Всероссийский заочный финансово-экономический институт
Кафедра автоматизированной обработки экономической информации
Курсовая работа
по дисциплине «Информатика»
на тему «Основные компоненты
WWW
(
HTML
,
URL
,
HTTP
,
GGI
)»
Барнаул, 2010
Содержание
Введение
1. Теоретическая часть
1.1 Введение
1.2 Технология World Wide Web. Основные элементы
1.3 Язык гипертекстовой разметки документов HTML
1.4 Универсальный способ адресации ресурсов в сети URL
1.5 Универсальный интерфейс шлюзов CGI
1.6 Заключение
2. Практическая часть
2.1 Общая характеристика задачи
2.2 Описание алгоритма решения задачи
Список использованной литературы
Приложение
Введение
Курсовая работа состоит из двух частей: практической и теоретической.
В теоретической части рассматривается тема: «Основные компоненты WorldWideWeb (HTML, URL, HTTP, CGI». Интернет представляет собой глобальную компьютерную сеть, охватывающую весь мир и содержащую гигантский объем информации, доступной на коммерческой основе для всех желающих. WWW представляет собой распределенную информационную гипертекстовую систему — совокупность гипертекстовых документов, распределенных по компьютерам, входящим в сеть Интернет, и связанных между собой системой ссылок. Гипертекстовые документы могут быть подготовлены различными средствами, различными авторами, могут храниться на различных серверах сети Интернете любом месте земного шара.
Это тема чрезвычайна, актуальна, так как рождение и развитие сети Интернет стало началом новой компьютерной эпохи – эпохи зрелости. Миллионы и миллионы разбросанных по всему миру компьютеров стали частью единой информационной сети.
Цель работы заключается в том, чтобы изучить компоненты WWW и методы их функционирования. Для этого были поставлены и решены следующие задачи:
1) ознакомится с архитектурой WorldWideWeb;
2) изучить HTML;
3) освоить URL;
4) определить назначение HTTP;
5) узнать о функции CGI.
В практической части решается задача, вариант № 16 с использованием табличного процессора MSExcel 2007.
1. Теоретическая часть
1.1 Введение
WorldWideWeb является одной из самых молодых услуг Internet. В 1989 г. Тим Бернерс-Ли, сотрудник Международного центра ядерных исследований CERN в Берне, предложил проект распределенной гипертекстовой информационной системы «Всемирная паутина» — World Wide Web, или просто Веб. Бернерс-Ли определял Веб как «пространство для обмена информацией, в котором люди и компьютеры могут общаться между собой». [3, C.254] Идея Т. Бернерс-Ли заключалась в том, чтобы применить гипертекстовую модель к информационным ресурсам, распределенным в сети, и сделать это максимально простым способом. Он разработал язык гипертекстовой разметки документов HTML, универсальный способ адресации ресурсов в сети URL, протокол обмена гипертекстовой информацией HTTP. Позже команда NCSA добавила к этим трем компонентам четвертый: универсальный интерфейс шлюзов CGI.
Забиваем Сайты В ТОП КУВАЛДОЙ - Уникальные возможности от SeoHammer
Каждая ссылка анализируется по трем пакетам оценки: SEO, Трафик и SMM.
SeoHammer делает продвижение сайта прозрачным и простым занятием.
Ссылки, вечные ссылки, статьи, упоминания, пресс-релизы - используйте по максимуму потенциал SeoHammer для продвижения вашего сайта.
Что умеет делать SeoHammer
— Продвижение в один клик, интеллектуальный подбор запросов, покупка самых лучших ссылок с высокой степенью качества у лучших бирж ссылок.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз,
а первые результаты появляются уже в течение первых 7 дней.
Зарегистрироваться и Начать продвижение
На WWW серверах можно найти разнообразную информацию: информационные системы университетов и научных организаций, правовые справочные системы, рекламу коммерческих фирм с перечнем товаров и услуг, и многое другое. Web – браузеры дают человеку возможность легко и быстро получать информацию и цветной графический материал, который может храниться на компьютерах в самых разных странах мира.
Сейчас мало кто обходится без сети Internet. На данный момент это полезное занятие, начиная от детей и заканчивая пенсионерами. На многих сайтах можно бесплатно получить доступ к информации, что немаловажно. Подключение к Internet становиться всё доступней и дешевле, поэтому глобальная сеть становится всё больше и больше.
1.2 Технология World Wide Web. Основные элементы
Работая с сетью Интернет, приходится, сталкиваясь не с одним, а с множеством различных сервисов. Для того чтобы воспользоваться некоторыми из них, вполне достаточно встроенного в Windows набора программ – браузера Internet Explorer, программы для работы с электронной почтой и группами новостей Outlook Express, клиента голосовой связи NetMeeting. Но тем, кто хочет использовать возможности по полной программе, не обойтись без «посторонних программ-помощников», многие из которых лишь расширяют возможности стандартных программ, а другие радует новыми, уникальными видами услуг. Начать работу стоит, пожалуй, с первой и самой главной структуры Сети – системы гипертекстовых страниц World Wide Web (WWW). [4, C.441]
Web переводится на русский язык как “Всемирная Паутина”. И, в сущности, это действительно так. WWW является одним из самых совершенных инструментов для работы в глобальной мировой сети Internet, ее программное обеспечение столь универсально, что поддерживает работу практически со всеми ресурсами Интернета. Эта служба появилась сравнительно недавно и все еще продолжает бурно развиваться.
Сервис онлайн-записи на собственном Telegram-боте
Попробуйте сервис онлайн-записи VisitTime на основе вашего собственного Telegram-бота:
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно.
Зарегистрироваться в сервисе
Любая солидная фирма имеет свою WWW-страницу, URL которой обычно имеет вид: http://www.<название фирмы>.com/, например http:// www. microsoft. com/. Создать собственную WWW-страницу может каждый пользователь Интернета, что дает возможность любому жителю планеты представить себя в мировом информационном пространстве.
В самом общем плане WWW - это система Web-серверов, поддерживающая документы, форматированные специальным образом. Служба WWW реализована в виде клиент-серверной архитектуры (см. Приложение № 1) Пользователь с помощью клиентской программы (браузера-Mosaic, Netscape, Internet Explorer, и другие.) осуществляет запрос той или иной информации на сервере, а Web-сервер обслуживает запрос браузера.
Браузер - это программа, обеспечивающая обращение к искомому ресурсу на сервере по его URL, интерпретирующая полученный результат и демонстрирующая его на клиентском компьютере. [12, C. 390]
Документ, доступный через Web, называют Web-страницей, а совокупность веб-страниц с повторяющимся дизайном, объединенных тематически, связанных ссылками навигационно и физически находящихся на Web сервере локальной сети или Интернета по одному адресу(доменному имени) называется Web-узлами или Web-сайтами. [3, C. 256] Протокол, по которому происходит доставка Web-сервером документа Web-браузеру, носит название HTTP.
Все эти документы написаны на специально разработанном для этого языке, который называется HyperText Markup Language (HTML). HTML - простой язык разметки, который позволяет помечать фрагменты текста и задавать ссылки на другие документы, выделять заголовки нескольких уровней, разбивать текст на абзацы, центрировать их и т. п., превращая простой текст в отформатированный гипермедийный документ. Гипертекст — это документ, имеющий ссылки на другие документы. Говоря более точно, гипертекст (гипертекстовый документ) — это текстовый документ, содержащий ссылки на другие части данного документа, на другие документы, на объекты нетекстового формата (звук, графика, видео), в совокупности с системой, позволяющей такой текст читать, отслеживать ссылки, отображать графику, [2, C. 489- 490]
Кроме того, существует универсальный адрес ресурса (URL) — это адрес в системе WWW, с помощью которого однозначно определяется любой документ. В общем случае универсальный адрес ресурса имеет следующий формат: протокол ://адрес_сервера/путь/имя_файла.
Тот факт, что навигация не требует знаний о местоположении искомых документов, как раз и является основным удобством и причиной популярности службы WWW. [12, C. 391]
1.3 Язык гипертекстовой разметки документов HTML
Создание Web – страниц осуществляется с помощью языка разметки гипертекста (Hyper Text Markup Language – HTML).
Язык HTML описывает отображение форматирования шрифтов и абзацев, табличное представление, обработку форм, гипертекстовые ссылки на другие документы, поведение веб-страницы в программе-обозревателе при перемещении над ней указателя мыши. [3, C. 256]
Основу инструментария языка HTML составляют теги — инструкции HTML, их в языке около сотни. Они присутствуют внутри гипертекстового документа и позволяют до тонкостей сформировать всю структуру и стиль его оформления. При просмотре такого документа с помощью браузера, например, эти теги невидимы. Да и при создании web-страницы с помощью специализированных программных средств, а такие средства присутствуют практически во всех офисных приложениях (в Word, Excel, Access, Power Point, Outlook и т. д.), теги пользователю не видны — они вводятся автоматически.[2, C. 490]
Внутри web-страницы теги присутствуют и от обычного текста они отличаются тем, что заключены в угловые скобки. Большинство тегов используются парами: открывающий тег (например, <TITLE>) и закрывающий тег, (</TITLE>); закрывающий тег начинается со слэша — символа «/». Существуют самые разные теги от простых (для структурного, оформления и выравнивания текста, формирования цвета, размера, начертания шрифта и т. д.) до специальных (для включения в документ графических и мультимедийных объектов. Сложные теги имеют кроме имени еще и атрибуты, детализирующие способ их использования.
Самыми важными тегами языка HTML являются теги формирования и выполнения гипертекстовых ссылок. С любым фрагментом текста (обычно выделенным), значком, картинкой с помощью такого тега можно связать гиперссылку — в общем случае другой объект (документ, рисунок, мультимедийный компонент). Щелчком левой клавиши мыши на выделенном фрагменте инициируется запрос на доставку этого другого объекта, и, если объект на данном компьютере имеется, то он воспроизводится или отображается (связанная программа запускается на выполнение). Открывшийся на экране объект может быть в свою очередь гипертекстовым и по его гиперссылкам можно получить доступ к связанным объектам. И так далее — количество уровней гипертекстовых отношений не ограничивается. [2, C. 491]Наиболее часто используемые элементы HTML представлены в Приложении № 1.
С момента разработки первой версии языка (HTML 1.0) прошло несколько лет. За это время произошло довольно серьезное развитие языка. Почти вдвое увеличилось число элементов разметки, оформление документов все больше приближается к оформлению качественных печатных изданий, развиваются средства описания не текстовых информационных ресурсов и способы взаимодействия с прикладным программным обеспечением. Совершенствуется механизм разработки типовых стилей. Фактически, в настоящее время HTML развивается в сторону создания стандартного языка разработки интерфейсов, как локальных, так и распределенных систем. [4, C. 456]
1.4 Универсальный способ адресации ресурсов в сети URL
Чтобы найти документ в сети Интернет, достаточно знать ссылку на него — так называемый универсальный указатель на ресурс URL (Uniform Resource Locator — унифицированный указатель ресурса), который указывает местонахождение каждого файла, хранящегося на компьютере, подключенном к Интернету. [12, C. 385]
URL используется в гипертекстовых ссылках и обеспечивает доступ к распределенным ресурсам сети.
URL включает в себя:
1. метод доступа к ресурсу, т.е. протокол доступа (http, gopher, WAIS, ftp, file, telnet и др.)
2. сетевой адрес ресурса (имя хост-машины и домена)
3. полный путь к файлу на сервере [1, C. 241]
Адрес URL является сетевым расширением понятия полного имени ресурса, например, файла или приложения и пути к нему в операционной системе. В URL, кроме имени файла и директории, где он находится, указывается сетевое имя компьютера, на котором этот ресурс расположен, и протокол доступа к ресурсу, который можно использовать для обращения к нему. [12, C. 385]
В общем случае формат URL имеет вид: (протокол доступа) [://<домен>: <порт>](/<директория><имя ресурса>[/<параметры запроса>].
Рассмотрим некоторые URL:
http://www.abc.def.ru/kartinki/SLlDE.htm
Первая часть http:// (Hypertext Transfer Protocol) — протокол передачи гипертекста, по которому обеспечивается доставка документа с, Web-сepвера,; указывает браузеру, что для досада к ресурсу применяется данный сетевой протокол.
Вторая часть, vww.abc.def.ru, указывает на доменное имя.
Третья часть kartinki/SLIDE.htm показывает программе-клиенту,
где на, данном сервере искать ресурс. В данном случае ресурсом является файл в формате html, а именно SLIDE.htm, который находится в папке kartinki.
Имена директорий, содержащиеся в URL, — виртуальные и не имеют ничего общего с реальными именами каталогов компьютера, на котором выполняется Web-сервер, а являются их псевдонимами. Ни один владелец компьютера, на котором выполняется Web-сервер, не позволит постороннему пользователю, обращающемуся к Web-cepверу через Интернет, иметь доступ к реальной файловой системе этого компьютера. [12, C. 386]
1.5 Универсальный интерфейс шлюзов CGI
Последняя составляющая технологии WWW – была создана группой NCSA - спецификация Common Gateway Interface. CGI была специально разработана для расширения возможностей WWW за счет подключения всевозможного внешнего программного обеспечения. Такой подход логично продолжал принцип публичности и простоты разработки и наращивания возможностей WWW. Предложенный и описанный в CGI способ подключения не требовал дополнительных библиотек и буквально ошеломлял своей простотой.[10, C. 334]
Сервер взаимодействовал с программами через стандартные потоки ввода/вывода, что упрощает программирование до предела. При реализации CGI чрезвычайно важное место заняли методы доступа, описанные в HTTP. И хотя реально используются только два из них (GET и POST), опыт развития HTML показывает, что сообщество WWW ждет развития и CGI по мере усложнения задач, в которых будет использоваться WWW-технология.
СGI-скрипты – это «мини-программы» (как правило, на языке Perl), ссылки, на которые можно вставить в созданные странички. Эти программы позволяют автоматизировать многие сложные операции с вводимыми посетителями данными и делают страничку в какой-то степени интерактивной.
Можно создать на сайте «гостевую книгу», в которой будут отмечаться гости? Или провести среди них мини-опрос, дав гостям возможность заполнить краткую анкету? Или даже создать «виртуальный магазин»? Или соорудить простую систему поиска? Вот именно для решения подобных задач и существуют СGI-скрипты.
Как и JAVA-апплеты, скрипты можно найти в коллекциях бесплатного программного обеспечения либо на дизайнерских сайтах.
Особым видом полезных скриптов являются типовые формы (голосования, регистрация, выпадающее меню и т.д.), доступные пользователям Microsoft FrontPage. Благодаря им можно сильно улучшить внешний вид и возможности странички. Но лишь в том случае, если сервер, на котором хранится страничка, поддерживает так называемые «расширения FrontPage» (FrontPage Extensions). [6, C. 380]
Практически любая задача, решающая проблему получения данных от клиента, связана с построением интерфейса. Наиболее интересным является построение интерфейсов к различным базам данных, доступ к SQL-серверу, получение информации от периферийных устройств, создание клиентских рабочих мест. Все это возможно посредством CGI(Common Gateway Interface). Информатика и информационные технологии [4, C. 423]
Задача построения вышеназванных интерфейсов делится на две части:
1) Клиентская часть
2) Серверная часть
Клиентская часть
Для создания клиентской части необходимо создать HTML-документ, в котором реализован интерфейс с пользователем. В языке HTML это возможно посредством форм.
Серверная часть
Серверная часть состоит из исполняемого модуля, решающего основные задачи обработки данных поступающих от клиентской части, формирования ответа в формате HTML, и т.д. Такой модуль называется cgi-модулем.
1.6 Заключение
Web продолжат развиваться с поразительной скоростью. Теперь практически невозможно увидеть телевизионное шоу, где бы не было рекламы Web - страницы.
Web – site - это подсистема интернет, за фасадом которой стоит сервер. Web-сервер – это программное обеспечение, позволяющее получить доступ к Web-документам, находящимся в данной области Web.
Основная причина появления в последнее время большого количества Web-серверов заключается в том, что они сравнительно просты в установке и становятся все большим инструментом, который можно использовать в бизнесе. Вторая причина – появление большего количества улучшенных HTML - редакторов и конвертеров текста, позволяющих создавать новые Web-страницы
В течение последующих лет мы будем свидетелями быстрого развития Web. Тем не менее, Web станет еще более сложной для некоторых видов информационного поиска. Нужно заметить, что хотя достигнут значительный прогресс в стандартизации и упорядочении Web-данных, еще не до конца понятно, как ими пользоваться. Ведь, даже, если существуют правила пользования каталогом Web-данных, то это не значит, что они поддерживаются на всех Web-серверах.
Будущее Web также связанно с увеличением скорости передачи данных в Интернет, так как Web неразрывно связан с Интернет.
Вероятно, останется проблема несовместимости между браузерами и Web- серверами, так как компания Netscape Communications несколько расширила HTML, из-за чего не все браузеры отображают документы, написанные в новом формате HTML.
2. Практическая часть
2.1 Общая характеристика задачи
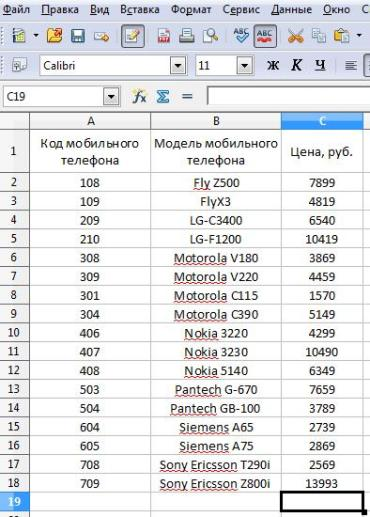
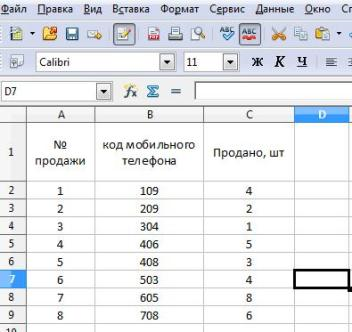
В течение текущего дня в салоне сотовой связи проданы мобильные телефоны, код, модель, и цена которых указаны в таблице на рис. 1. В таблице на рис.2 указан код и количество проданных телефонов различных моделей.
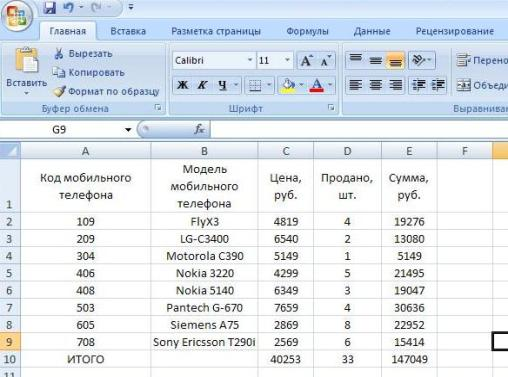
1. В итоговой таблице (рис.3) обеспечить автоматическое заполнение данными столбцов «Модель мобильного телефона», «Цена, руб.», «Продано, шт.», используя исходные данные таблиц на рис.1 и 2, а также функции ЕСЛИ (), ПРОСМОТР. Рассчитать сумму, полученную от продаж каждой модели, итоговую сумму продаж.
2. Сформировать ведомость продаж мобильных телефонов на текущую дату.
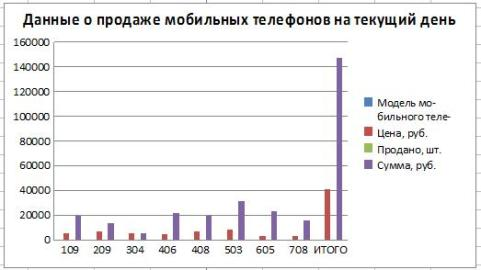
3. Представить графически данные о продаже мобильных телефонов за текущий день.
| Код мобильного телефона |
Модель мобильного телефона |
Цена, руб. |
| 108 |
Fly Z500 |
7899 |
| 109 |
Fly X3 |
4819 |
| 209 |
LG-C3400 |
6540 |
| 210 |
LG-F1200 |
10419 |
| 308 |
Motorola V180 |
3869 |
| 309 |
Motorola V220 |
4459 |
| 301 |
Motorola C115 |
1570 |
| 304 |
Motorola C390 |
5149 |
| 406 |
Nokia 3220 |
4299 |
| 407 |
Nokia 3230 |
10490 |
| 408 |
Nokia 5140 |
6349 |
| 503 |
Pantech G-670 |
7659 |
| 504 |
Pantech GB-100 |
3789 |
| 604 |
Siemens A65 |
2739 |
| 605 |
Siemens A75 |
2869 |
| 708 |
Sony Ericsson T290i |
2569 |
| 709 |
Sony Ericsson Z800i |
13993 |
Рис. 1. Данные таблицы «Модели и цены»
| № продажи |
Код мобильного телефона |
Продано, шт. |
| 1 |
109 |
4 |
| 2 |
209 |
2 |
| 3 |
304 |
1 |
| 4 |
406 |
5 |
| 5 |
408 |
3 |
| 6 |
503 |
4 |
| 7 |
605 |
8 |
| 8 |
708 |
6 |
Рис. 2. Список продаж
| Код мобильного телефона |
Модель мобильного телефона |
Цена, руб. |
Продано, шт. |
Сумма, руб. |
| 109 |
| 209 |
| 304 |
| 406 |
| 408 |
| 503 |
| 605 |
| 708 |
| Итого |
Рис. 3. Табличные данные ведомости продаж
2.2 Описание алгоритма решения задачи
1. Запустить табличный процессор MSExcel.
2. Создать книгу с именем «Вариант 16».
3. Лист 1 переименовать в лист с названием Модели и цены.
4. На рабочем листе Модели и цены MSExcel создать таблицу Данные таблицы «Модели и цены»
5. Заполнить таблицу Данные таблицы «Модели и цены» исходными данными (рис.1).

Рис. 1. Расположение таблицы «Модели и цены» рабочем листе Модели и цены MSExcel
6. Лист 2 переименовать в лист с названием Список продаж.
7. На рабочем листе Список продаж MSExcel создать таблицу, в которой будут содержаться список продаж.
8. Заполнить таблицу со списком продаж исходными данными (рис.2).
гипертекстовыйадресация сеть интерфейс процессор

Рис. 2. Расположение таблицы «Список продаж» на рабочем листе Список продаж MSExcel
9. Лист 3 переименовать в лист с названием Ведомость продаж.
10. На рабочем листе Ведомости продаж MSExcel создать таблицу, в которой будет содержаться ведомость продаж (рис.3)
11. Таким образом, заполняем второй столбец. В первой строке пишем формулу : =ВПР(A2;'Модели и цены'!A1:B18;2;ЛОЖЬ), где А2 – это код телефона (искомое значение), 'Модели и цены'! A1:B18 – из данной таблицы, 2 – номер столбца, интервальный просмотр – ЛОЖЬ.
Размножить введенную в ячейку С3 формулу для остальных ячеек (с С4 по С10) данной графы.
12. Потом заполняем 3 столбец «Цена, руб.». Формула в первую строчку: =ВПР(B2;'Модели и цены'!B1:C18;2;ЛОЖЬ). В данном случае цена «привязывается» к названию телефонов, которые уже записаны в таблице с помощью формул. Значит, B2 – это столбец из первой таблицы, таблица «Модели и цены», границы таблицы с B1 – C18. Далее вниз по столбику опять же меняется, только искомое значение
13. Заполняем столбик «Продано, шт.». Формула : =ВПР(A2;'Список продаж'!B2:C9;2;ЛОЖЬ). В этот столбец данные берутся из таблицы «Список продаж», по такому же принципу.
14. Для того, чтобы заполнить последний столбец «Сумма, руб.» нужно составить формулу = цена * количество. В первую строчку вводим формулу C2*D2. Дальше, нажимаем на правый нижний угол ячейки и тянем вниз, cтолбик автоматически заполняется.
В строчке «Итого», столбце «Сумма, руб.» пишем формулу - =СУММ(E2:E9)

Рис. 3. Расположение таблицы «Ведомость продаж » на рабочем листе Ведомость продаж MSExcel
15. Поставить текущую дату
16. На рабочем листе MSExcel данные таблицы Ведомость продаж на текущую дату представить графически (рис.5).

Рис. 4. Графические данные «Ведомость продаж на текущую дату» на рабочем листе График MSExcel
Список использованной литературы
1. Акулов О.А., Медведев Н.В. Информатика: базовый курс. – М.: Омега – Л, 2005
2. Бройдо В.Л. Вычислительные системы, сети и телекоммуникации: Учебник для вузов. 2-е изд. — СПб.: Питер, 2006 — 703 с.
3. Информатика: учебник для студентов образовательных учреждений среднего профессионального образования (СПО) /М.В. Гаврилов, Н.В. Спрожецкая. — М.: Гардарики, 2006. — 426 с.
4. Информатика и информационные технологии. Учебник для вузов/Н.Д. Угринович. - М.: Бином. Лаборатория знаний, 2003 – 512с.: ил.
5. Компьютеры, сети, Интернет: Энциклопедия. 2-е изд./ Под общ. ред. Ю.Н. Новикова. — СПб: Питер, 2003. — 832 с.
6. Компьютерные системы и сети: Учеб. пособие / В.П. Косарев и др. / Под ред. В.П. Косарева и Л.В. Ерёмина. – М.: Финансы и статистика, 1999. – 464с.: ил.
7. Лабораторный практикум для студентов II курса всех специальностей. – М.: Вузовский учебник, 2006. – 94с.
8. Леонтьев В.П. Новейшая энциклопедия персонального компьютера 2003. – М.: ОЛМА – ПРЕСС, 2003. – 567 с.
9. Новикова Ю.Н. Компьютеры, сети, Интернет: Энциклопедия. 2-е изд. — СПб: Питер, 2003. — 832 с
10. Основы информатики: Учеб. пособие / А.Н. Морозевич, Н.Н. Говядинова, В.Г. Левашенко и др.; Под ред. А.Н. Морозевича. – 2-е изд., испр. – Мн.: Новое знание, 2003. – 544 с.
11. Практикум по экономической информатике: Учеб. пособие. Ч. Ш/Под ред.П.П. Мельникова. - М.: Финансы и статистика; Перспектива, 2002
12. Соболь Б.В., Галин А.Б., Панов Ю.В., Рашидова Е.В., Садовой Н.Н. Информатика:. Учебник. — Ростов н./Д: Феникс, 2005. — 448 с.
Приложение
Наиболее часто используемые элементы HTML
| Форма записи элемента |
Назначение |
| < P > |
Начать новый параграф |
| < BR > |
Принудительный перевод строки |
| < HR > |
Горизонтальная черта |
| Списки |
| < UL > ... < /UL > |
Ненумерованный список |
| < OL > ... < /OL > |
Нумерованный список |
| < DL > ... < /DL > |
Список определений |
| < LI > |
Элемент нумерованного или ненумерованного списка |
| < DT > |
Термин, определяемый в списке определений |
| < DD > |
определение термина в списке определений |
| Выделение текста |
| < B >...< /B > |
Жирный шрифт |
| < I > ... < /I > |
Курсив |
| < U > ... < /U > |
Подчеркивание |
| < PRE > ... < /PRE > |
Отмена форматирования |
| < FONT SIZE=атрибут_размера COLOR=атрибут_цвета > ... < /FONT > |
Управление шрифтом</TD< TR> |
| Заголовки |
| < Hx > ... < /Hx > |
Уровень заголовка. Символ "х" принимает значение от 1-7 |
|