ГОСУДАРСТВЕННОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ
КЕМЕРОВСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ
Математический факультет
Кафедра ЮНЕСКО по новым информационным технологиям
Реферат
«Создание индивидуального сайта»
студента 5 курса, группы М-064
Ткаченко Ивана Сергеевича
Специальность – 010501
«Прикладная математика и информатика»
Кемерово 2010
Содержание
Цель работы
Введение
1 Программные средства, используемые при выполнении работы
2 Структура сайта
3 Основные средства, используемые для создания сайта
4 Язык HTML
5 Структура HTML-документа
6 Таблица стилей
7 JavaScript
Заключение
Список литературы
Целью работы является создание индивидуального сайта с использованием языка гипертекстовой разметки HTML и языка скриптов JavaScript, а также размещение его на сервере математического факультета КемГУ.
Требования:
1. Наличие форматированного текста, таблиц и других основных элементов языка HTML;
2. Наличие резюме о студенте;
3. Отражение отношения автора к какой-нибудь интересной ему тематике (хобби);
4. Размер сайта должен составлять не менее 3-5 HTML-страниц;
5. Наличие понятной системы навигации.
Цель лабораторной работы заключалась в самостоятельном создании информационного ресурса и его размещении на сервере математического факультета КемГУ. Для дизайна сайта была выбран фон осенней тематики. Сайт содержит информацию об авторе, его резюме и немного информации об электрогитарах (общие сведения, приёмы игры и необходимое оборудование).
1
Программные средства, используемые при выполнении работы
- Adobe Dreamweaver CS3
- Adobe Photoshop CS3
- Windows Notepad 6.1
- Internet Explorer 9 beta
- Internet Explorer 7.0 (portable)
- Mozilla Firefox 3.6.10
- Google Chrome 6.0.472.63
- Opera 10.63
- Denwer
2 Структура сайта
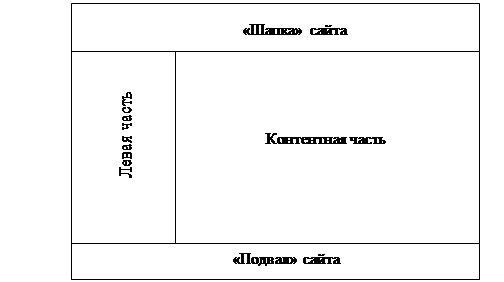
Сайт создан с помощью языка разметки гипертекста HTML. Также были использованы каскадная таблица стилей CSS и язык скриптов JavaScript. Сайт состоит из 6 HTML-страниц. Каждая страница представляет собой объединение четырех логических блоков: «шапка» сайта (содержит название каждого из разделов), левая часть (содержит меню навигации и часы), контентная часть (содержит основной контент) и «подвал» (содержит информацию о разработчике сайта). Навигация на сайте выполнена в виде списка гиперссылок, расположенных в левом блоке страницы.

рисунок 1 – Структура сайта
На страницах сайта содержится информация об авторе, его резюме, а также информация, отражающая увлечения автора. Реализованы два сценария на языке JavaScript: цифровые часы и отключение правой кнопки мыши на некоторых страницах. Для дизайна использованы изображения осенней тематики.
Забиваем Сайты В ТОП КУВАЛДОЙ - Уникальные возможности от SeoHammer
Каждая ссылка анализируется по трем пакетам оценки: SEO, Трафик и SMM.
SeoHammer делает продвижение сайта прозрачным и простым занятием.
Ссылки, вечные ссылки, статьи, упоминания, пресс-релизы - используйте по максимуму потенциал SeoHammer для продвижения вашего сайта.
Что умеет делать SeoHammer
— Продвижение в один клик, интеллектуальный подбор запросов, покупка самых лучших ссылок с высокой степенью качества у лучших бирж ссылок.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз,
а первые результаты появляются уже в течение первых 7 дней.
Зарегистрироваться и Начать продвижение
Язык HTML
HTML — это теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Все теги начинаются с открывающей скобки “ < ”, за которой следует текст, определяющий содержание тега. Оканчивается тег закрывающейся скобкой “ > ”. Теги бывают начальными (открывающими) и конечными (закрывающими). Конечные теги начинаются со знака “ / ”.
Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге. Если какие-либо из тегов непонятны браузеру, то при анализе документа они игнорируются.
4 Структура HTML-документа
Между тегами <html></html> находится текст, определяющий содержимое HTML-страницы. Все, что между этими двумя тегами интерпретируется браузером в соответствии с правилами языка HTML. Исходный текст страницы делится на заголовок (Head) и тело (Body). Заголовок описывается двумя тегами <head></head>, но впрочем, если в нем нет необходимости, его можно не описывать, тогда исходный текст будет состоять только из тела. Некоторые теги могут располагаться только в заголовке, например <meta>, <title>. Наиболее часто используемый в заголовке тег - <title></title>. Этот тег определяет название страницы. Оно пишется в верхней части окна браузера. Также в заголовке подключается таблица стилей.
Тело страницы описывается тегами <body></body>. В теле страницы располагается содержательная и видимая часть документа. Здесь могут присутствовать следующие элементы:
· Форматированный текст;
· Графические изображения;
· Таблицы;
· Гиперссылки;
· Тег блока <div>;
· Скрипты.
В подключаемой таблице стилей «style.css» для всех элементов тела страницы определены свойства, такие как цвет текста, фон блоков и другие.
Для форматирования текста используются следующие теги:
· <p> - параграф;
· <h1> - заголовок первого уровня;
Сервис онлайн-записи на собственном Telegram-боте
Попробуйте сервис онлайн-записи VisitTime на основе вашего собственного Telegram-бота:
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно.
Зарегистрироваться в сервисе
· <ul> - неупорядоченный (маркированный) список;
· <li> - элемент списка;
· <strong> – жирный текст.
Для добавления изображений используется тег <img>.
Некоторые атрибуты тега:
· src - URL-адрес файла с изображением;
· align - выравнивание изображение относительно текста или других элементов страницы;
· vspace - размер отступа от изображения по вертикали;
· hspace - размер отступа от изображения по горизонтали;
· width - ширина изображения;
· height - высота изображения;
· border - толщину рамки вокруг изображения.
Таблицы формируются при помощи тега <table>. Тегом <tr> определяется строка таблицы, тег <td> определяет отдельную ячейку в таблице. Строки, столбцы таблицы должны быть вложенными в неё. Допускается вложение одной таблицы в другую, соединение нескольких строк или столбцов.
Используемые атрибуты, применимые к таблицам:
· align - выравнивание таблицы относительно документа;
· width - ширина таблицы;
· cellspacing - расстояние между ячейками таблицы;
· cellpadding - расстояние между содержимым ячейки и ее рамкой;
· border - ширина рамки в пикселах;
· border-color – цвет рамки таблицы;
· valign - выравнивание текста в ячейке по вертикали;
· colspan - соединение нескольких ячеек.
В проекте таблица используется для размещения изображений должным образом.
Гиперссылка — фрагмент HTML-документа и его базовый элемент, указывающий на другой файл, который может быть расположен в Интернет и содержащая полный путь (URL) к этому файлу. Гиперссылка — для пользователя — графическое изображение или текст на сайте, в письме электронной почты или в каком-либо электронном документе, устанавливающие связь и позволяющие переходить к другим объектам Интернет.
Для определения ссылки используется тег <a…></a>. Ссылка состоит из двух частей: указателя ссылки и адресной части ссылки. Указателем ссылки может быть слово, группа слов или изображение. Адресной частью ссылки является адрес Web-страницы, которая будет загружена при щелчке кнопкой мыши на указателе.
Тег <div> является элементом уровня блока, служащим для выделения фрагмента документа. Целью этого выделения является управление параметрами данного фрагмента, которое выполняется с помощью стилей.
Для сайта разработан CSS-файл, так называемая таблица стилей. В нём описаны стили для каждого из блока HTML-страниц. В самом начале задаются общие параметры для всех элементов документа:
body {
font: 100% Verdana, Arial, Helvetica, sans-serif;
background: url(img/bg.jpg);
margin: 0;
padding: 0;
text-align: center;
color: #000000;
Параметры “margin: 0;” и “padding: 0;” в данном случае используются для сброса всевозможных отступов в документе. Это необходимо для того, чтобы избежать возможных проблем с отображением сайта в разных браузерах.
Основные блоки страниц сайта, для которых были заданы специальные стили в таблице стилей: container, header, sidebar1, coolmenu, mainContent, footer. Для разных элементов основных блоков (заголовков, параграфов и т.д.) также заданы собственные стили.
Использование таблицы стилей позволяет использовать описание единого стиля на нескольких HTML-страницах сайта, а также одновременно изменять оформление всех страниц, использующих данный стиль, исправив лишь описание стиля в одном файле.
6 JavaScript
На сайте реализованы два сценария на языке JavaScript: отключение правой кнопки мыши и часы. Сценарии реализованы в отдельных файлах с расширением “.js” и подключаются к страницам в теге <script></script> посредством использования атрибута src, значением которого является URL-адрес подключаемых файлов.
В левом блоке сайта над блоком меню выведены цифровые часы. За вывод часов отвечает скрипт, описанный в файле timer.js:
function timer()
{
var v_time=new Date()
var hour=v_time.getHours()
var min=v_time.getMinutes()
var sec=v_time.getSeconds()
var temp=""+hour
temp+=((min<10)?":0":":")+min
temp+=((sec<10)?":0":":")+sec
f.time.value=temp
setTimeout("timer()",1000)
}
На страницах «резюме» и «об авторе» отключена правая кнопка мыши с помощью скрипта, описанного в файле right_button.js:
function click(){
if(event.button==2){
alert('Правая кномка мыши отключена для этой страницы!');
}
}
document.onmousedown=click
Результатом данной работы является создание сайта по заданной тематике и размещение его на сервере математического факультета КемГУ. Сайт соответствует следующим требованиям:
· Содержит форматированный текст, таблицу, прочие основные элементы языка HTML;
· Содержит резюме автора;
· Отражает отношение автора к интересной ему тематике (информация о гитарах, приёмах игры на гитаре, оборудовании, необходимом для игры на электрогитаре);
· Содержит 6 HTML-страниц:
1. Главная (index.html);
2. Об авторе (about_me.html);
3. Резюме (rezume.html);
4. Немного о гитарах (hobby.html);
5. Приёмы игры на электрогитаре (priem.html);
6. Оборудование (oborud.html);
· Содержит понятную систему навигации.
Для работы с кодом использовались программы Adobe Dreamweaver CS3 и Windows Notepad 6.1.
Для редактирования изображений была использована программа Adobe Photoshop CS3.
Тестирование сайта производилось в браузерах: Internet Explorer 9 beta, Internet Explorer 7.0 (portable), Mozilla Firefox 3.6.10, Google Chrome 6.0.472.63, Opera 10.63.
Список литературы
1. Попов Е. – Уроки по созданию сайтов http://ruseller.com/ [электронный ресурс].
2. Морковин А. – Видеоуроки «Блочная div-вёрстка сайта» http://www.sdelaysite.com/ [электронный ресурс].
3. Морковин А. – Видеоуроки «Основы Java Script» http://www.sdelaysite.com/ [электронный ресурс].
4. Учебник по HTML http://www.postroika.ru/html/ [электронный ресурс].
|