности дает опция Ориентация при подготовке к распечатке файла?
15. Как повернуть часть рисунка на 180°?
16. Как отразить весь рисунок слева направо?
|