МІНІСТЕРСТВО ОСВІТИ І НАУКИ УКРАЇНИ
УКРАЇНСЬКА ІНЖЕНЕРНО-ПЕДАГОГІЧНА АКАДЕМІЯ
Гірничий факультет
Кафедра інформаційних технологій
ПОЯСНЮВАЛЬНА ЗАПИСКА
ДО КУРСОВОГО
ПРОЕКТУ НА ТЕМУ:
«Розробка засобами Delphi дидактичного ілюстративного матеріалу для розв’язання задачі з аналітичної геометрії. По введеним вершинам чотирьохкутника визначити, в якому відношенні його діагональ АС ділить діагональ BD»
з дисципліни «Прикладне програмування
»
Студент (Гостілов О.С.)
Керівник проекту (Єфремова О.В.)
м. Стаханов
2009 р
УІПА, гірничий факультет
Кафедраінформаційних технологій
Дисципліна “Прикладне програмування”
Спеціальність 6.01010036
Курс
2
. Група ДГ-К7- 1. Семестр
4
ЗАВДАННЯ
на курсовий проект студента
Гостілов Олександр Сергійович
(прізвище, ім’я, по батькові)
1. Тема проекту «Розробка засобами
Delphi
дидактичного ілюстративного матеріалу для розв’язання задачі з аналітичної геометрії. По введеним вершинам чотирьохкутника визначити, в якому відношенні його діагональ АС ділить діагональ
BD
»
2. Термін здачі студентом закінченого проекту до 25 травня 200
9
р.
3. Вихідні дані до проекту Середовище програмування
Delphi
7, бібліотека
VCL
. Діапазон значень на координатних осях
 , ,  . .
4. Зміст розрахунково-пояснювальної записки (перелік питань, що їх належить розробити):
Вступ, з обов’язковим посиланням на літературу, в якій вказується актуальність і ефективність програмування в середовищі
Delphi
7.
Умова задачі, її аналітичне розв’язання в загальному вигляді з обов’язковим посиланням на літературу.
Розв’язання задачі для самостійно заданих початкових даних з врахуванням градуювання осей координат. Програмування в консольному режимі, отримання результату.
Сценарій проекту розв’язання задачі в
Delphi
. Програмна реалізація. Алгоритми процедур. Інтерфейс проекту обов’язково повинен включати вікна для графічного розв’язання задачі з контролем введення початкових даних та контролем можливості повного графічного відображення результату; вікно з описом аналітичного розв’язання задачі в загальному вигляді; вікно з даними автора проекту. Тестування проекту для тих даних, що використовувалися в консольному режимі.
Забиваем Сайты В ТОП КУВАЛДОЙ - Уникальные возможности от SeoHammer
Каждая ссылка анализируется по трем пакетам оценки: SEO, Трафик и SMM.
SeoHammer делает продвижение сайта прозрачным и простым занятием.
Ссылки, вечные ссылки, статьи, упоминания, пресс-релизы - используйте по максимуму потенциал SeoHammer для продвижения вашего сайта.
Что умеет делать SeoHammer
— Продвижение в один клик, интеллектуальный подбор запросов, покупка самых лучших ссылок с высокой степенью качества у лучших бирж ссылок.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз,
а первые результаты появляются уже в течение первых 7 дней.
Зарегистрироваться и Начать продвижение
Опис інтерфейсу з екранними копіями.
Висновки з обов’язковим переліком кількісних даних, що характеризують результати розробки.
Використані джерела.
Додатки.
5. Перелік графічного матеріалу (з точним зазначенням обов’язкових креслень) Сторінки формату А4 зі схемами алгоритмів окремих процедур.
6. Дата видачі завдання 2 лютого 2009 р.
КАЛЕНДАРНИЙ ПЛАН
№
з/п
|
Найменування етапів
курсового проектування
|
Термін
виконання
|
Примітки
|
| 1. |
Вступ. Математичне розв’язання задачі. |
до 2.03 |
| 2. |
Розв’язання задачі в консольному режимі. |
до 15.03 |
| 3. |
Розробка сценарію проекту в Delphi , алгоритмів процедур. |
до 15.03 |
Контроль лектора,
Завідувачакафедри
|
| 4. |
Програмна реалізація проекту. Тестування проекту, внесення в проект необхідних змін та доповнень. |
до 2.05 |
| 5. |
Оформлення тексту пояснювальної записки: вступ, основний текст, висновки, список джерел та додатки. Представлення проекту на перевірку керівнику. |
до 7.05 |
| 6. |
Підготовка роботи до захисту. |
до 15.05 |
| 7. |
Захист курсової роботи |
15-25.05 |
Комісія |
Студент _____________
Керівник
_____________Єфремова Оксана Володимирівна
2 лютого 200
9
р.
Зміст
Вступ
1 Математичне розв’язання задачі
1.1 Умова задачі
1.2 Аналітичне розв’язання задачі в загальному вигляд
1.2.1 Визначення
1.2.2 Формули
1.3 Розв’язання задачі для самостійно заданих початкових даних
2 Сценарій розв’язання задачі в Delphi
2.1 Програмування в консольному режимі
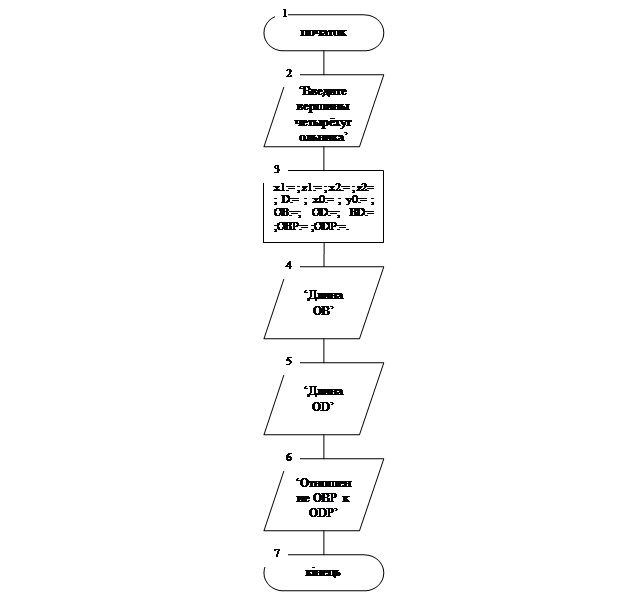
2.1.1 Блок-схема алгоритму
2.1.2 Код додатку
2.1.3 Реакція ЕОМ
2.2 Компоненти форми та їх властивості
2.2.1 Edit
2.2.2 Label
2.2.3 Button
2.2.4 GroupBox та CheckBox
2.2.5 PaintBox
2.2.6 ComboBox та ColorBox
2.2.7 Timer
2.2.8 MainMenu
2.2.9 OLEContainer
2.3 Алгоритми процедур
2.4 Програмний код додатку
3 Опис інтерфейсу з екранними копіями
3.1 Інтерфейс проекту
3.2 Тестування проекту для тих даних,що використовувалися в консольному режимі
Висновки
Список використаних джерел
Вступ
Сьогодні існує дуже багато готових систем та пакетів. Однак будь-який пакет чи програма з моменту своєї появи морально старіє, тобто з’являються нові пропозиції щодо поліпшення їхніх можливостей, а самі задачі трансформується у нові, наперед не передбачені. Відповідно до цього модифікують пакети та програми — з’являються їхні нові версії. Крім того, сучасні пакети тяжіють до універсалізму, їхні розробки намагаються забезпечити підтримку якомога ширшого кола задач. Саме по собі це позитивне, однак коли потрібно сьогодні розв’язати одну задачу, завтра — іншу, а післязавтра — ще іншу, і всі вони неодмінні, то виникає потреба використовувати декілька різноманітних пакетів. Це може виявитись досить складним.
Радикальним виходом з ситуації є самостійна розробка програм для розв’язування конкретних задач. Безпосереднє програмування у Windows можливе на базі програмних пакетів, які це підтримують, — наприклад, Borland C++. Однак для роботи з такими пакетами треба добре знати не стільки мову C++, скільки Windows, а точніше — бібліотеки функцій Windows АРІ, які є громіздкими та досить заплутаними.
З появою пакету Delphi розробка прикладних програм значно спростилася. Найважливішим є те, що в середовищі Delphi можна створити цілком сучасні та ефективні програми для роботи в операційній системі Windows, навіть не знаючи деталей чи особливостей Windows. Іншим дуже важливим досягненням Delphi є технологія візуального проектування — програми будують на базі стандартизованих компонентів [6].
Сервис онлайн-записи на собственном Telegram-боте
Попробуйте сервис онлайн-записи VisitTime на основе вашего собственного Telegram-бота:
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно.
Зарегистрироваться в сервисе
Для побудови програми Delphi широко використовують засоби, які надає система. Є дві частини побудови: перша – проектування інтерфейсу з використанням стандарт них елементів (компонент) та маніпулювання їхніми розмірами й розташуванням; друга – написання фрагментів програмного коду для виконання завдання. Delphi самостійно записує деякі частини програми без зовнішнього втручання, розробникові треба кодувати лише суто свою задачу. Крім того, Delphi формує для майбутньої програми потрібну інформацію у файлах. На всіх етапах розробки програми можна бачити її інтерфейс, перевіряти програму шляхом виконання, змінювати властивості компонент, на яких побудована програма, вилучати чи додавати візуальні компоненти.
За відгуками фахівців, Delphi можна віднести до одного з найбільших досягнень сучасної комп’ютерної індустрії, що значно полегшує процес програмування та робить його цікавим і приємним.
Об’єкт дослідження:
Об’єктом дослідження даної курсової роботи є діагоналі чотирьохкутника а їх властивості.
Мета дослідження:
Метою є створення Windows-додатка на алгоритмічній мові ObjectPascal в середовищі візуального програмування Delphi. Необхідно по введеним вершинам чотирикутника визначити, в якому відношенні його діагональ АС ділить діагональ BD.
Задачі
:
1)
На основі теоретичного матеріалу з аналітичної геометрії розробити математичне розв’язання задачі;
2)
Виконати розв’язання задачі в консольному режимі;
3)
Розробити сценарій проекту в Delphi таалгоритми процедур;
4)
Виконати програмну реалізацію проекту, протестувати проект та внести до нього необхідні зміні та доповнення;
5)
Оформити текст пояснювальної записки для захисту.
1
.
Математичне розв’язання задачі
1.1 Умова задачі
Необхідно по введеним вершинам чотирьохкутника визначити, в якому відношенні його діагональ АС ділить діагональ BD.
1.2 Аналітичне розв’язання задачі в загальному вигляді
1.2.1
Визначення
Чотирьохкутник — геометрична фігура з чотирма сторонами. Чотирьохкутником називається фігура, яка складається із чотирьох крапок та чотирьох послідовно з’єднуючих їх відрізків. При цьому ніякі три з даних точок не лежать на одній прямій, а з’єднуючи їх відрізки не повинні перетинатися. Дані точки називаються вершинами чотирьохкутника, а з’єднуючи їх відрізки — сторонами чотирьохкутника.

Рисунок 1 – Чотирьохкутник
Чотирьохкутник позначається вказівкою його вершин, при чому вершини, що стоять в позначенні поруч, повинні лежати на одній стороні. Сторонами чотирьохкутника є відрізки AB, ВС, СDтаDА, вершинами — точки А, В, С таD, кутами — А, А,  В, В,  С та С та D. Сторони ABта BC є сусідніми сторонами, а кути D. Сторони ABта BC є сусідніми сторонами, а кути  В та В та С —сусідніми кутами. Сторони АВ та СD —протилежні. С —сусідніми кутами. Сторони АВ та СD —протилежні.
Відрізок АС (та BD) називається діагоналлю даного чотирьохкутника, так як містить дві протилежні вершини.
По-перше, знайдемо значення за допомогою визначників:
 (1) (1)
Рівняння прямої для діагоналей АС таBD:
 ; (2) ; (2)
 ; ;  ; ;  . .
 ; (3) ; (3)
 ; ;  ; ;  . .
Рівняння прямої, що проходить через точки А та С:
 (4) (4)
та B та D:
 (5) (5)
Щоб знайти точку перетину діагоналей запишемо рівняння (4) та (5) у систему:
 (6) (6)
Вирішимо систему через визначення.
 ; ;  ; ;  ; ;  ; ;  ; (7) ; (7)
Точка перетину діагоналей О має такі координати:  . .
Знаходимо довжину повної діагоналі BD:
 ; (8) ; (8)
довжину OD:
 ; (9) ; (9)
та довжину OB:
 (10) (10)
Тепер знайдемо відношення OB та OD:
 ; ;  .(11) .(11)
1.3 Розв’язання задачі для самостійно заданих початкових даних
Задача

По введеним вершинам чотирьохкутника визначити, в якому відношенні його діагональ АС ділить діагональ BD.
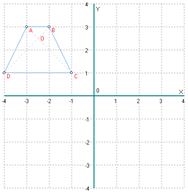
Дано:

Знайти
:
ВідношенняOBдоOD.
Рішення:
Значення за допомогою визначників(1).
Знаходимо рівнянняпрямої для діагоналей АС таBD (формули (2) та (3)):
 ; ; ; ;
 ; ; ; ;
 ; ; ; ;
 . . . .
Рівняння прямої, що проходить через точки А та С (4):
 ; ;
та B та D (5):
 . .
Щоб знайти точку перетину діагоналей запишемо ці два рівняння у систему (6):
 . .
Вирішимо систему через визначники (7):
 ; ;  ; ;  . .
 ; ;  . .
Точка перетину діагоналей О має такі координати:  . .
Знаходимо довжину повної діагоналі BD (8):
 ; ;
довжину OD (9):
 ; ;
та довжину OB (10):
 . .
Тепер знайдемо відношення OB та OD (11):
 ; ;  . .
Відповідь
:
діагональ АС ділить діагональ BD з відношенням 75% до25%.
2 Сценарій розв’язання задачі в
Delphi
2.1 Програмування в консольному режимі

program Project1;
{$APPTYPE CONSOLE}
uses
SysUtils;
var
x0,y0:integer;
xa,ya,xb,yb,xc,yc,xd,yd:real;
OB,OD,D,BD:real;
X1,Y1,X2,Y2,Z1,Z2,xO,yO:real;
OBP,ODP:integer;
begin
writeln('vvedite vershihy chetyrehugolnika');
readln(xa,ya,xb,yb,xc,yc,xd,yd);
X1:=yC-yA;Y1:=xA-xC;
Z1:=xA*yC-xC*yA;
X2:=yD-yB;Y2:=xB-xD;
Z2:=xB*yD-xD*yB;
D:=X1*Y2-Y1*X2;
xO:=(Z1*Y2-Y1*Z2)/D;
yO:=(X1*Z2-Z1*X2)/D;
OB:=sqrt(sqr(xO-xB)+sqr(yO-yB));
OD:=sqrt(sqr(xO-xD)+sqr(yO-yD));
BD:=sqrt(sqr(xB-xD)+sqr(yB-yD));
OBP:=round(OB*(100/BD));
ODP:=100-OBP;
writeln('Dlina OB: ',OB:4:2);
writeln('Dlina OD: ',OD:4:2);
writeln('Otnoshenie: ',OBP,'/',ODP);
readln;
end.
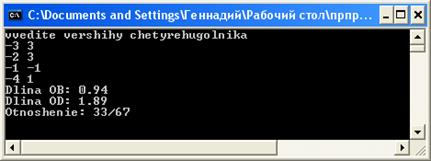
2.1.3 Реакція ЕОМ

Рисунок 2 - Реакція ЕОМ
2.2 Компоненти форми та їх властивості
Створюючи дану програму я використовував різноманітні компоненти, такі як: Edit, Label, Button, GroupBox, CheckBox, PaintBox, ColorBox, ComboBox, Timer,MainMenuта OleContainer.
Таблиця 1 – Загальна характеристика компонентів:
| Компонент
|
Піктограма
|
Панель компонентів
|
Опис
|
Edit
(вікно редагування) |
 |
Standard |
Відображення, введення та редагування однорядкових текстів. Є можливість оформлення об'ємного бордюру. Основна властивість — Text. |
Label
(позначка) |
 |
Standard |
Відображення тексту, який не з-змінюється користувачем. Ніякого оформлення тексту не передбачено, крім кольору позначки та тексту. Основна властивість — Caption. |
Button
(командная кнопка) |
 |
Standard |
Використовується для створення кнопок, якими користувач виконує команди у додатку. |
GroupBox
(групове вікно) |
 |
Standard |
Є контейнером, що об’єднує групу пов'язаних органів управління, таких, як радіокнопкі RadioButton, контрольні індикатори Checkbox і т.д. |
CheckBox
(контрольний індикатор з прапорцем) |
 |
Standard |
Дозволяє користувачеві вмикати та вимикати опції програми. |
PaintBox
(вікно для малювання) |
 |
System |
Використовується для створення на формі деякої області, в якій можна малювати. |
ColorBox
(список цветов)
|
 |
Additional |
Спеціальний варіант ComboBox для вибору одного з системних кольорів. |
ComboBox
(редактируемый список) |
 |
Standard |
Об’єднує функції ListBoxта Edit. Користувач може або ввести текст, або вибрати його із списку. |
Timer
(таймер) |
 |
System |
Використовується для запуску процедур, функцій та подій у вказані інтервали часу. |
MainMenu
(головне меню)
|
 |
Standard |
Дозволяє конструювати та створювати смугу головного меню форми та випадаючі меню. Компонент не-візуальний. |
OLEContainer
(контейнер OLE) |
 |
System |
Використовується при створенні області клієнта для об'єкта OLE. |
Компонент Edit — це однорядковий редактор (рядок), призначений для вводу користувачем деяких даних. Вміст рядку є значенням властивості Text.
Для даного компоненту маються можливості:
- редагування тексту (виділення фрагменту, перетворення виділеного тексту, чуттєвість до регістру);
- відгук на зміну в тексті;
- керування доступом у тексті (наприклад, доступ «тільки для читання» або символи паролю, що роблять невидимими символи, що вводяться).
Деякі властивості компоненту Edit (разом із типами) [1]:
- AutoSelect. Тип — Boolean. Вказує, чи буде виділятися весь текст у момент отримання компонентом фокуса вводу;
- BorderStyle. Тип — TBorderStyle. Визначає стиль обрамлення компоненту: bsNone– немає обрамлення; bsSingle– компонент обрамляється однією лінією;
- MaxLength. Тип — Integer. Визначає максимальну довжину текстового рядка. Якщо має значення 0, то довжина рядку не обмежена;
- PasswordChar. Тип — Char. Якщо символ PasswordCharвизначений, то він замінює собою будь-який символ тексу при відображенні у вікні. Використовується для воду паролів;
- ReadOnly. Тип — Boolean. Якщо значення властивості дорівнює True
, то текст не може змінюватись;
- OEMConvert. Тип — Boolean. Містить True, якщо необхідно перекодувати текст із кодування MS-DOSдо кодування Windowsта назад.
Label — це позначки, що спеціально призначені для відображення тексту. Компонент Label відображає текст, що не редагується, який зберігається у властивості Caption. Текст вирівнюється у межах компоненту одним із трьох способів: по лівому краю, по правому краю а по центру. Спосіб вирівнювання визначається властивістю Alignment. Якщо текст напису занадто великий, то можна організувати його вивід у декілька рядків (з перенесенням слів). Для цього достатньо встановити властивість WordWrap у значення True [8].
Ще одна зручна можливість — автоматичне налаштування розмірів компоненту по ширині ті висоті вікна. Вона контролюється властивістю AutoSize та за замовчуванням ввімкнена.
Фон напису можна зробити прозорим, встановив властивість Transparent у значення True. Такий напис можна винеси поверх графічного зображення.
За допомогою компоненту Label часто створюються підказки до інших компонентів, зокрема до полів вводу. При цьому властивість Caption містить не тільки текст, але й «гарячу» клавішу, при виборі якої активізується зв’язаний з написом компонент. Цей компонент вказується у властивості FocusControl.
Найпростішою та, мабуть, найбільш частіше використовуваною кнопкою є кнопка
Button.
Основна властивість кнопки з точки зору зовнішнього вигляду — властивість Caption (напис). Основна подія — OnClick, що виникає при натисканні на кнопку. Саме в обробнику цієї події записуються оператори, що повинні виконуватись при натисканні користувача по кнопці.
Властивість Cancel, якщо її встановити у true, визначає, що натискання користувачем клавіші Esc буде еквівалентно натисканню на дану кнопку. Властивість Default, якщо її встановити у true, визначає, що натискання користувачем клавіші вводу Enterбуде еквівалентно натисканню на дану кнопку, навіть якщо ця кнопка у цей момент не знаходиться у фокусі. Правда, якщо у момент натискання Enter у фокусі знаходиться інша кнопка, то все ж таки спрацює саме ця кнопка [3].
Із методів, притаманних кнопці, має сенс відмітити тільки один — Click. Виконування цього методу еквівалентно натисканню на кнопці, тобто викликає подію кнопки OnClick. Саме цим можна скористатися, щоб продублювати якимось іншими діями користувача натискання на кнопці. Наприклад:
if (key='C' or key='c') then Button1.Click;
Ця умова значить, що якщо користувач ввів символ «С» або «с», то у результаті буде виконаний обробник натискання кнопкиButton1.
2.2.4
GroupBox
та
CheckBox
GroupBox багато в чому схожий зі звичайною панеллю. Він призначений для групування схожих за змістом компонентів. Текст із властивості Caption виходить не посередині панелі, а зверху, створюючи таким чином заголовок цієї панелі. При переміщенні GroupBox будуть переміщуватися і всі компоненти, що розволожені на ньому [10].

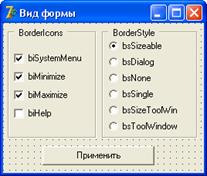
Рисунок 3 – Компонент GroupBox та CheckBox на ньому
CheckBox — це перемикач, що використовується для установки параметрів, що характеризуються двома значеннями: "Так" і "Ні" (True и False).
Звичайно перемикач має два стана: увімкнений та вимкнений. Поточний стан визначається значенням властивості Checked. Якщо воно дорівнює значенню True, то перемикач увімкнений, інакше — вимкнений. Буває, що перемикач має ще й третій стан — невизначений (grayed). У цьому стані перемикач замальовується сірим кольором.
Характерні властивості цього компоненту:
- Alignment (визначає, з якої сторони від перемикача знаходиться текст: taRightJustify — праворуч, taLeftJustify — зліва);
- AllowGrayed (якщо дорівнює True, то перемикач має три стана);
- Caption (текст поруч із перемикачем);
- Checked (визначає, чи увімкнений перемикач);
2.2.5
PaintBox
Компонент PaintBox використовується для малювання не на всій формі, а у обмеженому прямокутнику. Цей компонент розміщається на формі у вигляді прозорого пунктирного квадрату, і в його межах можна малювати. Малювання виконується звертанням до властивості Canvas (графічна канва) цього компоненту: PaintBox1.Canvas. У нього, в свою чергу, є властивість Pixels (PaintBox1.Canvas.Pixels), яке представляє собою матрицю, двомірний масив заданого розміру — поточений образ канви, де кожен елемент — окрема точка. У Pixels[] відлік точок (пік селів екрану) починається з 0.
Координати x та yвідраховуються від верхнього лівого кута, тобто він вважається за точку з координатами (0, 0). Для конкретної точки вказується колір. Функція RGB() формує клір комбінацією інтенсивності червоного, зеленого та синього (інтенсивність задається числом від 0 до 255). Наприклад: чорний — RGB(0,0,0), червоний — RGB(255,0,0), синій — RGB(0,0,255), білий — RGB(255,255,255) [9].
2.2.6
ComboBox
та
ColorBox
Компоненти ComboBox та ColorBox забезпечують вибір із списку. ComboBoxвідображає списки рядків, ColorBox — список кольорів.
ComboBoxдозволяє також редагувати дані та відображати список як у розгорнутому вигляді, так і у вигляді випадаючого вікна, що звичайно зручніше, так як це заощаджує площу вікна додатку.
Основна властивість компоненту, що містить список рядків, — Items, що має типTStrings. Заповнити його під час проектування можна, натиснувши на кнопку з багатокрапкою біля цієї властивості у вікні Інспектора Об’єктів.
Стиль зображення цього компоненту визначається властивістю Style, що може приймати наступні основні значення [4]:
– csDropDown (випадаючий список з рядками однакової висоти та вікном редагування, що дозволяє користувачеві вводити або редагувати);
– csSimple (розгорнутий список з рядками однакової висоти та з вікном редагування, що дозволяє користувачеві вводити або виводити текст);
– csDropDownList (випадаючий список з рядками однакової висоти, що не містить вікна редагування).
Вибір користувача або введений текс можна визначити по значенню властивості Text. Якщо ж треба визначити індекс елементу списку, що вибраний користувачем, то можна скористатися властивістю ItemIndex. Якщо початкове значення не задано, то у момент запуску додатку користувач не побачить у вікні компоненту одне із можливих значень.
Властивість MaxLength визначає максимальну кількість символів, які користувач може ввести у вікно редагування.Якщо MaxLength = 0, то кількість символів, що вводиться, не обмежено.
Властивість Sorted дозволяє впорядкувати список за абеткою. При Sorted= trueнові рядки у список додаються не у кінець, а за абеткою.
КомпонентTimer дозволяє задавати у додатку інтервали часу. Таймер знаходить численне застосування у: синхронізації мультиплікації, закритті деяких вікон, з якими користувач довгий час не працює, увімкнення хранителя екрану, завдання часу на відповідь у навчальних програмах — все це безліч задач, в яких вимагається задавати інтервали часу, вирішується за допомогою таймеру.
Таймер — це не візуальний компонент, який може розміщуватись у будь-якому місці форми. Він має дві властивості, що дозволяють їм керувати: Interval — інтервал часу у мілісекундах та Enabled — доступність. Властивість Interval задає період спрацьовування таймеру. Через заданий інтервал часу таймер спрацьовує, викликаючи подіюOnTimer. В обробнику цієї події записуються необхідні операції.
Якщо необхідно у деякій процедурі запустити таймер, що відлічив би заданий інтервал, наприклад, 5 секунд, після чого треба виконати деякі операції та вимкнути таймер, це можна зробити наступним чином. При проектуванні таймер робиться доступним (Enabled = true), але властивість Interval задається порівнюваним 0. Таймер не буде працювати, доки у момент, коли треба запустити таймер, не буде виконатися оператор [7].
Timer1.Interval:= 5000; Через 5 секунд після цього наступить подія OnTimer. В її обробнику треба задати оператор, що відключить таймер, після чого можна виконувати необхідні операції:
Timer1.Interval:= 0; Таймер точно витримує задані інтервали Interval, якщо вони достатньо великі — сотні та тисячі мілісекунд. Якщо ж задавати інтервали довжиною десятки або одиниці мілісекунд, то реальні інтервали часу виявляються знатно більше внаслідок різноманітних накладних витрат, що пов’язані із викликами функцій та іншими обчислювальними аспект.
Меню — це не візуальний компонент, який у додатку представляє собою список об’єднаних за функціональною ознакою пунктів, кожен із яких визначає команду або вкладене меню (підменю). Вибір пункту меню відповідає виконанню заданої команди або розкриттю підменю.
Існує два виду меню [5]:
– головне меню (MainMenu) — компонент, призначений для керування працею усього додатку. При роботі додатку воно розташовується у верхні частині форми під заголовком та містить найбільш загальні команди роботи;
– спливаюче меню (PopupMenu) — може визначатися для будь-якого об’єкту. Воно також містить команди, але вони, як правило, відносяться до відповідного об’єкту. У додатку спливаюче меню викликається натисканням по правій кнопці миші у момент, коли вказівник миші наведений на відповідний об’єкт. Таке меню ще називається контекстним, оскільки до нього входять ті команди, які можна виконувати над конкретним об’єктом у конкретний час.
Оскільки меню — не візуальні компоненти, то вони можуть розміщуватись у будь-якому зручному для програміста місці форми. Для створення та зміни пунктів меню у процесі розробки додатку призначений Конструктор Меню (MenuDesigner).
Усі пункти меню мають однакові властивості, які відображаються у Інспекторі Об’єктів. Наприклад, властивості Name та Caption. Властивість ShortCutможе задавати «гарячі клавіші» для команди, що відповідає пункту. Якщо властивість Caption задати як « – »(тире), то в меню з’явиться розділова горизонтальна риса.
Для кожного пункту меню повинен бути заданий метод, що визначає дії, які виконуються у відповідь на подію вибору відповідного пункту. Щоб задати такий метод, треба запустити Конструктор меню та виконати подвійне натискання по необхідному пункту.
2.2.9
OLEContainer
Абревіатура OLE означає Objects Linked and Embedded (приєднання та вбудовані об'єкти). OLE є подальшим розвитком ідеї поділюваних між додатками даних. OLE дозволяє легко вмонтувати в додаток обробку будь-яких типів даних. Кожен раз, коли в програмі-клієнті користувач звертається до OLE-об'єкту з метою перегляду або редагування даних (зазвичай подвійного клацання мишкою на об'єкті), запускається додаток-сервер, в якому і відбувається робота з даними [2].
Як випливає з назви, OLE-об'єкти можна або приєднати до OLE-контейнера, або включити до нього. У першому випадку дані будуть зберігатися в файлі на диску; будь-який додаток буде мати доступ до цих даних і зможе вносити зміни. У другому випадку дані включаються в OLE-контейнер, і тільки він зможе переглядати і модифікувати ці дані.
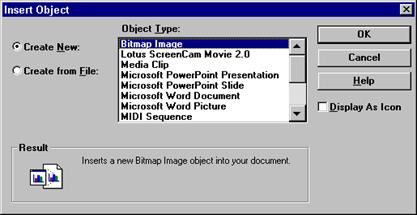
Вибрати OLE-сервер можна, двічі натиснувши на компоненті (див. Рисунок 6).

Рисунок 4 – Вибір OLE-сервера
У цьому діалозі є список всіх зареєстрованих в системі OLE-серверів. Тип OLE-об'єкту визначається як раз тим сервером, який Ви вкажете. Якщо Ви створите новий об'єкт (Create New), то при натисканні на кнопку OK запуститься програма OLE-сервера, в якій і формується новий об'єкт.
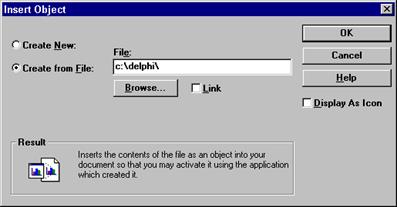
Також OLE-об'єкт можна створити, використовуючи вже існуючий файл у форматі одного з OLE-серверів. Для цього потрібно вибрати пункт Create from File (див. Рисунок 7).

Рисунок 5 — Створення із файлу
Обраний об'єкт можна як включити до програми, так і приєднати, відзначивши пункт Link.
Якщо під час дизайну Ви обираєте об'єкт для включення в OLE-контейнер, то він повністю записується у файл форми (formName.dfm) і в подальшому прикомпілюється до .exe файлу. У випадку дуже великих об'єктів це може призвести до тривалих пауз і навіть до виникнення помилки "Out of resource". Тому рекомендується великі об'єкти робити приєднаними (linked).
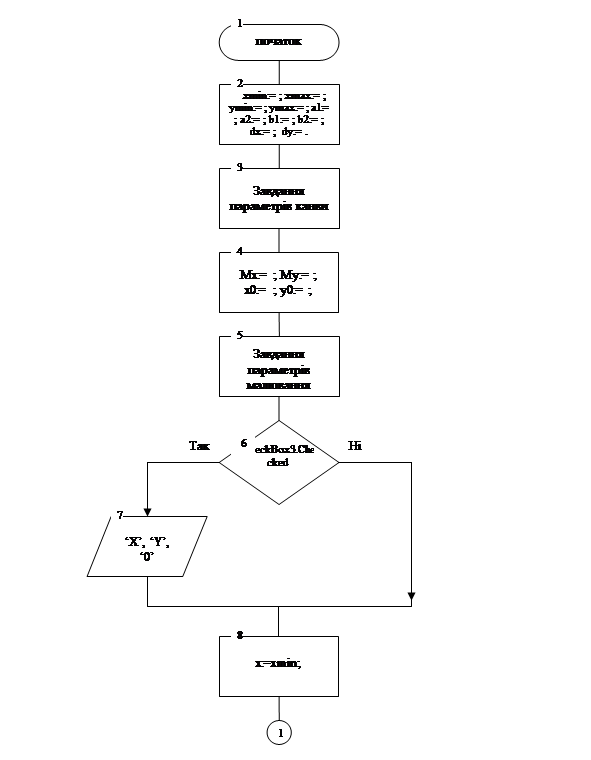
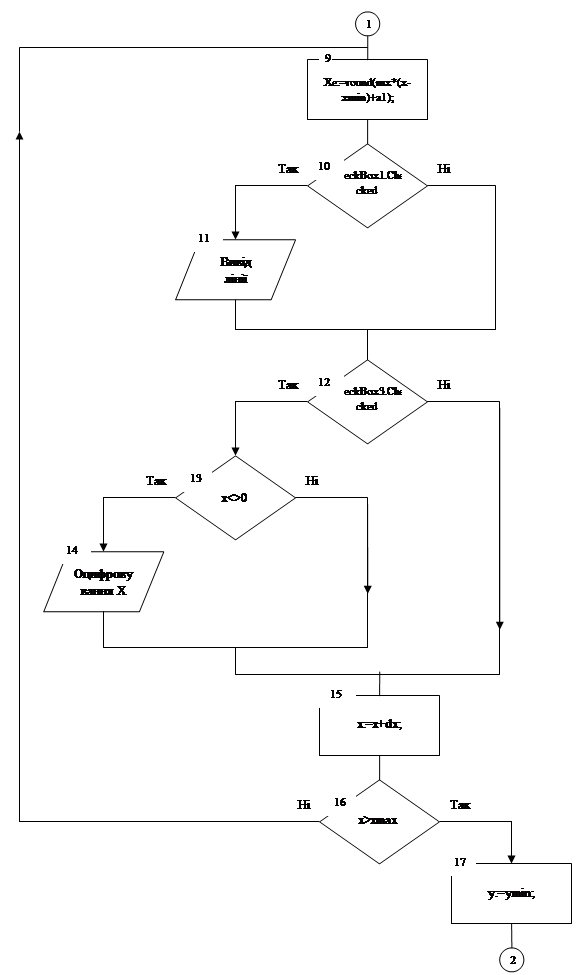
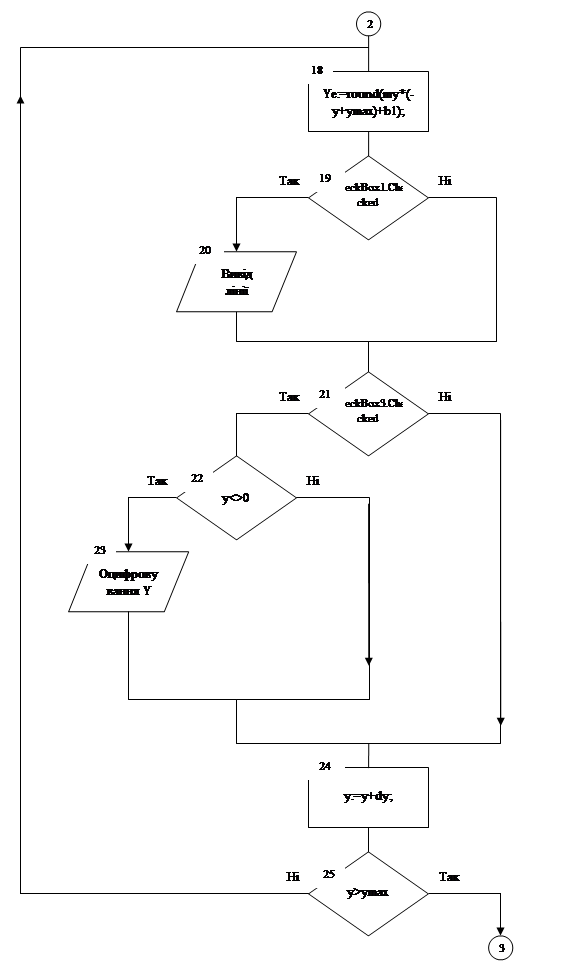
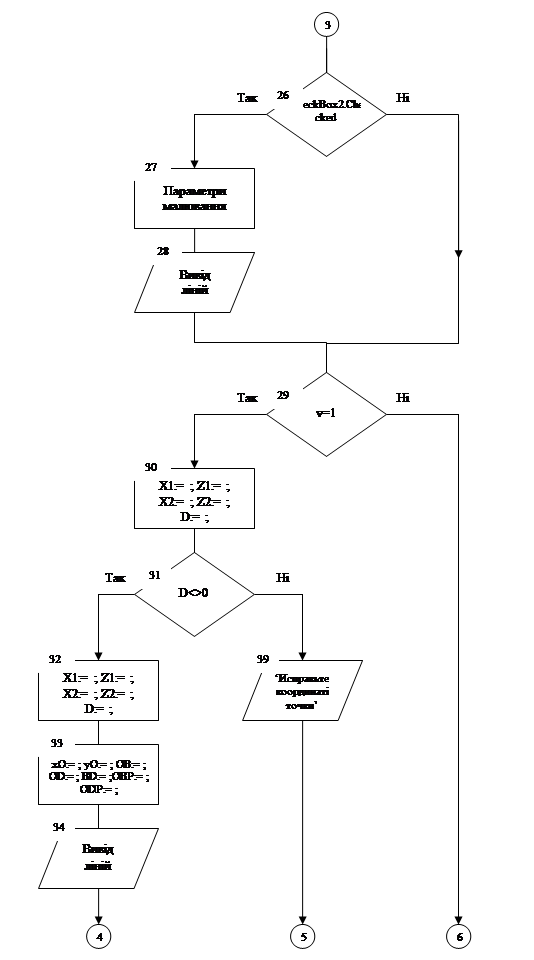
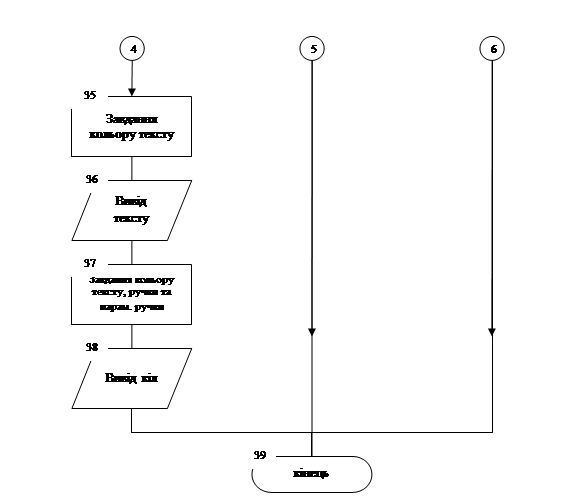
2.3 Алгоритми процедур
Блок-схема алгоритму процедури графічної побудови:





2.4 Програмний код додатку
Головна форма:
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, Menus, ExtCtrls, StdCtrls;
type
TForm1 = class(TForm)
GroupBox1: TGroupBox;
Edit1: TEdit;
Edit2: TEdit;
Edit3: TEdit;
Edit4: TEdit;
Edit5: TEdit;
Edit6: TEdit;
Edit7: TEdit;
Edit8: TEdit;
Label1: TLabel;
Label2: TLabel;
Label3: TLabel;
Label4: TLabel;
GroupBox2: TGroupBox;
PaintBox1: TPaintBox;
MainMenu1: TMainMenu;
N1: TMenuItem;
Button1: TButton;
GroupBox3: TGroupBox;
ColorBox1: TColorBox;
Label6: TLabel;
Label5: TLabel;
CheckBox1: TCheckBox;
Label7: TLabel;
Button2: TButton;
Label8: TLabel;
ColorBox2: TColorBox;
Label9: TLabel;
CheckBox2: TCheckBox;
Label10: TLabel;
CheckBox3: TCheckBox;
Label11: TLabel;
ColorBox3: TColorBox;
Label12: TLabel;
Label13: TLabel;
ColorBox4: TColorBox;
ComboBox1: TComboBox;
N2: TMenuItem;
N3: TMenuItem;
N4: TMenuItem;
Bycnherwbz1: TMenuItem;
procedure FormCreate(Sender: TObject);
procedure Button1Click(Sender: TObject);
procedure ColorBox1Change(Sender: TObject);
procedure CheckBox1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure ColorBox2Change(Sender: TObject);
procedure CheckBox2Click(Sender: TObject);
procedure CheckBox3Click(Sender: TObject);
procedure ColorBox3Change(Sender: TObject);
procedure ColorBox4Change(Sender: TObject);
procedure ComboBox1Change(Sender: TObject);
procedure N2Click(Sender: TObject);
procedure Activate(Sender: TObject);
procedure N3Click(Sender: TObject);
procedure N4Click(Sender: TObject);
procedure Bycnherwbz1Click(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form1: TForm1;
x0,y0:integer;
xe,ye:integer;
x,y:real;
dx,dy:real;
Mx,My:real;
xmin,xmax,ymin,ymax:integer;
a1,a2,b1,b2:integer;
xa,ya,xb,yb,xc,yc,xd,yd:real;
v,c,c1:integer;
OB,OD,D,BD:real;
xn,yn,xn1,yn1:Real;
X1,Y1,X2,Y2,Z1,Z2,xO,yO:real;
w:integer;
vis:integer;
OBP,ODP:integer;
implementation
uses Unit3, Unit2, Unit4, Unit5, Unit6;
{$R *.dfm}
function ekrX(x:real):integer; //Преобразование X
begin
ekrX:=round(mx*(x-xmin)+a1);
end;
function ekrY(y:real):integer; //Преобразование Y
begin
ekrY:=round(my*(-y+ymax)+b1);
end;
procedure TForm1.Activate(Sender: TObject);
begin
if vis<>1
then
begin
Form2.ShowModal;
end;
End;
procedure TForm1.FormCreate(Sender: TObject);
begin
xmin:=-4; xmax:=4; ymin:=-4; ymax:=4;
a1:=10; a2:=410;
b1:=10; b2:=410;
dx:=1; dy:=1;
with PaintBox1.Canvas do
begin
Brush.Color:=clWhite;
Rectangle(-1,-1,PaintBox1.Width+1,PaintBox1.Height+1);
Pen.width:=1;
Pen.Color:=clBlack;
Mx:=round((a2-a1)/(xmax-xmin));
My:=round((b2-b1)/(ymax-ymin));
x0:=a1-round(mx)*xmin;
y0:=b1+round(my)*ymax;
Pen.width:=1;
Pen.Style:=psDot;
Pen.Color:=Colorbox2.Selected;;
Font.Color:=Colorbox3.Selected;
if checkbox3.checked=true then
begin
TextOut(a2-10,y0-15,'X');
TextOut(x0+5,b1+5,'Y');
TextOut(x0+5,y0-18,'0');
end;
x:=xmin;
repeat
Xe:=round(mx*(x-xmin)+a1);
if Checkbox1.Checked=true then
begin
MoveTo(xe,b1);LineTo(xe,b2);
end;
if checkbox3.checked=true then
begin
if x<>0 then textOut(xe-5,y0+5,FloatToStr(x));
end;
x:=x+dx;
until(x>xmax);
y:=ymin;
repeat
Ye:=round(my*(-y+ymax)+b1);
if Checkbox1.Checked=true then
begin
MoveTo(a1,ye);LineTo(a2,ye);
end;
if checkbox3.checked=true then
begin
if y<>0 then textOut(x0-20,ye-5,FloatToStr(y));
end;
y:=y+dy;
until(y>ymax);
Font.Color:=clBlack;
If Checkbox2.Checked=true then
begin
Pen.Width:=2;
Pen.Color:=Colorbox1.Selected;;
Pen.Style:=psSolid;
MoveTo(a1,y0); LineTo(a2,y0);
MoveTo(x0,b1); LineTo(x0,b2);
end;
If v=1 then
begin
X1:=yC-yA;Y1:=xA-xC;
Z1:=xA*yC-xC*yA;
X2:=yD-yB;Y2:=xB-xD;
Z2:=xB*yD-xD*yB;
D:=X1*Y2-Y1*X2;
If D<>0 then
begin
xO:=(Z1*Y2-Y1*Z2)/D;
yO:=(X1*Z2-Z1*X2)/D;
OB:=sqrt(sqr(xO-xB)+sqr(yO-yB));
OD:=sqrt(sqr(xO-xD)+sqr(yO-yD));
BD:=sqrt(sqr(xB-xD)+sqr(yB-yD));
OBP:=round(OB*(100/BD));
ODP:=100-OBP;
label5.Caption:='OB='+FloatToStrF(OB,fffixed,4,2)+' '+IntToStr(OBP)+'%'+#13
+'OD='+FloatToStrF(OD,fffixed,4,2)+' '+intToStr(ODP)+'%';
Font.Color:=clRed;
textOut(ekrX(xO)+6,ekrY(yO)-6,'O');
end
else
begin
label5.Caption:='';
ShowMessage('Исправте координаты точек');
end;
Case Combobox1.ItemIndex of
0:w:=1;
1:w:=2;
end;
Pen.Width:=w;
Pen.Style:=psSolid;
Pen.Color:=Colorbox4.Selected;
MoveTo(ekrX(xa),ekrY(ya));
LineTo(ekrX(xb),ekrY(yb));
LineTo(ekrX(xc),ekrY(yc));
LineTo(ekrX(xd),ekrY(yd));
LineTo(ekrX(xa),ekrY(ya));
Pen.Width:=1;Pen.Style:=psDot;
LineTo(ekrX(xc),ekrY(yc));
MoveTo(ekrX(xb),ekrY(yb));
LineTo(ekrX(xd),ekrY(yd));
Font.Color:=clRed;
textOut(ekrX(xA)+6,ekrY(yA)+1,'A');
textOut(ekrX(xB)+6,ekrY(yB)+1,'B');
textOut(ekrX(xC)+6,ekrY(yC)+1,'C');
textOut(ekrX(xD)+6,ekrY(yD)+1,'D');
Font.Color:=clBlack;
Pen.Color:=clBlack;
Pen.Width:=1;
Pen.Style:=psSolid;
Ellipse(ekrX(xA)-3,ekrY(yA)-3,ekrX(xA)+3,ekrY(yA)+3);
Ellipse(ekrX(xB)-3,ekrY(yB)-3,ekrX(xB)+3,ekrY(yB)+3);
Ellipse(ekrX(xC)-3,ekrY(yC)-3,ekrX(xC)+3,ekrY(yC)+3);
Ellipse(ekrX(xD)-3,ekrY(yD)-3,ekrX(xD)+3,ekrY(yD)+3);
end;
end;
end;
procedure TForm1.Button1Click(Sender: TObject);
begin
v:=1;
xA:=StrToFloat(Edit1.Text);
yA:=StrToFloat(Edit2.Text);
xB:=StrToFloat(Edit3.Text);
yB:=StrToFloat(Edit4.Text);
xC:=StrToFloat(Edit5.Text);
yC:=StrToFloat(Edit6.Text);
xD:=StrToFloat(Edit7.Text);
yD:=StrToFloat(Edit8.Text);
c:=0;
repeat
begin
case c of
0:begin Xn:=xA;Yn:=yA;end;
1:begin Xn:=xB;Yn:=yB;end;
2:begin Xn:=xC;Yn:=yC;end;
3:begin Xn:=xD;Yn:=yD;end;
end;
c1:=0;
repeat
begin
case c1 of
0:begin Xn1:=xA;Yn1:=yA;end;
1:begin Xn1:=xB;Yn1:=yB;end;
2:begin Xn1:=xC;Yn1:=yC;end;
3:begin Xn1:=xD;Yn1:=yD;end;
end;
if c<>c1 then
begin
If Xn=Xn1 then
begin
if Yn=Yn1 then
begin
ShowMessage('Найдены были одинаковые координаты двух точек.'+#13+
'Пожалуйста откорректируйте введенные координаты.',);
c:=4;c1:=4;v:=0;
end;
end;
end;
end;
If (Xn<xmin) or (Xn>xmax) or (Yn<Ymin) or (Yn>Ymax) then
begin
c:=4;c1:=4;v:=0;
ShowMessage('Одна из введенных точек выходит'+#13+'за пределы координатной плоскости');
end;
c1:=c1+1;
until(c1>3);
end;
c:=c+1;
until(c>3);
paintbox1.Repaint;
end;
procedure TForm1.ColorBox1Change(Sender: TObject);
begin
Paintbox1.Repaint;
end;
procedure TForm1.CheckBox1Click(Sender: TObject);
begin
Paintbox1.Repaint;
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
v:=0;
label5.Caption:='';
Paintbox1.Repaint;
end;
procedure TForm1.ColorBox2Change(Sender: TObject);
begin
Paintbox1.Repaint;
end;
procedure TForm1.CheckBox2Click(Sender: TObject);
begin
Paintbox1.Repaint;
end;
procedure TForm1.CheckBox3Click(Sender: TObject);
begin
Paintbox1.Repaint;
end;
procedure TForm1.ColorBox3Change(Sender: TObject);
begin
Paintbox1.Repaint;
end;
procedure TForm1.ColorBox4Change(Sender: TObject);
begin
Paintbox1.Repaint;
end;
procedure TForm1.ComboBox1Change(Sender: TObject);
begin
PaintBox1.Repaint;
end;
procedure TForm1.N2Click(Sender: TObject);
begin
Form3.ShowModal;
end;
procedure TForm1.N3Click(Sender: TObject);
begin
Form4.ShowModal;
end;
procedure TForm1.N4Click(Sender: TObject);
begin
Form5.ShowModal;
end;
procedure TForm1.Bycnherwbz1Click(Sender: TObject);
begin
Form6.ShowModal;
end;
end.
Форма заставки:
unit Unit2;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, ExtCtrls, StdCtrls, OleCtnrs;
type
TForm2 = class(TForm)
Timer1: TTimer;
OleContainer1: TOleContainer;
procedure Activate(Sender: TObject);
procedure Timer1Timer(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form2: TForm2;
implementation
uses Unit1;
{$R *.dfm}
procedure TForm2.Activate(Sender: TObject);
begin
Timer1.Interval:=5000;
Timer1.Enabled:=True;
end;
procedure TForm2.Timer1Timer(Sender: TObject);
begin
Form1.Visible:=True;
vis:=1;
Form2.Close;
end;
end.
Форма «Опрограмме»:
unit Unit3;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, OleCtnrs;
type
TForm3 = class(TForm)
OleContainer1: TOleContainer;
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form3: TForm3;
implementation
{$R *.dfm}
end.
Форма «Пример»:
unit Unit4;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, OleCtnrs;
type
TForm4 = class(TForm)
OleContainer1: TOleContainer;
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form4: TForm4;
implementation
{$R *.dfm}
end.
Форма «Аналитика»:
unit Unit5;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, OleCtnrs;
type
TForm5 = class(TForm)
OleContainer1: TOleContainer;
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form5: TForm5;
implementation
{$R *.dfm}
end.
Форма довідки:
unit Unit6;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, OleCtnrs;
type
TForm6 = class(TForm)
OleContainer1: TOleContainer;
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form6: TForm6;
implementation
{$R *.dfm}
end.
Код проекту:
program Project1;
uses
Forms,
Unit1 in 'Unit1.pas' {Form1},
Unit2 in 'Unit2.pas' {Form2},
Unit3 in 'Unit3.pas' {Form3},
Unit4 in 'Unit4.pas' {Form4},
Unit5 in 'Unit5.pas' {Form5},
Unit6 in 'Unit6.pas' {Form6};
{$R *.res}
begin
Application.Initialize;
Application.CreateForm(TForm1, Form1);
Application.CreateForm(TForm2, Form2);
Application.CreateForm(TForm3, Form3);
Application.CreateForm(TForm4, Form4);
Application.CreateForm(TForm5, Form5);
Application.CreateForm(TForm6, Form6);
Application.Run;
end.
3.1 Інтерфейс проекту
Запуск програми здійснюється подвійним натисканням на файл Project1.exe. При запуску програми перше, що відбувається, — це презентація екранної заставки (Рисунок 6).

Рисунок 6 – Екранна заставка
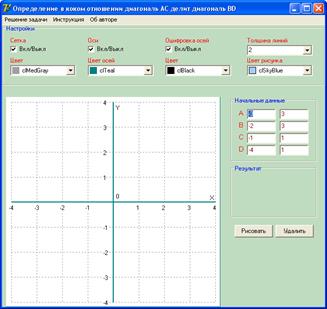
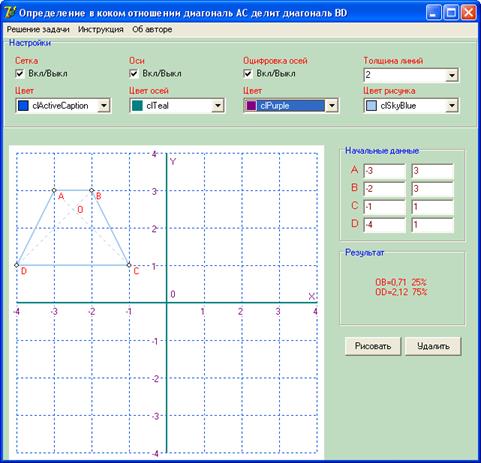
Після завершення часу трансляції з’явиться головна форма (Рисунок 7).

Рисунок 7 – Головна форма додатку
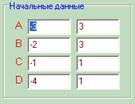
Перш за все, слід ввести початкові дані, на підставі яких буде виконуватись обчислення. Вводяться вони у поля редагування поля «Начальные данные» (Рисунок 8).

Рисунок 8 – Панель "Начальне данные"
Введення цих даних обов’язково, бо без них неможливо розпочати роботу програми.
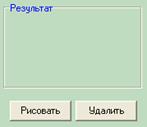
Після заповнення цих полів можна розпочати власне саму графічну побудову рішення. Здійснюється це за допомогою кнопки «Рисовать»у нижній правій області форми. Поруч знаходиться кнопка «Стереть», за допомогою якої виконується очистка форми, а трохи вище — панель «Результат», в якій після натискання на кнопку «Рисовать» відображається результат обчислення (Рисунок 9).

Рисунок 9 – Панель "Результат"
Зверху форми знаходиться панель «Настройка» (Рисунок 10), компоненти якої здійснюють налаштування інтерфейсу. Панель містить:
– індикатори «Сетка», «Оси», «Оцифровка осей», що виконують регулювання відображення сітки, оцифровування осей та оцифровування осей відповідно (режим «відображати»/»не відображати»);
– чотири випадаючих списка для регулювання кольорів на формі («Цвет сетки», «Цвет осей», «Цвет оцифровки», «Цвет рисунка»);
– випадаючий список для регулювання товщини ліній («Толщина линий»).

Рисунок 10 – Панель «Настройки»
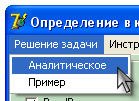
Підменю «Аналитическое» меню «Решение задач» познайомить користувача з аналітичними відомостями (Рисунок 12), а підменю «Пример» того ж меню надасть приклад математичного рішення (Рисунок 13).

Рисунок 11 – «Решение задач»

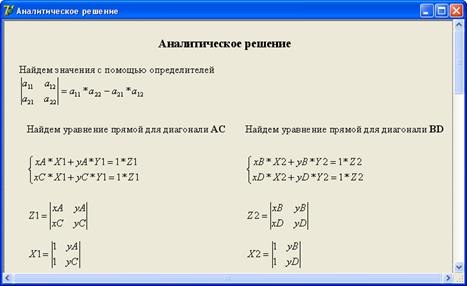
Рисунок 12 – Аналітичне рішення

Рисунок 13 – Приклад рішення
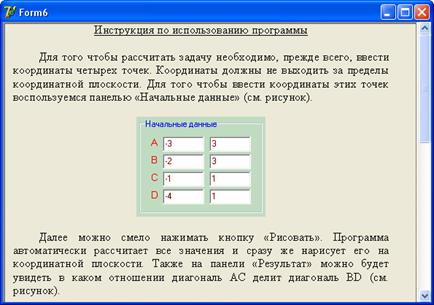
Меню «Инструкция» здійснює виклик довідки по користуванню додатком (Рисунок 14).

Рисунок 14 – Інструкція користувача
Відомості про автора можна побачити, натиснувши на меню «Об авторе»(Рисунок 15).

Рисунок 15 – Про автора
3.2 Тестування проекту для тих даних, що використовувалися в консольному режимі

Рисунок 16 – Приклад роботи програми
Даний курсовий проект полягав у розробці дидактичного ілюстративного матеріалу в Delphiдля визначення по введеним вершинам чотирьохкутника, в якому відношенні його діагональ АС ділить діагональ BD. Під час розробки додатку були вивчені теоретичні відомості з аналітичної геометрії, які згодом були застосовані у розробці.
Аналізуючи отриманий результат, результат розробки можна вважати позитивним: програма зручна у використанні, інтерфейс додатку зручний та інтуїтивно зрозумілий, наявність функцій, які користувач може налаштувати під себе: ввімкнення та відключення відображення сітки, оцифровування, зміна кольорів.
Таблица 1 – Файли проекту
| № з/п
|
Имя файлу
|
Опис
|
Розмір
|
| 1. |
Project1.cfg |
Файл конфігурації проекту. |
1 Кб |
| 2. |
Project1.dof |
Файл параметрів проекту. Зберігає параметри проекту. |
1 Кб |
| 3. |
Project1.dpr |
Файл проекту. Містить основний код програми, посилання на всі вікна (форми) проекту та відносні до них модулі. У ньому також міститься код ініціалізації. Це найголовніша частина додатку. |
1 Кб |
| 4. |
Project1.exe |
Виконуючий файл. Створюється компілятором. Повністю самостійний додаток. |
7,382 Кб |
| 5. |
Project1.res |
Файл ресурсів. Це двійковий файл, що зберігає виконуючу проектом піктограму. |
3 Кб |
| 6. |
Unit1.dfm |
Файл головної форми. Це двійковий файл, що зберігає інформацію про форму. Кожному такому файлу відповідає файл програмного модуля. |
13 Кб |
| 7. |
Unit1.pas |
Файл програмного модуля головної форми. Зберігає код (текст модуля). |
8 Кб |
| 8. |
Unit2.dfm |
Файл форми заставки. |
7,269 Кб |
| 9. |
Unit2.pas |
Файл програмного модуля заставки. |
1 Кб |
| 10. |
Unit3.dfm |
Файл форми «Об авторе». |
6,279 Кб |
| 11. |
Unit3.pas |
Файл програмного модуля форми. |
1 Кб |
| 12. |
Unit4.dfm |
Файл форми «Пример». |
1,254 Кб |
| 13. |
Unit4.pas |
Файл програмного модуля форми. |
1 Кб |
| 14. |
Unit5.dfm |
Файл форми «Аналитическое». |
421 Кб |
| 15. |
Unit5.pas |
Файл програмного модуля форми. |
1 Кб |
| 16. |
Unit6.dfm |
Файл форми довідки. |
317 Кб |
| 17. |
Unit6.pas |
Файл програмного модуля форми. |
1 Кб |
| 18. |
Тека «_консоль»: |
| Project1.cfg |
Файл конфігурації проекту. |
1 Кб |
| Project1.dof |
Файл параметрів проекту. Зберігає параметри проекту. |
1 Кб |
| Project1.dpr |
Файл проекту. Містить основний код програми, посилання на всі вікна (форми) проекту та відносні до них модулі. У ньому також міститься код ініціалізації. Це найголовніша частина додатку. |
2 Кб |
| Project1.exe |
Виконуючий файл. Створюється компілятором. Повністю самостійний додаток. |
43 Кб |
Список використаних джерел
1. Інтернет-ресурс: http://expert.Delphi.int.ru/ (онлайн довідник по Delphi).
2. Інтернет-ресурс: http://www.delphiworld.narod.ru («DelphiWorld» — статі про Delphi).
3. Інтернет-ресурс: http://ivt.kgpi.ru/.
4. Інтернет-ресурс: http://delhpi.mastak.ru.
5. Сухарёв М. В.Основы Delphi. Профессиональный подход — СПб.: Наука и Техника, 2004. — 600 с.: ил.
6. Коцюбинский А.О., Грошев С.В. Язык программирования Delphi 5 — М.: «Издательство Триумф», 1999. — 288 с.
7. Ильина Т.А. Программирование на Delphi 6 — М.: Питер, 2000. — 318 с.
8. Шапошников И. Delphi 5 — М.: Санкт-Петербург, 2001. — 203 с.
9. А.Я. Архангельский «Программирование в Delphi 6», Москва, ЗАО «Издательство БИНОМ», 2001 г., 1120 с.
|