Курсова робота
на тему: «Побудова компонент та модулів для системи управління контентом Joomla»
План
1. Joomlaяк система управління вмістом інтернет-сайту
2. Теоретична частина:
2.1 Основи CMS
2.2 Історія виникнення «Joomla»
2.3 Характеристики і особливості «Joomla»
2.4 Функції «Joomla»
2.5 Меню сайту
2.6 Взаємозв’язок меню з модулями
2.7 Елементи меню
2.8 Розширення в «Joomla»
2.9 Побудова власних компонент і модулів
2.10 Приклад компоненти helloworld
2.11 Приклад написання модуля
3. Практична частина
Висновок
Список використаної літератури
joomla cайт модуль
1.
Joomla
як система управління вмістом інтернет-сайту
Метою моєї курсової роботи є ознайомлення з CMSJoomla і її основними розширеннями: компонентами і модулями.
Система управління контентом – це програмний комплекс, що дозволяє автоматизувати процес управління як сайтом в цілому, так і суттю в рамках сайту: макетами сторінок, шаблонами виведення даних, структурою, інформаційним наповненням, користувачами і правами доступу, а також що по можливості надає додаткові сервіси: списки розсилання, ведення статистики, пошук, засоби взаємодії з користувачами і так далі.
Необхідність систем управління для власників сайтів почала виявлятися в той момент, коли кількість матеріалів на веб-сайтах почала стрімко рости. Це призвело до того, що традиційні «ручні» технології розробки і підтримки сайтів, коли сайт складався із статичних сторінок і набору додаткових спеціалізованих скриптів, почали не встигати за швидко змінними потребами.
Однією з найбільш поширених систем управління контентом є Joomla.
Joomla – система управління вмістом інтернет-сайту з відкритим кодом, з допомогою якої можна легко створювати і редагувати власні сайти. Joomla є безкоштовною і вільно поширюваною системою, в яку будь-який користувач (за наявності спеціальних знань і навиків) може вносити зміни. Дві основні особливості цієї системи - простота адміністрування і гнучкість в створенні шаблонів - привели до того, що ця система почала використовуватися для створення найрізноманітніших сайтів, від корпоративних у внутрішніх мережах до шкільних.
Система управління контентом Joomla має модульну структуру і в своєму базовому варіанті не забезпечує всіх необхідних можливостей, потрібних для реалізації готового проекту. Розширення дозволяють істотно збільшити функціональність створюваного сайту.
Забиваем Сайты В ТОП КУВАЛДОЙ - Уникальные возможности от SeoHammer
Каждая ссылка анализируется по трем пакетам оценки: SEO, Трафик и SMM.
SeoHammer делает продвижение сайта прозрачным и простым занятием.
Ссылки, вечные ссылки, статьи, упоминания, пресс-релизы - используйте по максимуму потенциал SeoHammer для продвижения вашего сайта.
Что умеет делать SeoHammer
— Продвижение в один клик, интеллектуальный подбор запросов, покупка самых лучших ссылок с высокой степенью качества у лучших бирж ссылок.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз,
а первые результаты появляются уже в течение первых 7 дней.
Зарегистрироваться и Начать продвижение
2. Теоретична частина
2.1 Основи
CMS
В останні роки стали популярні системи управління контентом (або як їх ще прийнято називати CMS - від англ. «Content Managment System»). За допомогою подібних систем досвідчений користувач може при необхідності легко створити базовий веб-проект.
CMS — комп'ютерна програма або система, яка використовується для забезпечення і організації сумісного процесу створення, редагування і управління текстових і мультимедіа документів. . Головна характеристика таких систем – це простота створення і редагування інформаційного наповнення динамічних веб-сторінок. Системи управління вмістом, зазвичай, дуже складні, вони можуть містити в собі служби розсилання новин, форуми і інтернет-магазини – і при цьому легко редагуються. Останнім часом появляється дедалі більше сайтів, які розроблені під управлінням CMS.
У часи, коли системи управління контентом практично не застосовувалися - розробка чергового веб-проекту була пов'язана зі створенням коду розмітки кожної сторінки, або з важким програмуванням та інтеграцією графічного оформлення в кожну сторінку. Процес займав величезну кількість часу, а результат виконував обмежену кількість функцій і важкомодернізувався. Сучасні системи управління контентом знімають необхідність постійного програмування. Досить вибрати готовий модуль, з тисячі раніше створених і протестованих. Інтеграція в систему не займе багато часу, так як всі додатки розробляються за єдиним стандартом.
Зараз системи управління це не тільки зручна оболонка-менеджер для користувача, але й потужний інструмент для веб-розробника . Завдяки таким системам, все рідше виникає необхідність у розробці веб-проектів «з нуля» - підготовленому користувачеві достатньо просто вибрати, встановити та налаштувати існуючу систему, щоб швидко і без додаткових різних витрат одержати прийнятний результат професійного рівня.
Сучасна CMS система повинна дозволяти, не вдаючись до додаткового програмування, виконувати: редагувати вміст сторінок, включаючи додавання / видалення графіки; додавання нових сторінок; зміна структури сайту і різноманітних даних; налаштування реєстраційних форм; управління опитуваннями, голосуваннями і форумами; висновок статистики відвідувань ; розподіл прав з управління сайтом серед користувачів.
Сервис онлайн-записи на собственном Telegram-боте
Попробуйте сервис онлайн-записи VisitTime на основе вашего собственного Telegram-бота:
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно.
Зарегистрироваться в сервисе
2.2 Історія виникнення
Joomla
Joomla - це вільно поширювальна система управління вмістом, яка як і раніше випробовує зростання популярності, починаючи з 2006 року, коли вона була перейменована з Mambo. Дві основні особливості системи - простота адміністрування і гнучкість в створенні шаблонів - привели до того, що ця система почала використовуватися для створення найрізноманітніших сайтів, від корпоративних у внутрішніх мережах до шкільних.
У 2000 році компанія RiceStudios(раніше називалася Miro, знаходиться в місті Мельбурн, Австралія) випустила першу реалізацію програмного продукту під назвою CMS «Mambo». Спочатку Mambo мала закритий початковий код. Пізніше, в квітні 2001 року, третя версія Mambo почала розповсюджуватися по двох різних ліцензіях, одна з яких була OpenSource. Ця версія отримала назву MamboSiteServer і була випущена під ліцензією GNUGPL.
У 2002 «MamboSiteServer» почав називатися «MamboOpenSource», щоб була видна різниця між комерційною і версією з відкритим початковим кодом.
Проект MamboOpenSource виявився надзвичайно успішним і отримав велику кількість престижних нагород Open-Source.
У 2004 році журнал LinuxFormat нагородив Mambo званням «Кращий проект року вільного програмного забезпечення», а журнал LinuxUserandDeveloper — званням «Краще програмне забезпечення для Linux або відкритого програмного забезпечення». Але найважливіше, що шаблони, пропоновані системою Mambo, стають предметом заздрості користувачів будь-якої , сучасної на той час, системи управління вмістом.
У 2005 році Mambo була нагородженна, ще важливішими званнями, таких як «Краще відкрите рішення» і «Краща демонстрація - закінчене промислове рішення» - на виставці LinuxWorld, що проходила в Бостоні, і «Краще відкрите рішення» - на виставці LinuxWorld в Сан-Франциско.
У 2005 році комерційна версія Mambo була перейменована в «Jango». Була створена організація MamboFoundation і поставлена мета, щоб ця організація сприяла захисту принципів Mambo і забезпечувала більш структуровану методологію роботи.
Створення MamboFoundation створило розкол в співтоваристві MamboOpenSource. Створення цієї організації розглядалося багатьма як спроба RiseStudio отримати контроль над проектом MamboOpenSource.
В серпні 2005 року розгорається суперечка, пов'язана з ухваленням рішень в координаційній раді MamboFoundation.
MamboFoundation, що в основному складався з MamboOpenSource розробників, публічно оголосив про те, що вони мають намір відмовитися від MamboOpenSource. Вони об'єднуються в некомерційну організацію під назвою «OpenSourceMatters і утворюють свою власну групу, в яку входять основні розробники, що вирішили порвати зв'язки з RiseStudio (Miro) і покинути проект Mambo.
OpenSourceMatters створила Joomla. Проект, з 100% відкритим початковим кодом і GPL-ліцензією. Після серйозного доопрацювання, у вересні 2005 року, OpenSourceMatters випустила Joomla 1.0. За минулі місяці Mambo також реформує свої команди і структури підтримки і відмовляється від подальшого розвитку версії 4.5.3, вирішивши продовжити підтримку поточної стабільної бази програмного коду.
З настанням 2006 року обидва проекти - Mambo і Joomla - продовжили свій переможний хід, при цьому обидва вони були засновані на одній і тій же базовій версії 4.5.2.
Різні обмеження в Joomla 1,0 змусили розробників задуматися, як би все перебудувати. Після тривалого періоду розвитку, і декілька бета-версій, Joomla 1,5 була випущена в середині 2007 року.
До теперішнього часу в обох проектах був проведений повний рефакторинг початкових текстів і випущені нові версії - Mambo 4,6 і Joomla 1.5.
Joomla 1,5 сильно відрізняється від Joomla 1,0 і Маmbо. Joomla 1,5 вводить багато нових класів і реалізує повноцінний фреймворк. Радикальною зміною є введення MVC (модель-вид-контролер) стуктури компонентів. Ці зміни привели до істотного зниження сумісності Joomla і Маmbо.
Анонсована , ведеться повним ходом і непогано висвітлюється, наступна версія — Joomla 1.6. За попередніми анонсами вона буде сумісна з Joomla 1,5, але повністю перейде на PHP 5,0, і не планує підтримку режиму LegacyMode, а отже і розширень, розроблених для Joomla 1,0.
2.3 Характеристики і особливості
Joomla
· Зручна панель управління сайтом;
· Створення, редагування, видалення розділів і категорій сайту;
· Редагуюче меню сайту;
· Можливості управління блоками сайту;
· Необмежена кількість сторінок;
· Вбудований WYSIWYG-редактор сторінок сайту;
· Можливість звантажування файлів (картинок, звуків) на сайт;
· Аутентифікація користувачів і адміністраторів;
· Засоби для створення опитування;
· Можливість об’єднання з форумом;
· Можливість встановлення терміну початку і закінчення публікації матеріалів;
· Створення закритих областей сайту;
· Попередній перегляд публікованого матеріалу;
· Шаблони дизайну сайту;
· Велика кількість розширення (що дозволяє адаптувати Joomla під потрібні потреби);
· І багато іншого.
2.4 Функції
Joomla
Здавалось би, потужність і простота – не сумісні, в це важко повірити, особливо, якщо раніше не використовували ніяку іншу CMS. Проте слід звернути увагу на наступні особливості Joomla:
· Повноцінне управління сайтом через Web-інтерфейс;
· Web-інтерфейс дозволяє керувати основними елементами сайту – сторінками, графікою, файлами і іншими даними;
· Функції схвалення контенту, які дозволяють контролювати матеріали, опубліковані віддаленими авторами (ніхто не зможе опублікувати на вашому сайті матеріал без вашого схвалення);
· Ієрархічне управління групами користувачів;
· Автоматизоване управління меню сайту;
· Можливість автоматичного опублікування і видалення матеріалу за розкладом;
· Захист користувацьких облікових записів;
Проте більш переконливими є функції управління контентом (вмістом сайту) і можливість взаємодії користувачів і СМS:
· Вбудовані WYSIWYG-редактори (WhatYouSeeIsWhatYouGet), які дозволяють створювати сторінки сайту без знання HTML;
· Автоматичний пошук по сайту;
· Вбудована можливість створення опитування (голосування);
· Управління рекламними банерами;
· Плагіни для організації інтернет магазинів, наприклад, корзина, галарея зображень і інші;
· Багатомовність.
Але це ще не все. В доповнення до всього вище написаного потрібно відмітити наступні особливості Joomla:
· Повна відкритість вихідного коду – звантажуючи вихідний код, маємо право його змінити;
· Підтримка операційних систем Windowsі Linux;
· Підтримка кешування сторінок для підвищення продуктивності сайту.
2.5
Меню
сайту
Меню в «Joomla» - це модуль, який відображається в певному, заздалегідь позначеному місці, що складається з посилань на статичні документи, вміст категорій і різні компоненти системи управління контентом.
Меню є ключовою частиною сайтів, створених на базі Joomla, яка максимально полегшує навігацію для користувача.
Верхнє меню розташовується на сторінці як можна вище. Воно призначенедля того, щоб забезпечити користувачу швидкий доступ до найбільш важливому контенту. Таке меню часто відображає концепції, товари, контакти, адреса компанії і мови.
Головне меню - центральна навігаційна область сторінки. Тут завжди має бути посилання для повернення користувача на першу сторінку. Це меню повинно з'являтися точно в одній і тій же позиції на кожній сторінці веб-сайту. Головне меню - важлива точка, до якої звертається користувач.
Інші меню можуть з’являться в будь-яких місцях (позиціях модулів).
2.6 Взаємозв’язок меню з модулями
Для кожного меню є свій модуль, який відповідає за зовнішній вигляд і розміщення меню на сторінці. На даний час є шість різних меню, які встановлюються за замовчуванням разом з демонстраційним вмістом Joomla. Якщо перейти на сторінку Menu Manager (Меню), можна побачити всі шість меню.
Відразу ж зауважимо: щоб перейти до редагування вибраного меню, потрібно клацнути не за посиланням у стовпці Title (Заголовок), як можна було б подумати, а по іконці в стовпчику Menu Items (Пункти меню). Нижче наводиться список цих шести меню:
• Main Menu (Головне меню). Містить основні елементи навігації длявмістузаумовчанням.
• User Menu (Меню користувача). Спеціальне меню, що містить деякі функції,доступнізареєстрованимкористувачам.
• Top Menu (Меню верхнього рівня). Дублює деякі посилання з головногоменю.
• Other Menu (Меню інше). Містить чотири посилання на сайти, щомаютьвідношеннядопроектуJoomla.
• Example Pages (Приклади сторінок). Посилання на сторінки, що демонструють різні шаблони розміщення вмісту.
• Key Concepts (Ключові концепції). Посилання на сторінки, де наводиться опис шаблонів і розширень.
Така структура меню є всього лише рекомендацією або прикладом. Ці шість меню встановлюються разом з демонстраційним вмістом, коли в ході установки вибирається параметр Install Sample Data (Встановити демо-дані). Убільшості випадків доведеться створювати власні меню або видозмінюватиіснуючі.
Важливо зрозуміти, що кожне меню пов'язане як мінімум з одним модулем, який визначає його зовнішній вигляд і місцерозташування меню.
Управління зовнішнім виглядом меню здійснюється за допомогою Менеджера модулів, наприклад, у ньому можна вказати, чи слід підкреслювати текст посилання при наведенні покажчика миші, визначити колір шрифту і зовнішній вигляд посилань (чи повинні вони бути схожими на кнопки). Всі ці характеристики можуть бути визначені у файлі шаблону, що містить каскадні таблиці стилів (CascadingStyleSheets - CSS).
2.7
Елементи меню
Основними будівельними блоками для меню є елементи меню. Кожному елементу меню відповідає єдине посилання в зовнішньому інтерфейсі.
Сайти на базі Joomla генерують всі сторінки динамічно. Коли користувач клікає по будь-якім посиланні, система Joomla бере інформацію з цього посилання і на її основі визначає, що повинна містити сторінка і як вона має виглядати.
Можемо уявити собі посилання меню, які складається з трьох частин, що визначають:
-Куди слід виконати перехід.
-Як повинна виглядати сторінка після переходу по посиланню.
-Як повинні виглядати самі посилання.
Посилання в меню контролюються елементами цього меню (в даному випадку mainmenu) в менеджері меню, які визначають, до якої сторінки варто перейти і на що повинні бути схожі ці сторінки. Меню і посилання володіютьнаступнимиважливими характеристиками:
• Сайт управляється за допомогою меню. Сторінки є динамічними і не існують, поки не будуть пов'язані з посиланнями.
• Меню/посилання та інформаційне наповнення повністюнезалежні один від одного - вміст спочатку має бути створено, а потімпов'язано з посиланням.
• Посилання меню можуть створюватися тільки після того, як вміст будестворенотазбережено.
• Посилання меню можуть посилатися як на вміст, так і на компоненти.
• Посилання меню визначають зовнішній вигляд сторінок, на які вони посилаються.
Пункт меню може посилатися на сторінки трьох основних типів: на окремо взяту статтю, на цілу категорію або на розділ. Крім того, посилання може вказувати на компоненти еквівалентних різновидів, наприклад на окремий компонент або на категорію компонентів. Вибір типу елемента меню цілком залежить від структури створюваногосайту.
Основна складність полягає в організації інформаційного наповнення різними способом. Різноманітність методів, безумовно, підвищує гнучкість системи, але вона ж може викликати складнощі при створенні сайту. Після створення інформаційного наповнення нам доведеться вирішити, як конструювати різні меню, щоб визначити посилання на елементи вмісту. Тому необхідно планувати структуру вмісту сайту в термінах розділів і категорій, а потім можна буде розробити структуру меню, щоб пов'язати цей вміст.
2.8 Розширенння в “
Joomla
”
Система управління контентом Joomla має модульну структуру і в своєму базовому варіанті не забезпечує всіх необхідних можливостей, потрібних для реалізації готового проекту.
Розширення дозволяють істотно збільшити функціональність створюваного сайту, наприклад, додати форум, чат, інтернет-магазин і багатоіншого.
Розширення в Joomla бувають трьох типів: модулі, компоненти і плагіни. Так, все це - розширення для Joomla. Така розноманітність розширень іноді заплутує початківців-користувачів, але завдяки цьому чітко розділяються функції кожного розширення. Наприклад, модуль не може виконувати функції плагінів і навпаки. Якщо встановлюємо комплексний пакет розширень, наприклад, чат, то він може складатися з розширень різних типів. Найчастіше пакети розширень складаються з компонентів і модулів.
Модулі.
Модуль - це певна ділянка сайту, позиція якого визначається через інтерфейс адміністратора. Модуль, можна сказати, наймінімальніше розширення. В якості модуля можуть бути представлені: меню сайту, список останніх статтів, лічильники відвідувань, пошук, авторизація користувачів, форми опитувань і контактів, будь-яка статична та динамічна інформація, задана користувачем.
Варто відзначити, що позиції виведення модулів визначаються в шаблоні оформлення сторінки.Крім того, в Joomla існує спеціальна таблиця позицій модулів. Для того, щоб позначити в системі позицію модуля, необхідно зайти в наступний пункт меню: «Сайт» - «Шаблони» - «Розташування модулів».
При використанні стандартних шаблонів оформлення або шаблонів на підставі стандартних макетів дизайну - ніяких змін проводити не потрібно. Необхідність у змінах виникає лише у тих випадках, коли в шаблон додаються додаткові позиції для виведення модулів.
Компонентна структура дозволяє забезпечити гнучкість і високі функціональні можливості системи. Використовуючи тільки необхідні, для роботи сайту, модулі та компоненти, адміністратори веб-ресурсу захищають себе від вузьких місць і вразливостей, наявних в незадіяних компонентах.
Компоненти.
Компоненти - є найбільш складним різновидом розширень. Це свого роду міні-додаток, який звичайно використовуються для відображення вмісту в основній частині сторінки. Базовий компонент (com_content), наприклад, - це міні-додаток, що відображає всі статті деяким способом. У якості ще одного приклада можна привести компонент форуму, що відображає головний стенд форуму, окремі його галузі та інше. Але не всі компоненти призначені для відображення вмісту - деякі реалізують досить складніфункції.
На відміну від модулів, компоненти завантажуються завжди в центральну частину сторінки.Компонент може бути всього один на сторінці. Компоненти використовуються, як правило, для взаємодії з користувачами. Наприклад, компонент може відображати вміст розділу, категорії, статті, викликати редактор для редагування статті і т.д. У деяких випадках (чат, форум) компоненти надають повноцінний інтерфейс користувача.
На панелі керування звичайно можна встановити безліч різних параметрів для компонентів.
До складу стандартного набору входять наступні компоненти:
· «joomlaXplorer» - один з найбільш цікавих компонентів, доданий в збірці «LavraEdition». Представляє собою менеджер файлів, що виконує будь-які необхідні адміністратору операції - копіювання, перейменування, видалення, редагування, створення архівів директорій. Всі ці можливості реалізовані на базі адміністративного інтерфейсу і не вимагають ніяких сторонніх додатків.
· «PentaChat» - хоча компонент і входить в стандартний набір, багатьом користувачам він здається марним. Основною функцією є організація відео-чату між користувачами сайту, що мають веб-камери.
· «Банери» - компонент дозволяє проводити рекламні кампанії на сторінках сайту.Придатний для показу графічних рекламних оголошень, що ведуть на певні внутрішні сторінки. Веде підрахунок показів і переходів по банеру.
· «Голосування» - компонент реалізує можливість проведення електронного опитування користувачів та відвідувачів сайту. При необхідності, дозволяє обмежити доступ до голосування тільки для зареєстрованих користувачів. У собі має гнучку систему налаштування голосування і показу результатів.
· «Контакти» - компонент створений для організації структурованого списку контактних осіб та виведення цього списку на сайт. Не дуже зручний, відсутністю гнучких шаблонів виведення інформації. Для адаптації необхідно змінити шаблон виведення, видаливши непотрібні елементи з коду.
· «Масове розсилання» - компонент використовується для розсиланняновинок і повідомлень користувачам, або якимось конкретним групам користувачів.
· «Посилання» - каталог посилань, що дає можливість організувати структурований каталог посилань на сторонні веб-ресурси.
Плагіни.
Плагіни - це низькорівневі розширення. Зазвичай плагіни активуються певною подією серверу. Плагін може перехоплювати вихідні дані «Joomla» і вносити до них зміни до відправлення в браузер користувача. Плагіни зазвичай використовуються для організації різних візуальних редакторів для «Joomla». У базі даних всі статті зберігаються у форматі HTML.Joomla виводить їх з бази даних, плагін редактору перехоплює цей результат висновку й конвертує у власне візуальне подання. Ми редагуємо текст статті, використовуючи це візуальне подання. Коли ми клацаємо на кнопці Зберегти, візуальне подання статті конвертується в HTML-код і зберігається в базі даних «Joomla».
2.9 Побудова власних компонент і модулів
Припустимо, що ми повинні вирішити деяке завдання за допомогою Joomla,але не можемо знайти готову компоненту, що підходить для цього. Наприклад, ми - автомобільний дилер, і потребуємо списку використовуваних вантажівок на веб - сайті, яким можемо управляти адміністративними засобами Joomla. Для цього можна просто розширити функціональність Joomlaновими компонентами, модулями. Те, що на перший погляд здається досить важким, насправді є доступним навіть тим, хто володіє лише початковими знаннями РНР.
Концепція «модель – вид – контролер »
В Joomla1.5 представлена концепція (шаблон проектування) для програмування розширень, яка називається "модель - вид - контролер" (Model-View-Controller – MVC). Даний підхід застосовується в сучасній розробціпрограмного забезпечення, щоб внести деякий порядок в ці речі.
При вирішенні програмних завдань майже завжди необхідні наступні тр компоненти:
– модель;
– вид;
– контролер.
Звідси виникає необхідність в стандартизації цих трьох компонентів.
Оскільки програмісти відчувають «алергію» до подібних стандарттів, концепціяповинна нести в собі реальну вигоду. Уважно розглянемо кожен з цих компонентів.
Модель
Модель містить подання інформації. Неважливо, звідки надходять дані. Модель не знає нічого про висновок даних і не має уявлення про те, як ці дані змінюються.
Вид
Вид відображає дані з моделі. Між моделлю й представленням повинен бути зв'язок, щоб було що відображати.
Контролер
Контролер управляє всім у цілому, тобто реагує на введення користувача й інші події, адмініструє моделі й представлення, а також обробляє нашу інформацію для поданя.
MVC - це різновид системи для програмного забезпечення. MVC дозволяє створювати програмний дизайн, що спрощує проведення подальших змін і дозволяє багаторазово використовувати код.
2.10 Приклад компоненти
helloworld
Усі компоненти діляться на компоненти інтерфейсної частини й компоненти адміністративноі частини. Компоненти інтерфейсноі частини відображаються на веб-сайті, акомпоненти адміністративної частини розробляються для адміністративного розділу - в основному для керування компонентами інтерфейсної частини. З поглядувідвідувача сайту, ми можемо дізнатись компоненту способом запиту сторінки Joomla.
Так, наприклад, URL-адрес http://localhost/Joomla/index.php?option=com_contact викликає компоненту com_contact інтерфейсної частини. Якщо заглянути в базу даних, то виявимо безліч компонент у підкаталозі [Шлях_до_Joomla]/components, і серед них — компонента com_contact.
В залежності від складності компонентів, у цьому каталозі з'являються додаткові підкаталоги для моделі, представлення й контролера.
Домашній каталог helloworld
Кожна компонента розташовується у власному каталозі. Joomla пропонує наступну послідовність, визначення компоненти:
1. Joomla інтерпретує згенеровані значення в URL: /index.php?option=
com_helloworld.
2. Виконує пошук таблиці для компоненти com_helloworld.
3. Шукає каталог com_helloworld.
4. У цьому каталозі шукає файл helloworld.php.
5. Інтерпретує цей файл.
Для правильної інтерпретації необхідно кілька файлів:
• helloworld.php — точка входу у наш компонент.
• controller.php — контролер.
• views/helloworld/view.html.php — вид, що передає дані в шаблон.
• views/helloworld/tmpl/default.php — файл стандартного шаблону, який буде переписаний коректним шаблоном або використаний як є.
• helloworld.xml — відомий як XML-файл, який пояснюєвміст пакету контролера, повідомляє йому, куди інсталювати його, і хто за нього відповідає.
Точка входу(componenet/com_hello/hello.php)
Це перший файл, що буде викликаний, коли ми вказуємо URL http://localhost/joomla/index.php?option=com_hello&view=hello або клацаємо на відповідному пункті меню. Результат буде виразно очікуваним. Ми побачимо текст "Hello World" у вікні контенту.
Вихідний код цього файлу представлений нижче:
/components/com_hello/hello.php:
<?php
// обмежений доступ
defined('_JEXEC') or die ('Restricted access');
// імпортування базового контролера
require__once (JPATH_COMPONENT.DS.'controller.php');
// створення власного контролера
$classname = 'HelloController'.$controller;
$controller = new $classname( );
// перевірка наявності параметрів запиту
$controller_>execute( JRequest::getVar('task'));
// перенаправлення всередині контролеру
$controller_>redirect();
?>
Перший рядок здійснюватиме контроль безпеки, перевіряючи, чи був файл викликаний Joomla або ж безпосередньо. Безпосередньо викликаний сценарій негайно зупиняється функцією die():
require_once {JPATH_COMPONENT.DS.'controller.php');
Після цього імпортується перший контролер. Абсолютний шлях до поточної компоненти (components/com_hello) виглядає як JPATH_COMPONENT, a DS представляє собою роздільник каталогів операційної системи. У Windows він відрізняється від Unix-подібних систем, тобто це буде / або \ Joomla встановлює це значення автоматично.
$classname = 'HelloController'.$controller;
$controller = new $classname();
Тепер можна створити екземпляр читаючого контролера, і тим самим одержати контролер, який потім використовуватиметься. Якщо потрібний всього один контролер, як це часто буває в інтерфейсній частині, можна скористатися наступним оператором:
$controller=newHelloController();
Scontroller_>execute( JRequest::getVar('task'));
Оператори для компонентів встановлюються в URL у наступній формі:
index.php?option=com_hello&task=task
(де task - одне зі значень save, edit, new...).
Наступний рядок використовується для перевірки, чи є щось для читання:
$controller_>redirect();
При цих умовах контролер перенаправляє запит на інший сайт, наприклад, якщо щось повинно зберегтись.
Контролер (/components/com_hello/controller.php)
Оскільки компонента є дуже проста, перед контролером тепер стоїть завдання щось відобрази. Нам не потрібна модель даних, а достатньо одного методу display.
/components/com_hellо/controller.php:
<?php
jimport('joomla.application.component.controller');
class HelloController extends JController
{
function display()
{
parent::display();
}
}
?>
Виклик методу display() задає ім'я й компонування представлення. Наша компонента розпізнає тільки стандартне компонування.
Вид (/
components
/
cam
_
hello
/
views
/
hello
/
views
.
html
.
php
)
Тут представлення вже є - представлення за замовчуванням.
/components/com_hello/views/hello/views.html.php:
<?php
jimport( 'joomla.application.component.view');
class HelloViewHello extends JView
{
function display ($tpl = null)
{
$greeting = "Hello World!";
$this_>assignRef( 'greeting1, $greeting);
parent::display ($tpl);
}
}
?>
Вид звичайно містить дані (з моделі), підготовляє їх і відсилає шаблону:
$greeting = "Hello World!";
$this_>assignRef( 'greeting', $greeting );
parent::display($tpl);
Через присвоєння змінних модель тут надлишкова. Змінна $greeting, проте, могла б містити результат запиту до бази даних. Змінна передаєтьсяшаблону методом assignRef:
parent::display($tpl);
Це викликає появу шаблона.
Шаблон
(/components/com_hello/views/hello/tmpl/default.php)
Тут застосовується шаблон за замовчуванням. Він завжди називається default.php івиглядає у своєму найпростішому виді.
/components/com_hello/views/hello/tmpl/default.php:
defined('_JEXEC) or die('Restricted access'); ?>
<h1><?php echo $this_>greeting; ?></h1>
Результат
В остаточному підсумку, одержуємо на веб-сайті очікуваний результат.
Інсталяція
Всі файли тепер упаковані в ZIP-пакет і можуть бути встановлені інсталятором Joomla. Файли інтерфейсної частини з /components/com_hello зберігаються вкаталозі site, а файли адміністративної чистини з /com_hello/administrator/components — у каталозі admin. Всі файли описуються додаткової інформацією в hello.xml.
hello.xml:
<?xml version="l.0" enooding="utf_8"?>
<!DOCTYPEinstallSYSTEM"http://dev.joomla.Org/xml/l.5/component_install.dtd">
<install type="component" version="l.5.0">
<name>Hello</name>
<creationDate>November</creationDate>
<author>Nobody</author>
<authorEmail>nobody@example.org</authorEmail>
<authorUrl>http://www.example.org</authorUrl>
<copyright>Copyright Info</copyright>
<license>License Info</license>
<version>Component Version String</version>
<description>description of the component . . . </description>
<!__ Site Main File Copy Section -->
<files folder="site">
<filename>index.html</filename>
<filename>hello.php</filename>
<filename>controller.php</filename>
<filename>views/index.html</filename>
<filename>views/hello/index.html</filename>
<filename>views/hello/view.html.php</filename>
<filename>views/hello/tmpl/index.html</filename>
<filename>views/hello/tmpl/default.php</filename>
</files>
<administration>
<!__ Розділменюадміністрування-->
<menu>Hello World!</menu>
<!__ Розділкопіїголовнихфайлівадміністрування-->
<files folder="admin">
<!__ Розділкопіїголовнихфайлівсайту-->
<filename>index.html</filename>
<filename>admin.hello.php</filename>
</files>
</administration>
</install>
Привпакуваннів ZIP-пакетнеобхіднозберегти відповіднуструктуру. Тепер можна дозволити інсталятору Joomla завантажити й інсталювати пакет звичайним образом.
2.11 Приклад написання модуля
Модулі набагато простіші від компонент. Звичайно вони не мають адміністративного інтерфейсу,але час від часу приймають параметри. Модулі повністю пов'язані із презентацією на нашому веб-сайті й інтегровані у наш шаблон. Зазвичай модулі прикріплюются до існуючих компонентів. Тому і припускається, що необхідні таблиці й контент уже існують і можуть використовуватися.
Для того щоб запрограмувати власний модуль, знадобиться два файли.
Один - для логіки й презентації, а інший – XML-файл для інсталятора Joomla.
Імена обох файлів починаються з мітки mod_.
Вихідний код
Глянемо на вихідний код цих файлів. Шаблони тут також застосовуються.
Ось їхні файли:
• mod_auto.php
• helper.php
• tmpl/default.php
• mod_auto.xml
Розглянемоціфайлиразомзіншими.
Точка входу (mod_auto.php)
Файл mod auto.php — це керуючий файл для модуля.
mod_auto.php:
<?php
defined!'_JEXEC) or die('Restricted access');
require_once (dirname(_FILE_).DS.'helper.php');
$auto = modAutoHelper::getAuto($params);
require(JModuleHeiper::getLayoutPath('mod_auto'));
?>
У цій точці інтегрується клас helper, а не базовий контролер.
Клас helper (helper.php)
Клас helper комбінує в собі контролер і модель.
helper.php:
<?php
defined! '_JEXEC ) or die( 'Restricted access' );
class modAutoHelper
{
function getAuto(&$params)
{
global $mainframe;
3db =& JFactory: rgetDBO();
$query = "SELECT *"
. "\n FROM #_auto"
. "\n WHERE published =1"
. "\n LIMIT 0,5"
;
$db_>setQuery ( $query );
$rows = $db_>loadObjectList();;
$auto = "<ul>\n";
if ($rows) {
foreach ($rows as $row) {
$auto .= " <li>". $row_>text . "</'li>\n";
}
}
Sauto .= "</ul>\n";
return $auto;
}
}
?>
Укласі helper запитрядківданихвідбуваєтьсяпіслявсьогоіншоговциклі
for.
Шаблон (
tmpl
/
default
.
php
)
У цій досить простій конструкції змінна $auto зберігає вивід классу helper. Можна було б також просто виконати цикл for із класу helper і дуже вплинути на код HTML, що підлягає виводу, і в такий спосіб дозволити дизайнерові шаблона переписати вихідний код.
tmpl/default.php:
defined( '_JEXEC ) or die( 'Restricted access' ); ?>
<?php echo $auto; ?>
Файл
mod_auto.xml
ДляінсталяціїмодулязнадоблятьсявсінеобхідніданідляінсталятораJoomla увигляді XML-файлу (якіувипадкукомпоненти).
mod_auto.xml:
<?xml version="l.ПРО" encoding="utf_8"?>
<install type="module" version="l.5.0">
<name>Auto</name>
<author>Hagen Graf</author>
<creationDate>November 2007</creationDate>
<copyright>(C) 2007 cocoate.com All rights reserved.</copyright>
<license>GNU/GPL</license>
<authorEmail>hagen.grafSgmail.com</authorEmail>
<authorUrl>www.cocoate.com</authorUrl>
<version>0.1</version>
<description>Auto Module</description>
<files>
<filename module="mod_auto">mod_auto.php</filename>
<filename>index.html</filename>
<filename>helper.php</filename>
<filename>tmpl/default.php</filename>
<filename>tmpl/index.html/filename>
</files>
</install>
Інсталяція
Необхідно скопіювати всі файли в підкаталог, впакувати цей каталог в ZIP-пакет і назвати mod_auto.zip. Як завжди, ми зможемо потім інсталювати цей пакет інсталятором Joomla і при бажанні дозволити іншим звантажувати його собі. Перш ніж приступити до інсталяції в себе, скористаємося інсталятором Joomla для деінсталяціїверсії, встановленої нами вручну. Для цього заходимо на Extensions⇒Install/Uninstall, відзначимо компоненту і клікнемо на піктограмі Uninstall.
Після інсталяції ми повинні будемо активізувати модуль через менюExtensions⇒ModuleManager (Розширення⇒Диспетчер модулів).
Представлення на веб-сайті
Тепер ми можемо бачити елементи з таблиці joe_auto в обраній позиції.
3. Практична частина
Встановлення системи управління контентом Joomla відбувається 4-ма етапами. Під час першого етапу визначаються налаштування підключення до БД, які в майбутньому будуть використовуватися для роботи CMS.Поле «Ім'я хоста» призначено для визначення MySQL‑ сервера, використовуваного системою. На цьому етапі нам необхідно ввести пароль до облікового запису користувача, використовуваного для підключення до БД.
Наступний етап дозволяє адміністраторові задати ім'я майбутнього сайту. Після встановлення системи, зміна ім'я можлива з адміністративного інтерфейсу.
Третій крок визначає URL сайту, шлях до файлів системи на сервері, адресу електронної пошти й пароль адміністратора, який використовується для доступу в інтерфейс керування.
Четвертий крок інсталяції Joomla полягає у видаленні папки «/installation/» з кореневої директорії сайту. Після його виконання, система керування контентом повністю готова до подальшої експлуатації.
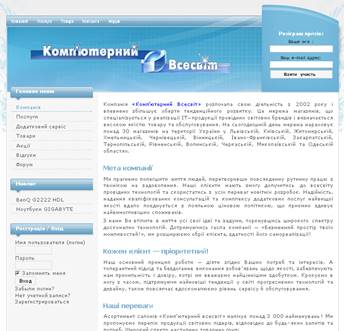
З інсталювавши Joomla, загружаємо шаблон для нашого майбутнього сайту. Для цього нам необхідно завантажити в папку «/templates/» нашу тему оформлення (Рис.1):

Рис.1
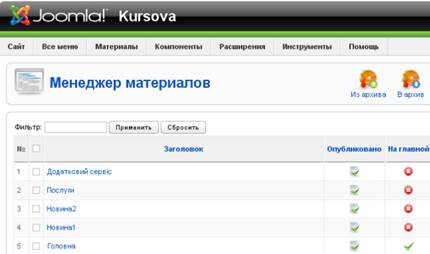
За допомогою меню Матеріали – Менеджер матеріалів – Створити додаємо матеріал, який відображатиметься на головній сторінці (Рис.2) :

Рис.2
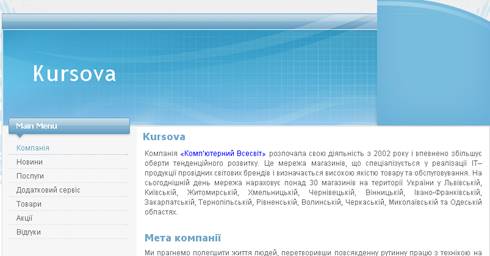
Аналогічно додаємо всі матеріали, які нам необхідні (Рис.3):

Рис.3
Додаємо і налаштовуємо пункти головного меню, використовуючи Всі меню – Меню – Пункти меню (Рис.4):

Рис.4
Далі змінюємо колір при наведені курсора на пункт меню з сірого на чорний (це видно по вкладці Новини ) і збільшуємо шрифт. Для цього нам необхідно в вихідному коді нашого сайту знайти клас та ідентифікатор, який відповідає за це меню. Потім заходимо в таблиці стилів нашого шаблону, знайшовчи цей ідентифікатор , міняємо колір і збільшуємо шрифт (дописавши font-weight:bold; ). (Рис.5) :

Рис.5
Для того, щоб змінити назву нашого меню, заходимо в Всі меню – Меню – Заголовок (Рис.6) :

Рис.6
Тепер створюємо верхнє меню (Всі меню – Меню - Створити) і додаємо необхідні пункти (Всі меню – Меню – Пункти меню - Створити ) (Рис.7):

Рис.7
Після створення верхнього меню, нам необхідно зайти в Менеджер Модулів - Верхнє меню (і поставити потрібну позицію ).
Для визначення позиції дописуємо в адресній стрічці «?tр=1» і бачимо, де є модулі (Рис.8) :

Рис.8
Бачимо, що необхідна нам позиція – user3.
В параметрах меню вибираємо стиль «горизонтальний»
Вже є готове верхнє меню (Рис.9):

Рис.9
Ще до верхнього меню нам необхідно додати вкладку контакти, щоб клієнти могли зв’язатися з адміністрацією для вирішення необхідних їм питань.
Для цього в меню Компоненти – Контакти – Категорії створюємо категорію (Рис.10) :

Рис.10
Тепер переходимо на вкладку Контакти і створюємо контакт. Потім за допомогою Всі меню- Верхнє меню додаємо пункт меню Контакти (Рис.11):

Рис.11
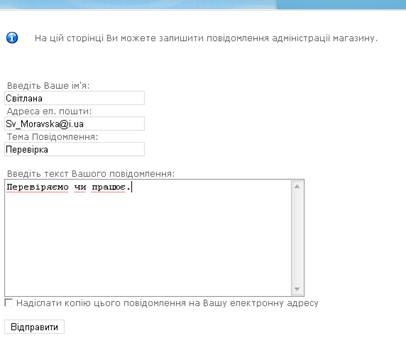
Заходимо на вкладку Контакти і перевіряємо чи працює (Рис.12) :

Рис.12
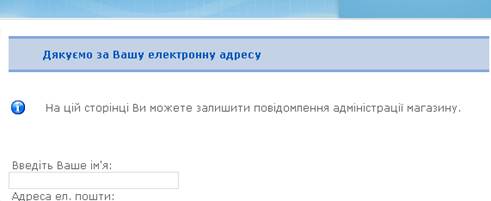
Як бачимо , працює (Рис.13) :

Рис.13
Знімаємо напис «Курсова» на шаблоні і за допомогою графічного редактора створюємо заголовок нашого сайту (Рис.14) :

Рис.14
Як видно на рис.8 ще є вільний модуль top, тому можемо тут вставити «Розіграш призів». Для цього в меню Менеджер модулів додаємо цей модуль. Спочатку перевіримо чи працює, просто напишемо «код перевірки» (Рис.15):

Рис.15
Як бачимо працює .
Відображається погано, тому одразу відредагуємо: необхідно опустити на 25 пікселів, додати відступ між кнопками і збільшити шрифт (все це ми робимо в таблиці стилів нашого шаблону). Все готово (Рис.16):

Рис.16
Встановлюємо компоненту CommunityBuilder:
В меню Розширення – Встановити/Видалити вибираємо через Огляд архів нашої компоненти. І одразу кирилізуємо її, щоб легше було працювати.
Для початку розглянемо адміністративну панель нашої компоненти (Рис.17):

Рис.17
1. UserManagement- розділ керування зареєстрованими користувачами.
Тут ми можемо додавати, видаляти, блокувати користувачів, схвалити його реєстрацію, змінити його дані - загалом, аналог стандартного управління користувачамиJoomla..
2. Tab Management - розділ керування візуальним відображенням інформаційнихблоківванкетікористувача.
Усе, що ми бачимо у власній і користувацькій анкетах виводиться за допомогою так званих блоків. У налаштуваннях кожного з них можна вказати яким образом він буде виводитися, у якій області екрана.
Плюс до всього, найчастіше параметри плагінів CB змінюються теж у блоках, які створюються цими плагінами під час їхньої установки.
Налаштування блоків:
Title- заголовок блоку, що будевідображатися.
Description -опис блоку.
Publish –опублікованийчині.
Position - позиція блоку (якщо цей блок взагалі повинен виводитися). Приміром, у нас є чотири блоки. Перший повинен виводитися вгорі на всю ширину екрана, два наступних блоки - один ліворуч (50%), другий праворуч (50%), четвертий - унизу, на всю ширину екрану. Тоді для першого блоку вибираємо позицію "Заголовок", для другого - "Ліва сторона", для третього - "Права сторона", для четвертого - "Головна область" або "Нижня область". Якщо потрібно, щоб лівий блок був завширшки 30%, а правий - 70%, тоді необхідно зайти в configuration CB, вибрати закладку "Профіль користувача" і в рядку "2 columns layout: widths:" вказати потрібний параметр для лівого блоку (правий сам розтягнеться).
Displaytypeзовнішнійвиглядблоку.
3. Field Management - розділ керування полями для введення інформації, які будуть показані під час реєстрації, а також в анкеті користувача.
Тут з'являється можливість редагувати як уже існуючі поля для введення інформації (textarea, radio button і т.п.), так і створювати свої, а також вказувати для них параметри їхнього показу користувачам.
Параметри:
Required?
- якщо "так", те поле стає обов'язковим для заповнення.
Show on Profile?
- якщо "так", те поле буде відображатися в анкеті користувача.
User Read Only?
- якщо "так", те поле можна буде заповнити тільки один раз підчасреєстрації.
Show at Registration?
- якщо "так", те поле буде видно під час реєстрації.
Published
–включаєабовиключаєполе.
4. List Management - управління налаштуваннями списків користувачів.
5. Plugin Management - управління додатковими плагінами для CB. У цьому ж розділівідбувається встановлення цихплагинов.
6. Tools - додаткові інструменти CB. Після всановлення компоненти варто відразу ж виконати Synchronize Users, тоді інформація про вже зареєстрованих користувачів зістикується з нашою компонентою.
Якщо необхідно, щоб в Field Managered додалися поля зі стандартної компоненти "Контакти", то натиснемо на посилання Load Sample Data.
Встановлюємо 2 модулі:
– для реєстрації;
– для відображення зареєстрованих користувачів на сайті;
Перед тим як працювати, необхідно відключити системну компоненту для реєстрації яка вмонтована в саму Joomla, щоб не було ніяких проблем (Сайт – Загальні налаштування, Налаштування користувача – Дозволити реєстрацію користувача - Ні).
А потім налаштовуємо в CommunityBuilder , що реєстрація буде саме через цю компоненту (СВ – Менеджер конфігурації – Реєстрація - Дозволити реєстрацію користувача – Так, незалежно від глобальних налаштувань сайту).
Для того , щоб налаштувати нашу компоненту, спочатку налаштуємо модулі. В меню Менеджер модулів – CBLogin (налаштовуємо модуль, для реєстрації).
На вкладці Параметри можна задавати:
- що буде писати під заголовком,
- що писатиме при вході, при виході,
- необхідно задати посилання, куди перенаправлятиме зареєстрованого користувача (якщо необхідно, щоб користувача після реєстрації скеровувало в його профіль, то вводимо:
- index.php?option=com_comprofiler&task=userProfile),
- посилання, куди направлятиме користувача після виходу
- чи показувати посилання на : «Забув пароль»,
- яка може бути довжина логіну і пароля
- що показуватиме в якості привітання при вході
- чи показувати аватар біля привітання (і вибрати йому позицію),
- текст для посилання під привітання ( пишемо Ваш профіль тут)
- посилання для редагування профілю користувача ( пишемо Редагувати Ваш профіль),
- налаштування інтеграції плагінів (Так)
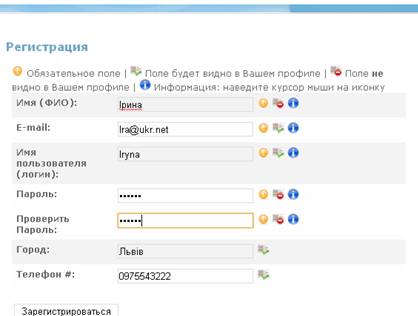
Включаємо цей модуль і ось він в нас (Рис.18) :

Рис.18
Необхідно відредагувати, тому в вихідному коді шукаємо форму реєстрації і її ідентифікатор (id=”mod_loginform”). Заходимо в Z:/home/localhost/kursova/modules/mod_cblogin/mod_cblogin.php. Зайшовши в файл, який відповідає за формування даного модуля, шукаємо необхідний ідентифікатор і дописуємо <divstyle="border:1pxsolidred"> - поставимо рамочку (Рис.19):

Рис.19
Як бачимо , нам необхідно додати лівий відступ приблизно на 20 пікселів (замість рамочки пишемо <divstyle="margin-left:20px;"> і зберігаємо) (Рис.20):
 . .
Рис.20
Пробуємо зайти (Рис.21):

Рис.21
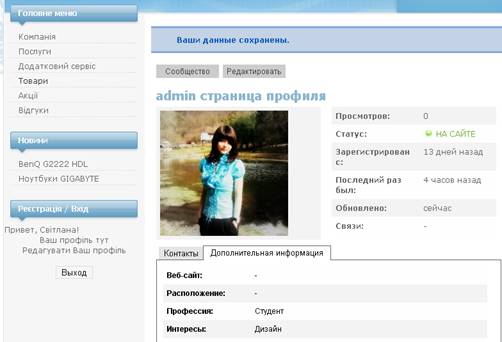
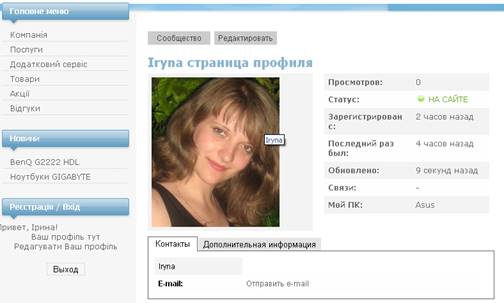
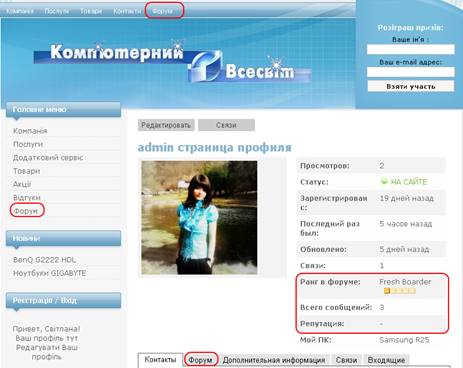
Зайшовши, відредагуємо наш профіль (Рис.22):

Рис.22
Нам необхідно додати нові блоки.
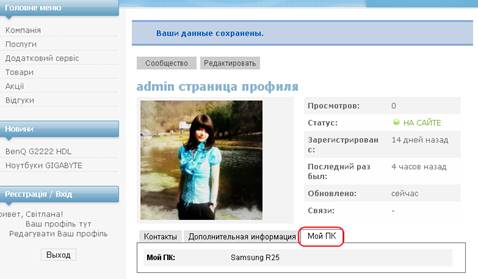
Так як наш сайт спеціалізується на комп’ютерах, то можна додати блок «ПК користувача». Заходимо на вкладку Управління блоками – Новий блок. Задаємо заголовок нашого блоку, якщо необхідно, то описуємо цей блок в графі Коментар і зберігаємо. Для того, щоб наш блок виводився необхідно додати ще поля, які користувач заповнюватиме. Заходимо на вкладку Управління полями – Нове поле, де потрібно задати: тип (в нашому випадку просто текст); блок, до якого це поле відноситься; назву поля; заголовок; опис даного поля; чи відображатиметься це поле при реєстрації (ми обираємо Ні); розмір і максимальну довжину поля; слова, які заборонені при реєстрації і слова, які заборонені при редагуванні цього поля. Коли ми все необхідне ввели – зберігаємо. І одразу введемо наші дані в блок (Рис.23) :

Рис.23
В даному блоці лише одне поле, тому буде краще якщо ми змінимо йому позицію з закладок (Рис.24) :

Рис.24
Тепер попробуємо встановити зв’язок між користувачами.
Для цього необхідно додати ще одного користувача (Рис.25):

Рис.25
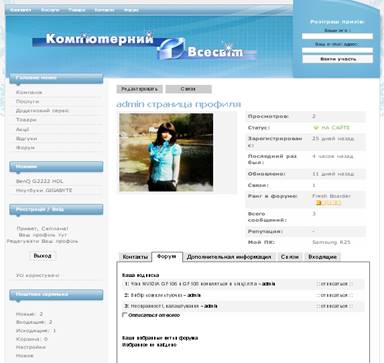
Після реєстрації одразу відредагуємо профіль другого користувача (Рис.26) :

Рис.26
На даний момент в нас уже є два користувачі, так що ми можемо попробувати налаштувати зв’язок між ними. Заходимо в меню Компоненти –CommunityBuilder – Зв’язки – Дозволити зв’язки – Так.
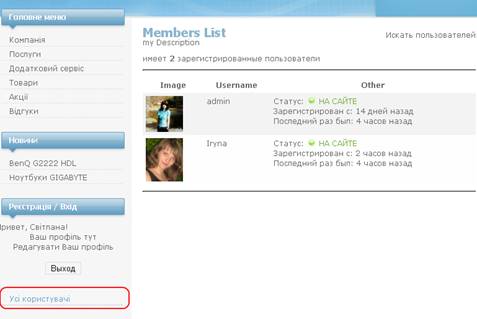
Зв’язки ми включили, тепер необхідно зробити так, щоб зареєстровані користувачі могли бачити одне одного. Для цього потрібно додати додаткове меню (посилання, яке відображатиме список всіх зареєстрованих користувачів). Додаємо один пункт меню, вибираємо тип – Зовнішнє посилання. Після цього включаємо модуль, який відповідає за це меню (Розширення – Менеджер модулів – Усі користувачі і вибираємо позицію – бачитимуть лише зареєстровані користувачі) (Рис.27):

Рис.27
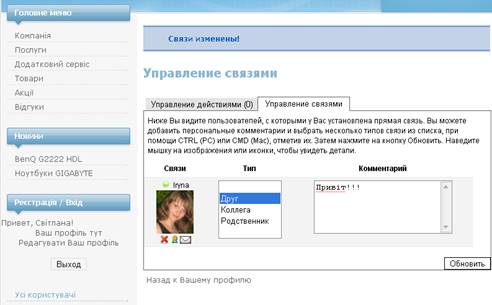
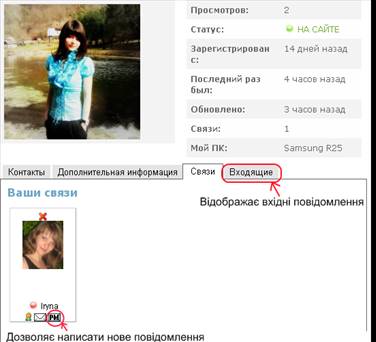
Тепер зайдемо під другим користувачем (Ірина), там появилась вкладка Зв’язок і встановлюємо зв’язок з попереднім користувачем (Admin), який повинен буде підтвердити цей зв’язок. Можна спочатку переглянути сторінку, того хто просить встановити зв’язок і тоді вирішувати чи підтверджувати чи ні (Рис.28):

Рис.28
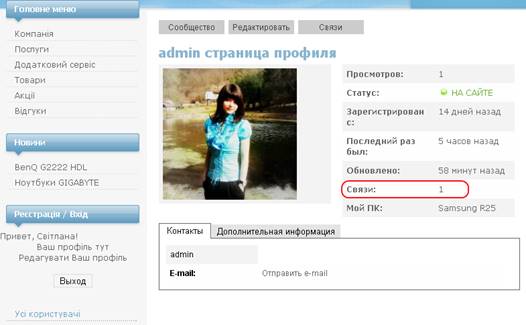
Якщо ми повернемось в наш профіль то побачимо що в нас є Зв’язок (1) (Рис.29):

Рис.29
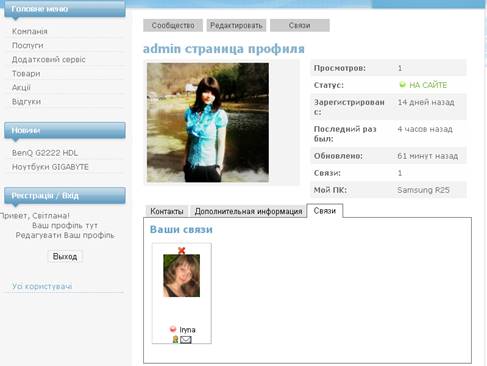
Для зручності додамо окремий блок (Компоненти –CommunityBuilder – Управління блоками і включаємо блок Зв’язки) (Рис.30):

Рис.30
Так буде зручніше, тому що нам одразу буде видно з ким встановлений зв’язок, зможемо переглянути його профіль і надіслати повідомлення на e-mail.
Для простоти спілкування нам потрібно додати розширення, з допомогою якого користувачі зможуть обмінюватися миттєвими повідомленнями (не на e-mail ).
Спочатку встановлюємо компоненту Особистих повідомлень (по суті ця компонента є своєрідною поштовою скринькою для спілкування). Необхідно встановити модуль, який відображатиме панель з внутрішньою поштовою скринькою користувача (вхідні, вихідні, нове повідомлення). Після встановлення включаємо цей модуль.
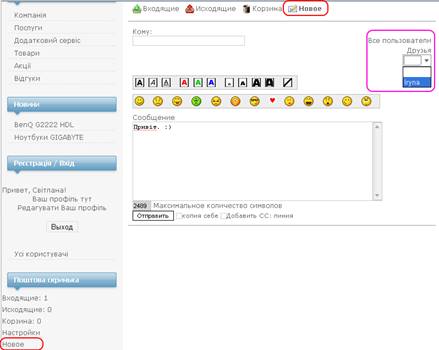
Попробуємо написати нове повідомлення (Рис.31):

Рис.31
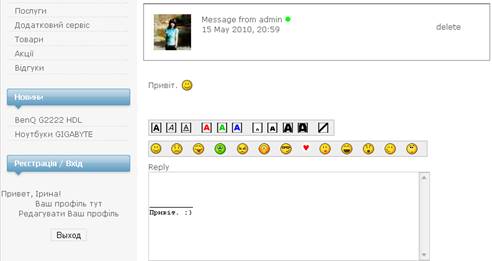
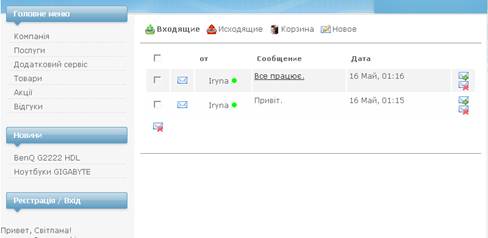
Зайдемо під другим користувачем і подивимось чи повідомлення одержано (Рис.32):

Рис.32
Для кращої зручності додамо два плагіни (Компоненти –CommunityBuilder – Управління плагінами і загружаємо наші плагіни) (Рис.33):

Рис.33
Зовнішній вигляд компоненти (Рис.34):

Рис.34
Міняємо шаблон для компоненти Особисті повідомлення (Рис.35):

Рис.35
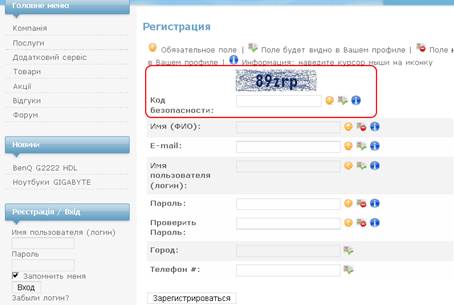
На Рис.25 ми бачимо, що при реєстрації нових користувачів наш сайт є зовсім незахищеним, тому для безпеки від різних спамів, встановимо пагін Сaptcha , який іншими словами називають захищеним кодом.
Меню Компоненти - CommunityBuilder – Менеджер плагінів і встановлюємо наш пагін, потім його включаємо (Рис.36):

Рис.36
Встановимо компоненту Форум, яка повинна взаємодіяти з CommunityBuilder, щоб людина могла один раз зареєструватись, зайти на сайт і писати повідомлення на форумі від свого імені, не проходивши постійної процедури реєстрації чи входу.
Заходимо в меню Розширення – Встановити/Видалити – Встановити з папки (вказуємо адресу до папки) – Встановити.
Після встановлення необхідно об’єднати розширення Форум з СВ, щоб в нас була єдина база даних користувачів. Для цього меню Компоненти –
FireBoard (компонента нашого форуму) – Конфігурація – Інтеграція і обираємо необхідні нам налаштування.
Створюємо додатковий пункт меню для нашого Форуму в головному і верхньому меню (Рис.37):

Рис.37
Створюємо категорію, заходимо меню Компоненти – FireBoard – Управління форумами – Створити. Вибираємо основні налаштування, зберігаємо і опубліковуємо. Після створення категорії, додаємо форуми (Рис.38):

Рис.38
Редагуємо зовнішній вигляд компоненти Форум, відповідно до нашого сайту (Рис.39)

Рис.39
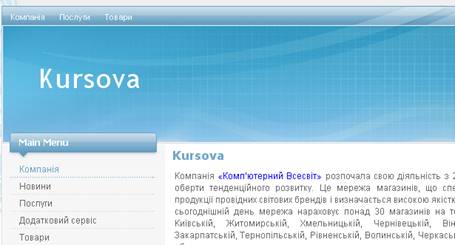
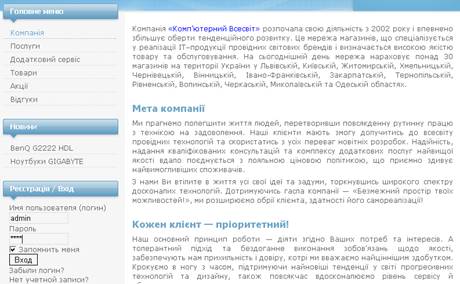
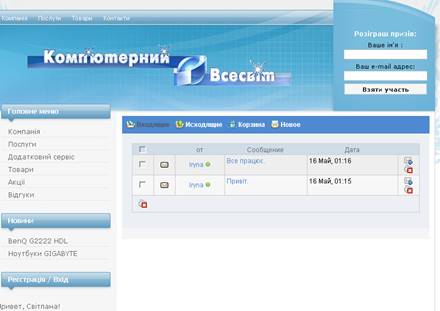
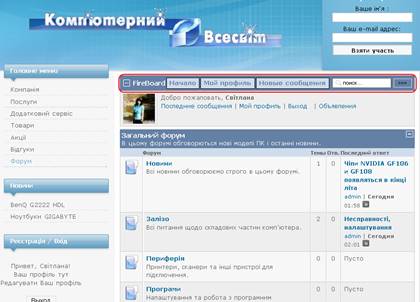
Головна сторінка нашого сайту (Рис.40):

Рис.40
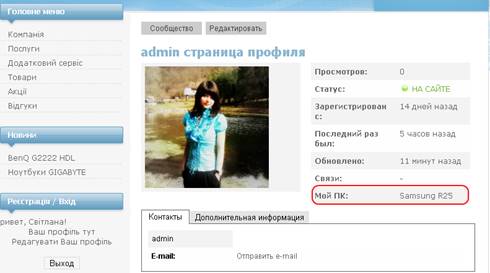
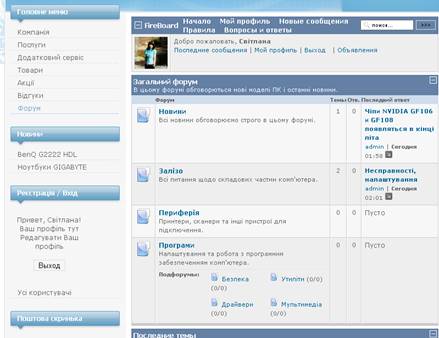
Головна сторінка сайту для зареєстрованого користувача (Рис.41) :

Рис.41
Висновок
Під час виконання курсової роботи я розглянула побудову компонентів та модулів системи управління контентом Joomla і навчилася працювала з уже готовими розширеннями.
Система управління контентом Joomla має модульну структуру і в своєму базовому варіанті не забезпечує всіх необхідних можливостей, потрібних для реалізації готового проекту. Розширення дозволяють істотно збільшити функціональність створюваного сайту.
Розширення дозволяють істотно збільшити функціональність створюваного сайту, наприклад, додати форум, чат, інтернет-магазин і багато іншого.
Розширення в Joomla бувають трьох типів: модулі, компоненти і плагіни.
Модуль - наймінімальніше розширення. В якості модуля можуть бути представлені: меню сайту, список останніх статтів, лічильники відвідувань, пошук, авторизація користувачів, форми опитувань і контактів, будь-яка статична та динамічна інформація, задана користувачем.
На відміну від модулів, компоненти завантажуються завжди в центральну частину сторінки.Компонент може бути всього один на сторінці. Компоненти використовуються, як правило, для взаємодії з користувачами.
Список використаної літаретури
1. Берри Норт «Joomla! Практическое руководство».: пер. з англ. –СПб: Символ-Плюс, 2008. – 448с., іл..
2. Дэн Рамел «Самоучитель Joomla!».: пер. з англ. – СПб.:БХВ-Петегбург,2008. – 448с., іл..
3. Д. Н. Колисниченко «Движок для вашего сайта.CMSJoomla!Slaed. Php- Nuke. » – СПб.: БХВ-Петербург, 2008. – 368с., іл..
4. Хаген Граф «Создание веб-сайтов с помощью Joomla! 1.5» .: пер. з англ. – М.: ООО «И. Д. Вильямс», 2009. – 304 с., ил.
5.Joomlaportal.ru // Ел. ресурс : http://joomlaportal.ru/content/view/13/33/
6. Joomlaportal.ru // Ел. ресурс http://joomlaportal.ru/content/blogcategory/28/63/
7. Проектирование сайтов (блог Дмитрия Сергеева) // Ел. ресурс : http://www.dserg.com/drupal-joomla-wordpress-2007-08-09.html
8. Словник Хак Термінів. Joomla. // Ел. ресурсhttp://hackwiki.org/joomla/
|